怎么在vscode中调试js代码
- 王林原创
- 2019-12-14 15:35:543992浏览

在左侧扩展中搜索Debugger for Chrome并点击安装

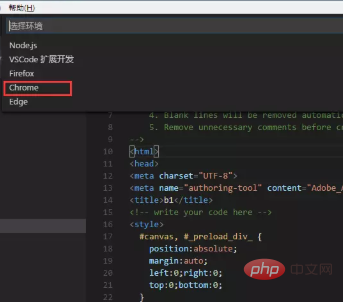
在自己的html工程目录下面点击f5,或者在左侧选择调试按钮

选择下拉按钮,会有一个添加,选择chrome

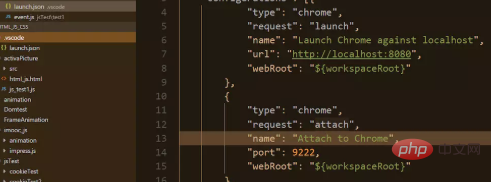
之后会出现laungh.json的配置文件在自己的项目目录下面

不过对于不同的代码文件要调试的话,每次都需要修改一下配置文件
{
"version": "0.2.0",
"configurations": [{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceRoot}"
},
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}"
},
{
"name": "Launch index.html (disable sourcemaps)",
"type": "chrome",
"request": "launch",
"sourceMaps": false,
"file": "${workspaceRoot}/jsTest/test1/test1.html" #每次需要修改这里的文件地址
}
]
}到这里就可以进行调试了,在

中选择 Launch index.html (disable sourcemaps) 调试项,按f5调试,会出现,同时打开goole浏览器,点击

即可进入调试阶段。
相关文章教程推荐:vscode教程
以上是怎么在vscode中调试js代码的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:vscode下python无法F5代码下一篇:vscode更换主题无效

