
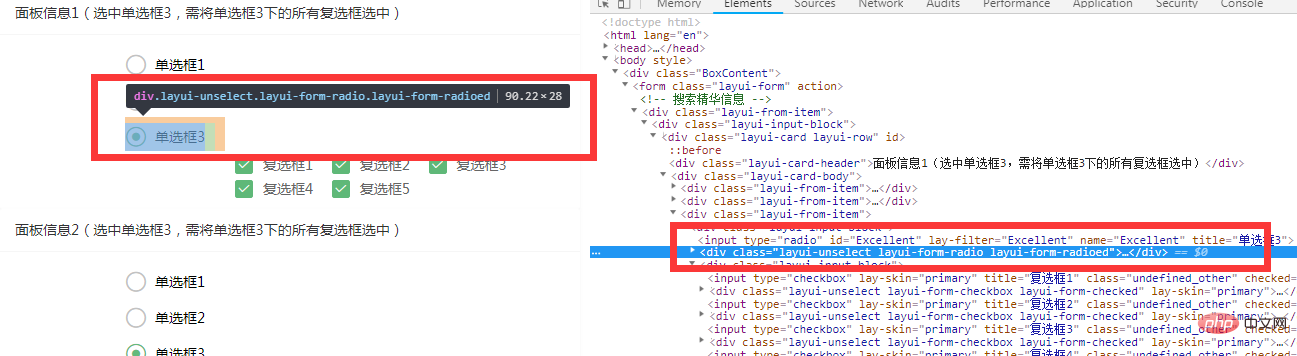
需求如下图:想要选中单选框3,是单选框3下的复选框全选

如果 面板信息 不多的话,可以给每个单选框3添加一个固定的监听事件
但是实际项目中,不仅仅只有两个,会有几十个,这时总不能绑定一个lay-filter,添加一个form.on('radio(filter)')事件吧
所以在此写了一个通用的监听多个radio的方法:
// 选取“单选框3”,“单选框3”下的所有内容全选
var flagID = document.querySelectorAll("input[title='单选框3']");
var aFlagID = new Array();
for (var j = 0; j < flagID.length; j++) {
aFlagID.push(flagID[j].id);
}
// 监听所有title为“单选框3”的radio
// 注意:此时title为“单选框3”的radio的id和lay-filter需要设为一致!!!!
for (var i = 0; i < aFlagID.length; i++) {
form.on('radio('+aFlagID[i]+')', function(data) {
$(data.elem).next().next().children("input").addClass(""+aFlagID[i]+"_other");
$("."+aFlagID[i]+"_other").attr("checked", "checked");
$("."+aFlagID[i]+"_other + div").addClass('layui-form-checked');
element.init();
});
}此处,是通过id来获取每个radio的lay-filter,将radio的id与lay-filter设置成一样的;
$(data.elem)就是当前监听的DOM元素;这里要注意看浏览器已经渲染成功的页面;
此时选中的是input元素,即为单选框3,但是由于layui将input美化掉了,所以此input没有显示;
 注意看下图:此时input下一个元素才是我们看到的“单选框3”
注意看下图:此时input下一个元素才是我们看到的“单选框3”

在选取元素的时候一定要找准元素!
此方法有以下局限性:
1.需要手动给每个“单选框3”设置id和lay-filter;
2.“单选框3”的id和lay-filter需要一致;
3.获取元素时是通过jQuery方法寻找元素;
4.需要按照不同的页面布局变更寻找元素的方式。
推荐:layui使用教程
以上是layui监听多个radio事件的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何使用Layui的元素模块来创建选项卡,手风琴和进度条?Mar 18, 2025 pm 01:00 PM
如何使用Layui的元素模块来创建选项卡,手风琴和进度条?Mar 18, 2025 pm 01:00 PM本文详细介绍了如何使用Layui的元素模块来创建和自定义UI元素,例如选项卡,手风琴和进度条,突出显示HTML结构,初始化和常见的陷阱,以避免。
 如何自定义Layui旋转木制模块的外观和行为?Mar 18, 2025 pm 12:59 PM
如何自定义Layui旋转木制模块的外观和行为?Mar 18, 2025 pm 12:59 PM本文讨论了自定义Layui的Carousel模块,重点介绍了外观和行为的CSS和JavaScript修改,包括过渡效果,自动播放设置以及添加自定义导航控件。
 如何使用Layui的旋转木载模块来创建图像滑块?Mar 18, 2025 pm 12:58 PM
如何使用Layui的旋转木载模块来创建图像滑块?Mar 18, 2025 pm 12:58 PM该文章指导使用Layui的Carousel模块用于图像滑块,详细介绍设置的步骤,自定义选项,实现自动播放和导航以及性能优化策略。
 如何将Layui的上传模块配置为限制文件类型和尺寸?Mar 18, 2025 pm 12:57 PM
如何将Layui的上传模块配置为限制文件类型和尺寸?Mar 18, 2025 pm 12:57 PM本文讨论了使用Accept,Exts和Size属性来限制Layui的上传模块,以限制文件类型和尺寸,并自定义错误消息以违反。
 如何使用Layui的图层模块来创建模态窗口和对话框?Mar 18, 2025 pm 12:46 PM
如何使用Layui的图层模块来创建模态窗口和对话框?Mar 18, 2025 pm 12:46 PM本文介绍了如何使用Layui的图层模块创建模态窗口和对话框,详细设置,类型,自定义和常见的陷阱要避免。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中






