vscode怎么在浏览器预览html文件
- 王林原创
- 2019-12-06 17:55:507285浏览

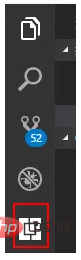
1、打开vscode编辑器,点击编辑器主界面左上侧第五个小图标——【扩展】按钮

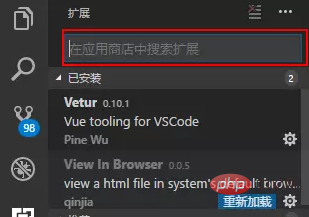
2、进入扩展搜索右拉框,在应用商店搜索框中输入“view in browser”会自动进行搜索

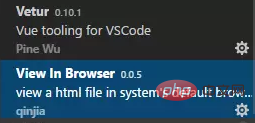
3、等待几秒钟时间,扩展就会陆续出现,在view in browser 选项右下角会出现“安装”小按钮;点击安装即可。安装完后会提示重新加载,点击重新加载即可

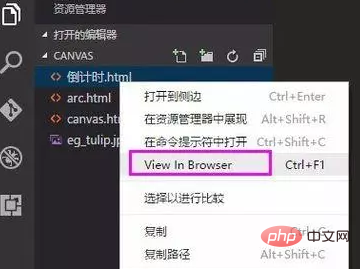
4、点击左侧第一个图标按钮,回到资源管理器界面,选择你想要查看的html文件;
5、右键点击html文件,会出现view in browser 选项;

6、点击view in browser 选项 就能用浏览器预览文件了
相关文章教程推荐:vscode教程
以上是vscode怎么在浏览器预览html文件的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:vscode中怎么打开终端下一篇:vscode的js不高亮怎么办

