
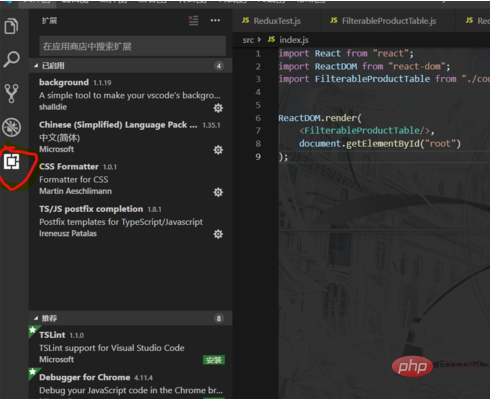
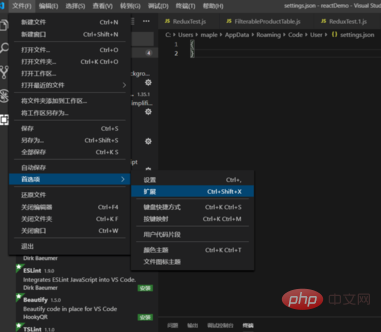
打开vscode,我们可以使用Ctrl+Shift+X或点击左侧图标栏最后一栏调出插件列表。

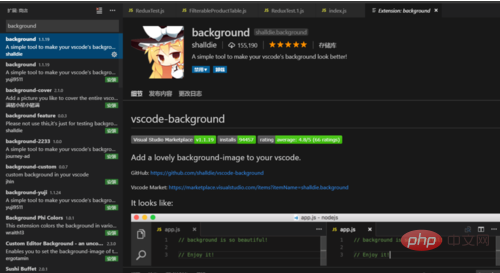
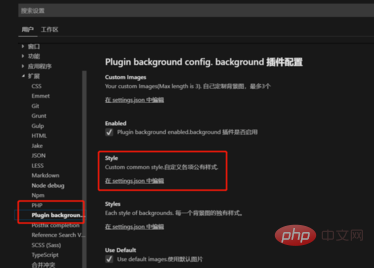
我们在列表中搜索background,点击第一个插件,在这里我们可以看到这个插件的简介。

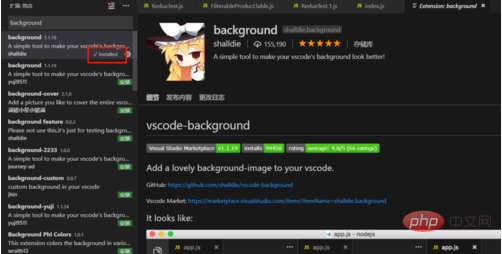
安装完毕插件右下角将会出现install的提示。

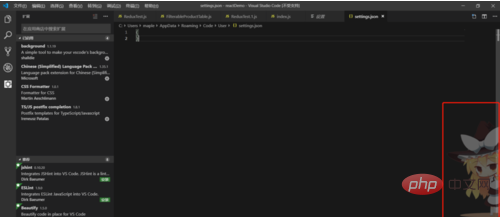
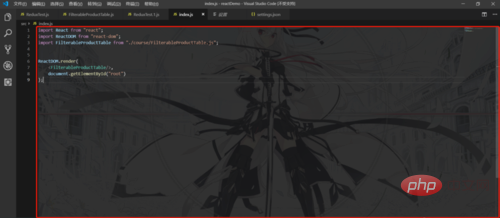
此时我们将会看到右侧出现一个卡通角色。

我们可以在vscode中的settings.json文件中更改图片的展示方式,图片等信息。点击文件 -> 首选项 -> 扩展我们可以找到插件相关的配置。


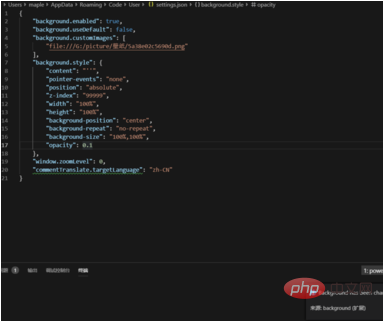
在这里我们点击在settings.json中编辑,并编辑插件配置。
background.enabled属性配置是否开启插件
background.useDefault属性配置是否使用默认图片
background.style使用样式表配置图片展示样式
配置完毕保存,右下角将会提示我们重启vscode。

重启完毕以后图标即是放大后展示在代码编辑栏了。

PHP中文网有大量免费的vscode入门教程,欢迎大家学习。
以上是怎么设置vscode主题透明的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何调整Win10文件夹字体大小?Jun 30, 2023 pm 08:02 PM
如何调整Win10文件夹字体大小?Jun 30, 2023 pm 08:02 PMwin10电脑文件夹字体大小怎么设置?win10文件夹字体大小设置方法是首先点击左下角开始,然后选择打开设置。很多小伙伴不知道怎操作,小编下面整理了文件夹字体大小设置方法步骤,如果你感兴趣的话,跟着小编一起往下看看吧!文件夹字体大小设置方法步骤1、首先点击左下角开始,然后选择打开设置。2、之后去点击“系统”。3、点击左侧的“屏幕”。4、在右边找到“更改文本、应用等项目的大小”。5、最后点击下拉,选择100%即可。以上就是【win10电脑文件夹字体大小怎么设置-文件夹字体大小设置方法步骤】全部内容
 怎样设置win11电池充电上限Jul 01, 2023 pm 10:41 PM
怎样设置win11电池充电上限Jul 01, 2023 pm 10:41 PM怎样设置win11电池充电上限?用户想知道win11电脑中要怎么去设置电池充电上限呢,如果使用的是win11联想电脑,就打开电脑上的电脑管家,然后点击电池充电图标,点击更改电池阈值即可设置啦,若是华为win11电脑,就打开myasus软件,点击电池健康充电选项,选择保养模式即可开始设置电源充电上限啦,不会的话,小编下面整理了win11设置电池充电上限教程,一起往下看看吧!win11设置电池充电上限教程1、联想电脑需要先下载安装联想电脑管家2、打开它,点击底部的电池充电图标,点击上方的更改电池阈值
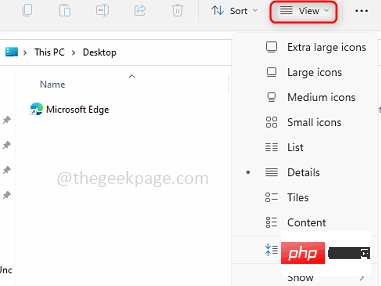
 如何为所有文件夹在Windows 11中设置相同的文件夹视图?Apr 26, 2023 pm 10:31 PM
如何为所有文件夹在Windows 11中设置相同的文件夹视图?Apr 26, 2023 pm 10:31 PM在Windows中,我们可以在文件资源管理器中查看文件夹、文件和其他文档。您可能已经观察到,很少有文件和文件夹具有较小的图标,而很少有较大的图标。因此可以理解,有一个定制选项可用。根据文件的性质,默认设置了不同的文件夹模板。例如,在包含照片的名为Picture的文件夹中,图像具有不同的视图。包含音乐文件的音乐文件夹将具有不同的模板。同样,对于文档、视频等文件夹,每个文件夹根据其类别包含不同的模板。您还可以选择文件夹的模板并将其设置为所有其他相同类型的文件夹。在本文中,我们将学习如何将文件夹视图应
 Win10分屏指南:如何设置分屏显示Jun 29, 2023 pm 10:37 PM
Win10分屏指南:如何设置分屏显示Jun 29, 2023 pm 10:37 PMwin10如何分屏操作?Win10系统中内置一个多窗口分屏功能,而这个功能很实用,不过有很多用户其实不知道要如何去为电脑进行分屏,其实实际操作起来还是非常简单的,下面就跟着小编一起来看看Win10设置分屏显示的方法,有需要的用户可不要错过。Win10设置分屏显示的指南第1步:同时单击(Windows键+I)打开Windows设置,或者您也可以单击Windows开始按钮,然后单击设置。第2步:单击系统并在左侧窗格中向下滚动,直到看到多任务处理选项。单击多任务处理。第3步:在右侧窗格中,通过单击切换
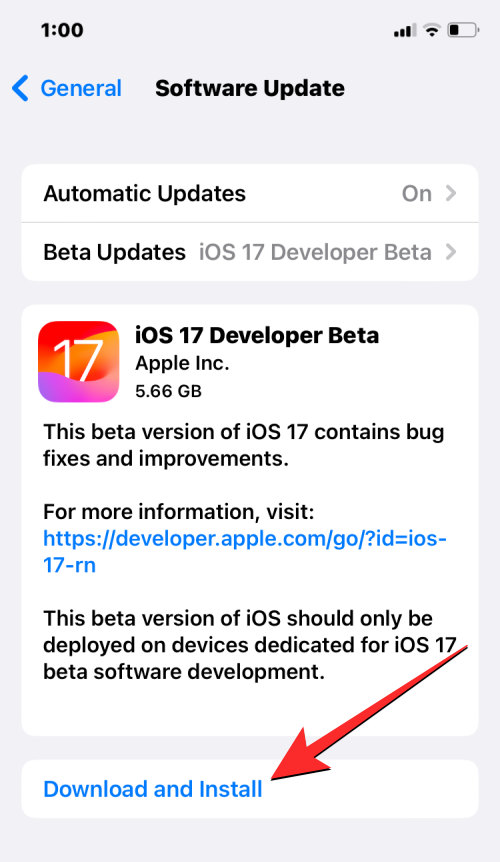
 如何在 iPhone 上使用多计时器与 iOS 17Jun 21, 2023 am 08:18 AM
如何在 iPhone 上使用多计时器与 iOS 17Jun 21, 2023 am 08:18 AM什么是iOS17上的多计时器?在iOS17中,Apple现在为用户提供了在iPhone上一次设置多个计时器的能力。这是一个可喜的变化,许多人多年来一直期待的变化。时钟应用程序在iOS16之前只允许用户一次设置一个计时器,现在可用于激活任意数量的计时器,使其成为您一次完成多个任务的理想选择。您可以在计时器屏幕中设置任意数量的计时器。启动计时器后,所有活动计时器都将在锁屏界面和通知中心显示为“实时活动”通知。从这里,您可以查看计时器关闭、暂停或停止计时器的剩余时间,而无需打开时钟应用程序。当您在时钟
![如何为您的 Windows lComputer 设置首选频段 [2023]](https://img.php.cn/upload/article/000/465/014/168773917841923.png) 如何为您的 Windows lComputer 设置首选频段 [2023]Jun 26, 2023 am 08:26 AM
如何为您的 Windows lComputer 设置首选频段 [2023]Jun 26, 2023 am 08:26 AM几乎所有最新品牌的笔记本电脑都配备了双品牌WiFi。您可以将WiFi设置为5GHz或2.4GHz带宽。但是,事情并没有那么简单。笔记本电脑上的此功能很好地隐藏在设备管理器中,您无法从“设置”页面执行此操作。按照我们的指南为您的笔记本电脑、PC设置首选频段。注意–要切换到5GHz带宽WiFi,您需要WiFi路由器和设备都支持双频WiFi。如果它们中的任何一个都没有支持,则无法更改WiFi带宽。如何在设备上设置首选的WiFi频段设置首选频段以充分利用您的WiFi非常容易。方式1–设置首选频段步骤1–
 Win10专业版的鼠标dpi数值如何设置Jun 29, 2023 pm 02:08 PM
Win10专业版的鼠标dpi数值如何设置Jun 29, 2023 pm 02:08 PMWin10专业版的鼠标dpi数值如何设置?鼠标是常用办公硬件之一,我们通常需要对鼠标的灵敏度进行调节,调整到合适我们使用的数值,不过很多用户对鼠标dpi比较陌生,不知鼠标dpi在哪里调,要怎么调,很多小伙伴不知道怎么详细操作,小编下面整理了Win10调鼠标dpi的技巧,如果你感兴趣的话,跟着小编一起往下看看吧! Win10调鼠标dpi的技巧 1、进入Windows设置选择打开备 2、左侧的选项栏切换到鼠标,在右侧的相关设置下选择他鼠标选项 3、在鼠标属性口将上方选项卡切换到针选项在下方的
 PHP入门指南:服务器安全设置May 20, 2023 pm 05:31 PM
PHP入门指南:服务器安全设置May 20, 2023 pm 05:31 PMPHP是一种广泛应用于Web开发的编程语言,它的应用范围很广,从简单的表单到复杂的电子商务网站都可以使用PHP来实现。然而,与任何其他Web应用程序一样,PHP应用程序也需要保证安全性。本文将介绍PHP入门指南:服务器安全设置。保持服务器程序更新第一步是确保服务器上所有相关程序都是最新版本。这包括操作系统、Web服务器、数据库服务器和PHP本身。经常升级服务


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





