
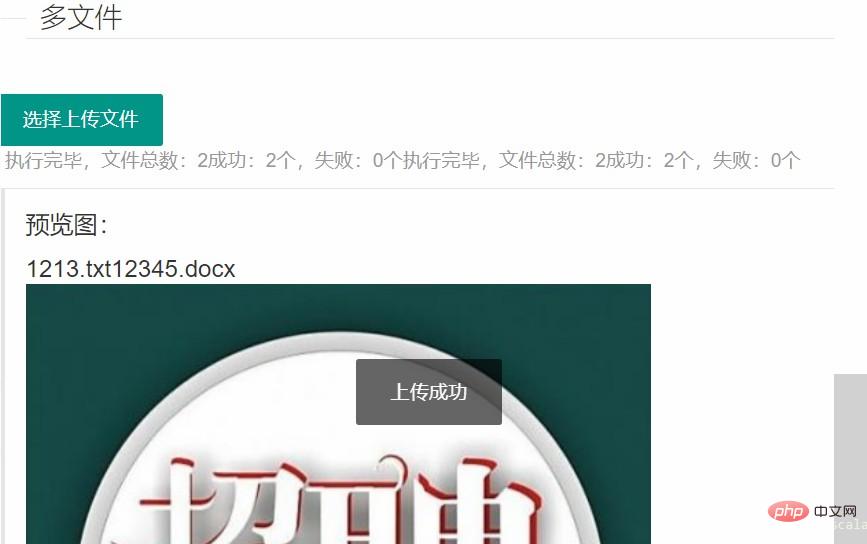
效果:

HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 兼容 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" />
<!-- 引入layui样式 -->
<link rel="stylesheet" href="layui/css/layui.css">
<!-- 引入layui js -->
<script src="layui/layui.js" type="text/javascript" charset="utf-8"></script>
<!-- 引入jquery -->
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<!-- 引入bootstrap样式 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<!-- 引入bootstrap js -->
<script src="bootstrap/js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>多文件</legend>
</fieldset>
<div class="layui-upload">
<button type="button" class="layui-btn" id="uploadId">选择上传文件</button>
<div class="layui-inline layui-word-aux">
</div>
<blockquote class="layui-elem-quote layui-quote-nm" style="margin-top: 10px;">
预览图:
<div class="layui-upload-list" id="show"></div>
</blockquote>
</div>
<script type="text/javascript">
layui.use('upload', function() {
var upload = layui.upload,
$ = layui.jquery;
var uploadInst = upload.render({
elem: '#uploadId',
accept: 'file', //指定允许上传时校验的文件类型,可选值有:images(图片)、file(所有文件)、video(视频)、audio(音频)
multiple: 'true',
url: 'http://localhost/guanwnag/php/up.php',
before: function(obj) {
//预读本地文件示例,不支持ie8
obj.preview(function(index, file, result) {
if ((file.type).indexOf("image") >= 0) {
$('#show').append('<img src="' + result + '" alt="' + file.name +
'" class="layui-upload-img" style="max-width:100%">')
} else {
$('#show').append(file.name)
}
// console.log(file);
});
},
done: function(res) {
layer.msg(res.msg, {
time: '5000',
tipsMore: true,
zIndex: '2'
});
},
allDone: function(obj) { //当文件全部被提交后,才触发
$('.layui-word-aux').append("执行完毕,文件总数:" + obj.total + "成功:" + obj.successful + "个,失败:" + obj.aborted + "个");
console.log(obj.total); //得到总文件数
console.log(obj.successful); //请求成功的文件数
console.log(obj.aborted); //请求失败的文件数
},
error: function() {
//请求异常
}
});
});
</script>
</body>
</html>PHP代码:
<?php
header("Access-Control-Allow-Origin: *"); //解决跨域
header('Access-Control-Allow-Methods:post');// 响应类型
date_default_timezone_set('PRC');//获取当前时间
//上传文件目录获取
$month = date('Ym', time());
define('BASE_PATH', str_replace('\\', '/', realpath(dirname(__FILE__).'/'))."/");
$dir = BASE_PATH."upload/".$month."/";
//初始化返回数组
$arr = array(
'code' => 0,
'msg'=> '',
'data' =>array(
'src' => $dir . $_FILES["file"]["name"]
),
);
$file_info = $_FILES['file'];
$file_error = $file_info['error'];
if (!is_dir($dir)) {//判断目录是否存在
mkdir($dir, 0777, true);//如果目录不存在则创建目录
};
$file = $dir.$_FILES["file"]["name"];
if (!file_exists($file)) {
if ($file_error == 0) {
if (move_uploaded_file($_FILES["file"]["tmp_name"], $dir. $_FILES["file"]["name"])) {
$arr['msg'] ="上传成功";
} else {
$arr['msg'] = "上传失败";
}
} else {
switch ($file_error) {
case 1:
$arr['msg'] ='上传文件超过了PHP配置文件中upload_max_filesize选项的值';
break;
case 2:
$arr['msg'] ='超过了表单max_file_size限制的大小';
break;
case 3:
$arr['msg'] ='文件部分被上传';
break;
case 4:
$arr['msg'] ='没有选择上传文件';
break;
case 6:
$arr['msg'] ='没有找到临时文件';
break;
case 7:
case 8:
$arr['msg'] = '系统错误';
break;
}
}
} else {
$arr['code'] ="1";
$arr['msg'] = "当前目录中,文件".$file."已存在";
}
echo json_encode($arr);更多layui知识请关注 layui使用教程 栏目。
以上是layui+php实现多文件上传(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文转载于:CSDN。如有侵权,请联系admin@php.cn删除

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
<🎜>:种植花园 - 完整的突变指南
3 周前ByDDD
<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙
3 周前By尊渡假赌尊渡假赌尊渡假赌
如何修复KB5055612无法在Windows 10中安装?
3 周前ByDDD
北端:融合系统,解释
3 周前By尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆树的耳语 - 如何解锁抓钩
3 周前By尊渡假赌尊渡假赌尊渡假赌

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器




