
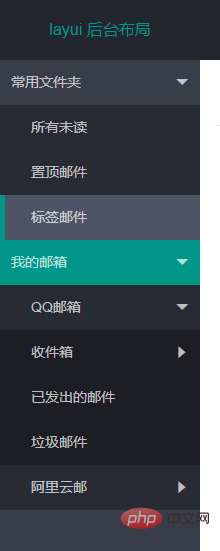
layui-tree美化左侧菜单

html
<div class="layui-side layui-bg-black"> <div class="layui-side-scroll " > <div id="sidemenubar" lay-filter="test"></div> </div> </div>
css
/*左侧导航*/
.layui-tree-skin-sidebar li i{
color: rgba(255,255,255,.7);
display: none;
}
.layui-tree-skin-sidebar li a cite{
color: rgba(255,255,255,.7)
}
.layui-tree-skin-sidebar li .layui-tree-spread{
display: block;
position: absolute;
right: 30px;
}
.layui-tree-skin-sidebar li{
line-height: 45px;
position: relative;
}
.layui-tree-skin-sidebar li ul{
margin-left: 0;
background: rgba(0,0,0,.3);
}
.layui-tree-skin-sidebar li ul a{
padding-left: 20px;
}
.layui-tree-skin-sidebar li a{
height: 45px;
border-left: 5px solid transparent;
box-sizing: border-box;
width: 100%;
}
.layui-tree-skin-sidebar li a:hover{
background: #4E5465;
color: #fff;
border-left: 5px solid #009688;
}
.layui-tree-skin-sidebar li a.active{
background: #009688;
}
js
<!--layui.js文件必须放到HTML内容的最后-->
<script src="layui/layui.js"></script>
layui.use(['element','layer','jquery','tree'], function(){
var element = layui.element;
var layer = layui.layer;
var $ = layui.jquery;
var menuData = [ //节点
{
name: '常用文件夹'
,id: '1'
,children: [
{
name: '所有未读'
,id: '11'
,url: 'http://www.layui.com/'
}, {
name: '置顶邮件'
,id: '12'
}, {
name: '标签邮件'
,id: '13'
}
]
}, {
name: '我的邮箱'
,id: '2'
,children: [
{
name: 'QQ邮箱'
,id: '21'
,spread: true
,children: [
{
name: '收件箱'
,id: '211'
,children: [
{
name: '所有未读'
,id: '2111'
}, {
name: '置顶邮件'
,id: '2112'
}, {
name: '标签邮件'
,id: '2113'
}
]
}, {
name: '已发出的邮件'
,id: '212'
}, {
name: '垃圾邮件'
,id: '213'
}
]
}, {
name: '阿里云邮'
,id: '22'
,children: [
{
name: '收件箱'
,id: '221'
}, {
name: '已发出的邮件'
,id: '222'
}, {
name: '垃圾邮件'
,id: '223'
}
]
}
]
}
]
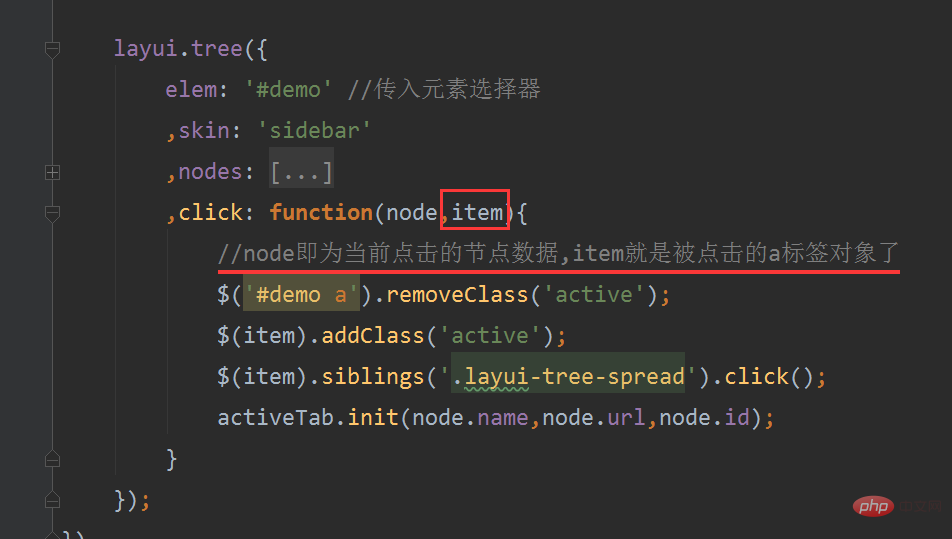
layui.tree({
elem: '#sidemenubar' //传入元素选择器
,skin: 'sidebar' //自定义tree样式的类名
,nodes:menuData //节点数据
,click: function(node,item){
//node即为当前点击的节点数据,item就是被点击的a标签对象了
//导航按钮选中当前
$('#sidemenubar a').removeClass('active');
$(item).addClass('active');
$(item).siblings('.layui-tree-spread').click();
//添加新tab
activeTab.init(node.name,node.url,node.id);
}
});
var activeTab = {
tabTit : '', //tab titile标题
tabUrl : '', //tab内容嵌套iframe的src
tabId : '', //tab 标签的lay-id
tabCon : function(){
var result;
$.ajax({
type: 'get',
url: this.tabUrl,
dataType: 'html',
success: function(data){
result = data;
}
})
return result;
},
addTab : function(){ //新增tab项
element.tabAdd('demo', {
title: this.tabTit
,content: '<iframe src = '+this.tabUrl +' ></iframe>' //支持传入html
,id: this.tabId
})
},
changeTab: function(){ //选中tab项
element.tabChange('demo', this.tabId);
},
ishasTab : function(){ //判断tab项中是否包含
var _this = this;
var dataId,isflag;
var arrays = $('.layui-tab-title li');
$.each(arrays,function(idx,ele){
dataId = $(ele).attr('lay-id');
if(dataId === _this.tabId){
isflag = true
return false
}else{
isflag = false
}
})
return isflag
},
init : function(tabtit,taburl,tabid){
var _this = this;
_this.tabUrl = taburl;
_this.tabId = tabid;
_this.tabTit = tabtit;
if(taburl){
if(!_this.ishasTab()){
_this.addTab();
}
_this.changeTab();
}else{
return false
}
}
}
});
新增tab项逻辑思路
点击左侧导航,获取它的数据(url,id。。。)
如果有url,则判断其id是否与tab项的lay-id相同,相同则切换选中,不相同则新增
遇到的问题
layui-tree 单击节点只返回当前的节点数据,不返回当前节点的HTML对象
解决方案
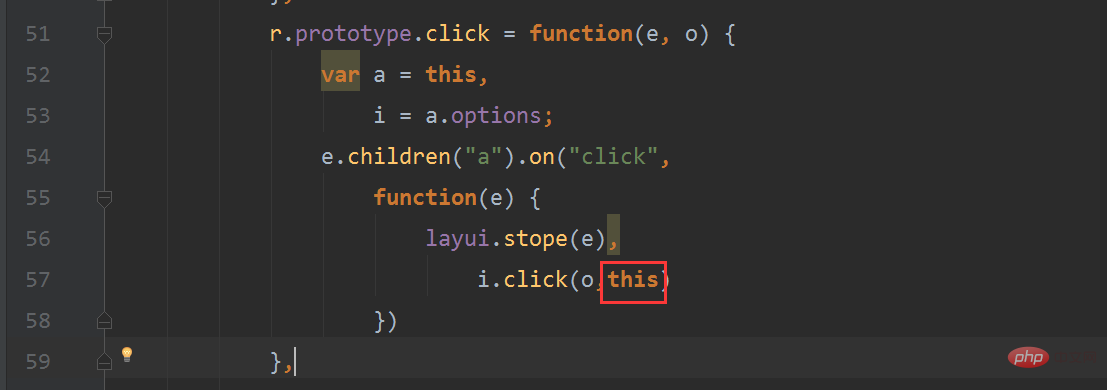
更改tree.js 源码

e.children("a").on("click",
function(e) {
layui.stope(e),
i.click(o,this)
})
i.click(o)改为 i.click(o,this)
使用
 更多layui知识请关注layui使用教程栏目。
更多layui知识请关注layui使用教程栏目。
以上是使用layui-tree美化左侧菜单的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何使用Layui的元素模块来创建选项卡,手风琴和进度条?Mar 18, 2025 pm 01:00 PM
如何使用Layui的元素模块来创建选项卡,手风琴和进度条?Mar 18, 2025 pm 01:00 PM本文详细介绍了如何使用Layui的元素模块来创建和自定义UI元素,例如选项卡,手风琴和进度条,突出显示HTML结构,初始化和常见的陷阱,以避免。
 如何自定义Layui旋转木制模块的外观和行为?Mar 18, 2025 pm 12:59 PM
如何自定义Layui旋转木制模块的外观和行为?Mar 18, 2025 pm 12:59 PM本文讨论了自定义Layui的Carousel模块,重点介绍了外观和行为的CSS和JavaScript修改,包括过渡效果,自动播放设置以及添加自定义导航控件。
 如何使用Layui的旋转木载模块来创建图像滑块?Mar 18, 2025 pm 12:58 PM
如何使用Layui的旋转木载模块来创建图像滑块?Mar 18, 2025 pm 12:58 PM该文章指导使用Layui的Carousel模块用于图像滑块,详细介绍设置的步骤,自定义选项,实现自动播放和导航以及性能优化策略。
 如何将Layui的上传模块配置为限制文件类型和尺寸?Mar 18, 2025 pm 12:57 PM
如何将Layui的上传模块配置为限制文件类型和尺寸?Mar 18, 2025 pm 12:57 PM本文讨论了使用Accept,Exts和Size属性来限制Layui的上传模块,以限制文件类型和尺寸,并自定义错误消息以违反。
 如何使用Layui的图层模块来创建模态窗口和对话框?Mar 18, 2025 pm 12:46 PM
如何使用Layui的图层模块来创建模态窗口和对话框?Mar 18, 2025 pm 12:46 PM本文介绍了如何使用Layui的图层模块创建模态窗口和对话框,详细设置,类型,自定义和常见的陷阱要避免。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Atom编辑器mac版下载
最流行的的开源编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。






