
layui复选框:
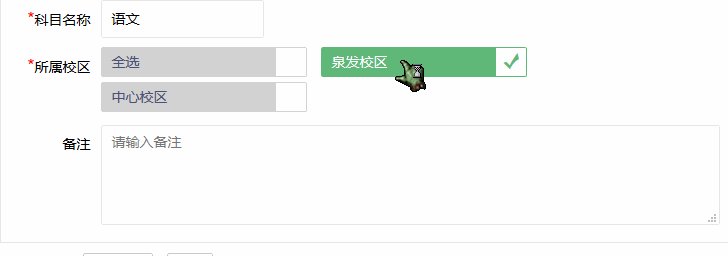
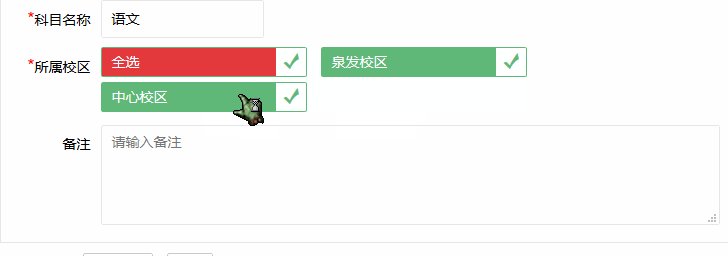
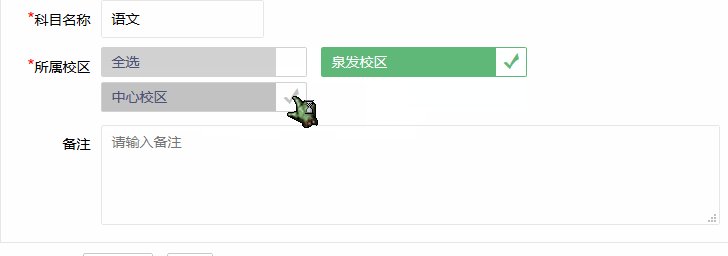
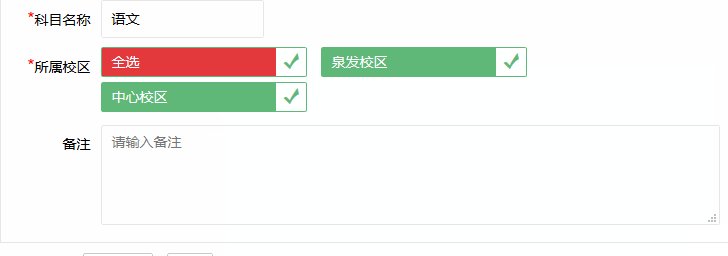
效果图

layui复选框,一个主的复选框控制多个从复选框,主复选框和从复选框的颜色不一样

layui复选框的样式,都是在选然后才会有的,所以直接通过css设置就实现不了了。只可以通过js动态设置
html代码使用了jfinal的模板
<div class="layui-inline">
<label class="layui-form-label"><font class="faiqi-font-red-star">*</font>#(i18n.get('所属校区'))</label>
<div class="layui-input-block">
<input id="qx" lay-filter="allCheck" type="checkbox" value="" name="" title="#(i18n.get('全选'))" >
#for(campus : campusList)
<input type="checkbox" lay-filter="campus" class="campus" value="#(campus.id)" name="campusIds[#(campus.id)]" title="#(campus.campusName)" #(campusIdStr.contains(',' + campus.id + ',') ? 'checked="checked"':'')>
#end
</div>
</div>layui代码
$(function(){
layui.use('form', function(){
var form = layui.form;
form.on("checkbox(allCheck)", function(data){
console.log(data);
console.log(data.elem.checked);
if (data.elem.checked) {
//动态设置全选按钮颜色,不可以这里设置,这里设置后,前端选然后不会有效果的,
//猜测原因是,form.render("checkbox"); 导致的,设置后layui又渲染了,把我自己设置的颜色覆盖了。所以设置需要在渲染后再设置,就等于是用我的css覆盖了layui的css
$(".campus").each(function(){
$(this).prop('checked', true);
});
} else {
$(".campus").each(function(){
$(this).prop('checked', false);
});
}
form.render("checkbox");
//渲染后设置我的颜色
allCheckbox();
});
//查看是否被全选了,全选了,全选按钮编辑的时候就是被选中中状态
function initselect(){
let allSelect = true;
$(".campus").each(function(index, elem){
//每个checkbox添加点击事件,如果点击了,使得所有的按钮中出现了不被选中的,那么全选按钮就不被选中
if($(this).prop('checked') == false){
allSelect = false;<br>
}
});
console.log("是否全选",allSelect)
$("#qx").prop('checked',allSelect);
form.render("checkbox");
//记得把设置事件放到渲染事件后
allCheckbox();
}
initselect();
//校区点击事件,如果有校区没有被选中,那么全选按钮就不能够显示选中状态
form.on("checkbox(campus)", function(data){
let checked = data.elem.checked;
initselect();
});
});
//全选按钮和其他按钮的颜色不一样
function allCheckbox(){
qx1=$('#qx').next('div').children('span');
if($('#qx').prop('checked')){
//被选中就设置颜色
qx1.css({
'background-color':'#e4393c'
})
}
}
//初始化设置全选按钮的颜色,
allCheckbox();<br><br>})css
<style>
.layui-form-checkbox span {
width:154px
}
.layui-unselect.layui-form-checkbox{
margin-bottom:5px;
}
.layui-form-checkbox span{
color:#4C5277;
}
.layui-form-checked span{
color:#fff;
}
/*.layui-form-checked span{
background-color:#b31717!important;
}*/
</style>更多layui知识请关注layui使用教程栏目。
以上是layui复选框使用介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何使用Layui的元素模块来创建选项卡,手风琴和进度条?Mar 18, 2025 pm 01:00 PM
如何使用Layui的元素模块来创建选项卡,手风琴和进度条?Mar 18, 2025 pm 01:00 PM本文详细介绍了如何使用Layui的元素模块来创建和自定义UI元素,例如选项卡,手风琴和进度条,突出显示HTML结构,初始化和常见的陷阱,以避免。
 如何自定义Layui旋转木制模块的外观和行为?Mar 18, 2025 pm 12:59 PM
如何自定义Layui旋转木制模块的外观和行为?Mar 18, 2025 pm 12:59 PM本文讨论了自定义Layui的Carousel模块,重点介绍了外观和行为的CSS和JavaScript修改,包括过渡效果,自动播放设置以及添加自定义导航控件。
 如何使用Layui的旋转木载模块来创建图像滑块?Mar 18, 2025 pm 12:58 PM
如何使用Layui的旋转木载模块来创建图像滑块?Mar 18, 2025 pm 12:58 PM该文章指导使用Layui的Carousel模块用于图像滑块,详细介绍设置的步骤,自定义选项,实现自动播放和导航以及性能优化策略。
 如何将Layui的上传模块配置为限制文件类型和尺寸?Mar 18, 2025 pm 12:57 PM
如何将Layui的上传模块配置为限制文件类型和尺寸?Mar 18, 2025 pm 12:57 PM本文讨论了使用Accept,Exts和Size属性来限制Layui的上传模块,以限制文件类型和尺寸,并自定义错误消息以违反。
 如何使用Layui的图层模块来创建模态窗口和对话框?Mar 18, 2025 pm 12:46 PM
如何使用Layui的图层模块来创建模态窗口和对话框?Mar 18, 2025 pm 12:46 PM本文介绍了如何使用Layui的图层模块创建模态窗口和对话框,详细设置,类型,自定义和常见的陷阱要避免。
 Layui与其他CSS框架(如Bootstrap和Sminantic UI)相比如何?Mar 14, 2025 pm 07:29 PM
Layui与其他CSS框架(如Bootstrap和Sminantic UI)相比如何?Mar 14, 2025 pm 07:29 PMLayui以简单性和性能而闻名,与Bootstrap和Sminantic UI进行了比较,并易于设计。 Layui在模块化和中文支持方面表现出色。(159个字符)
 除了典型的Web应用程序之外,Layui的高级用例有哪些?Mar 14, 2025 pm 07:28 PM
除了典型的Web应用程序之外,Layui的高级用例有哪些?Mar 14, 2025 pm 07:28 PMLayui超出了基本的Web应用程序,可以通过其模块化设计和丰富的UI组件来增强企业级用户体验。(159个字符)增强了企业级用户体验。(159个字符)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

禅工作室 13.0.1
功能强大的PHP集成开发环境

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境






