layui前端遇到的难点集合(附代码)
- 尚转载
- 2019-11-23 17:01:582546浏览

一、表格中插入下拉框的情况
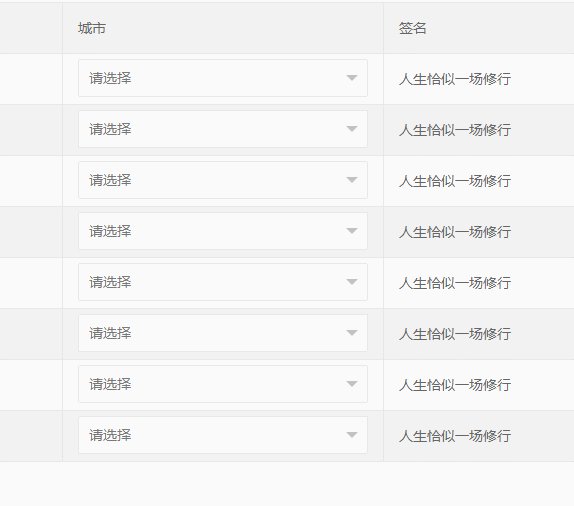
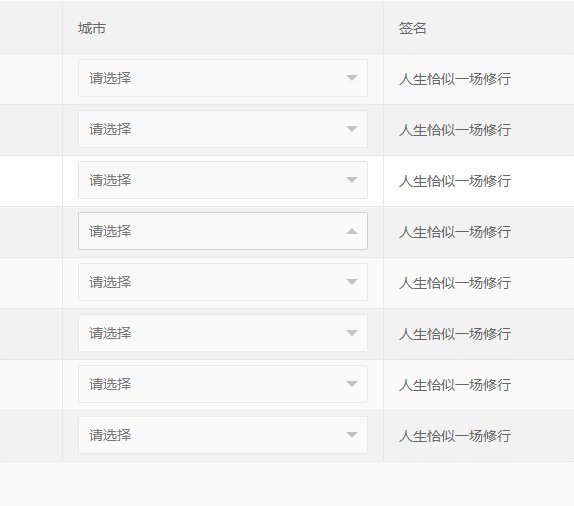
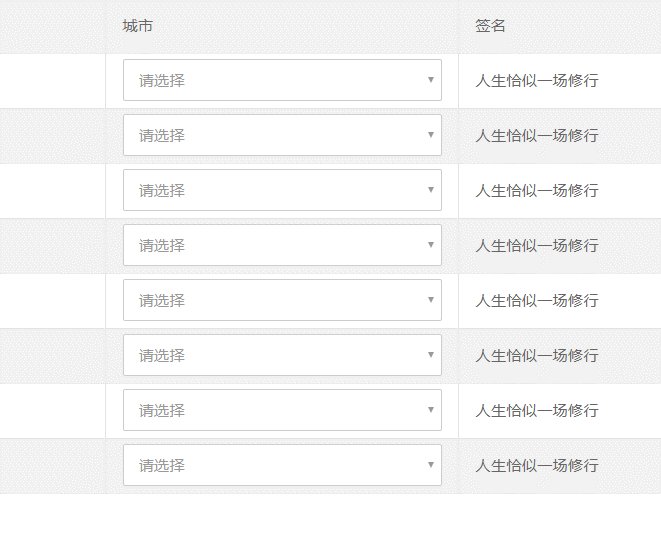
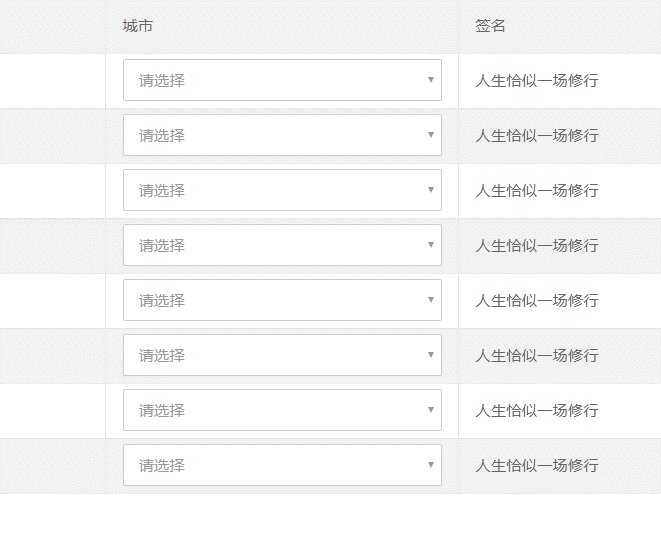
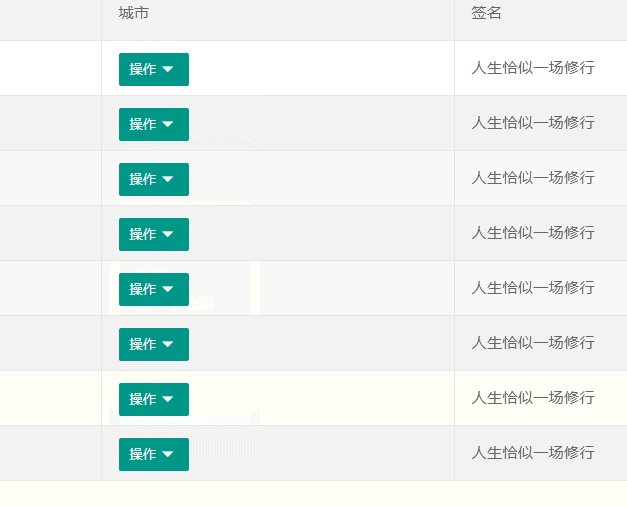
问题:表格遇到下拉框表单的情况,下拉框在表格中没办法显示出来,效果:

1、表格中下拉框被隐藏----方法1
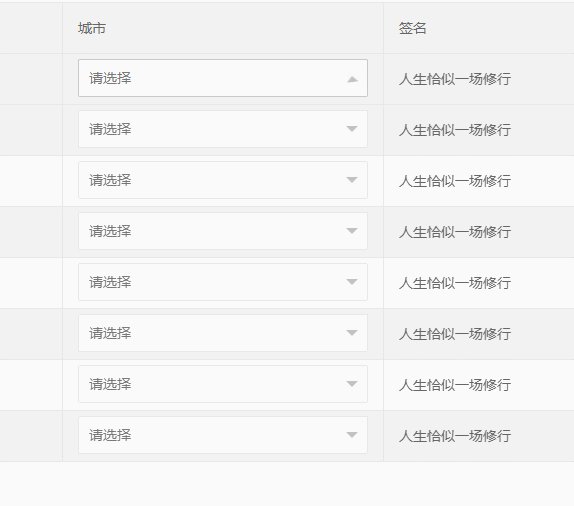
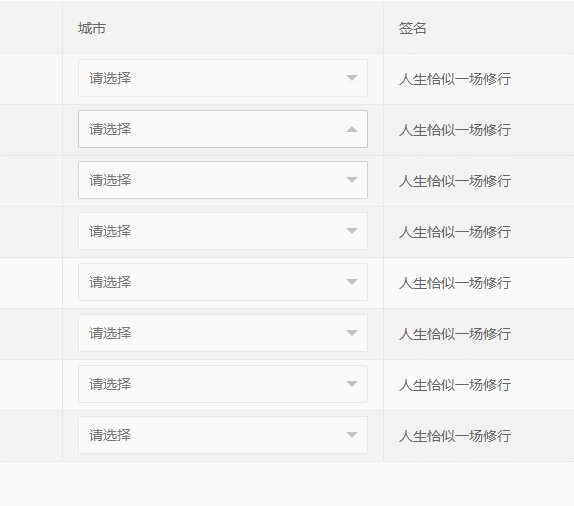
这种方法解决了表格中下拉框被隐藏的状态了,但是显示并不是很美观,距离最下面的表格的下拉框展开之后会撑开表格的滚动条显示出来,可以看到截图效果:

这个办法只是简单是修改了一下css:
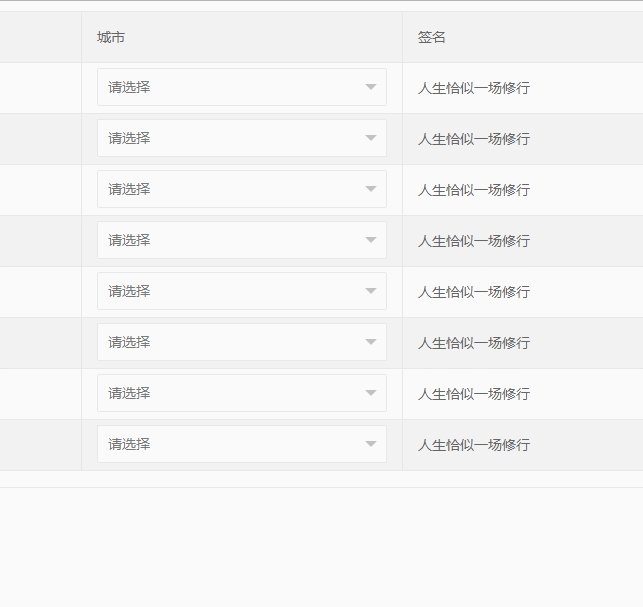
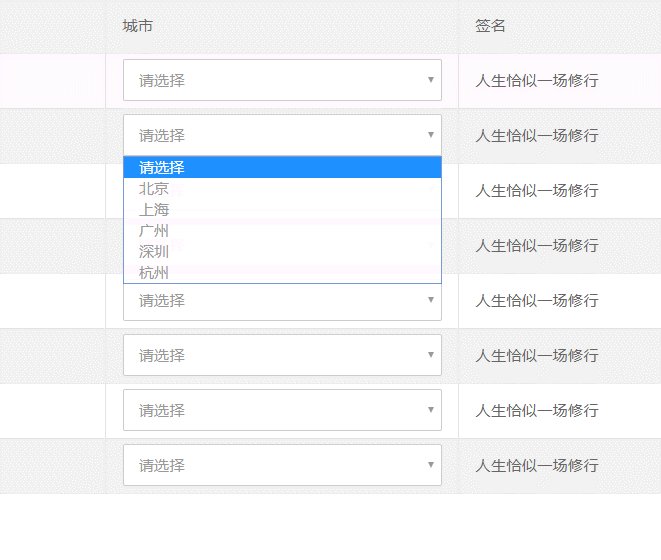
.layui-table-cell{overflow: visible;}2、表格中下拉框被隐藏----方法2
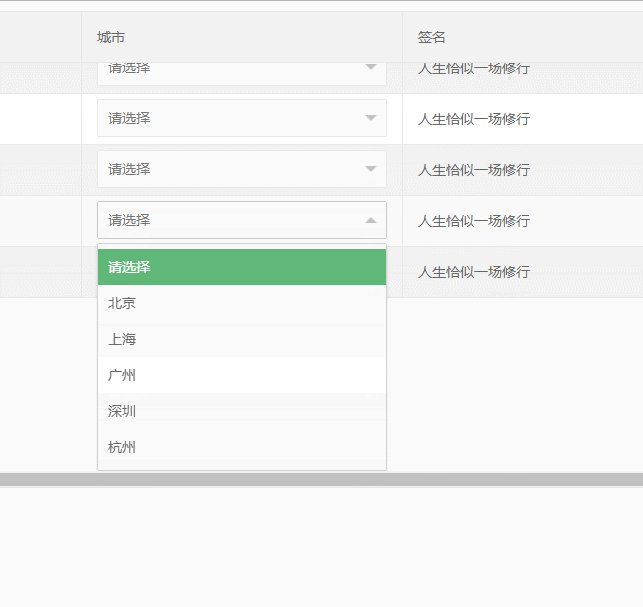
第二种办法就是给下拉框加上这个属性:lay-ignore.忽略了美化效果自然就是普通的下拉框了,可以正常显示的,但是效果并不美观,你觉得不是你想要的,别急,我给它美观一下.
首先给select表单加了lay-ignore属性,这样子就变成普通的表单了.
再美化一下css改变效果:
.table_select { width: 100%; height: 38px;
line-height: 1.3;
line-height: 38px \9;
border-width: 1px;
border-style: solid;
border-color: #ccc;
background-color: #fff;
border-radius: 2px;
padding-left:10px;
}
.table_select option{
padding: 0 10px;
line-height: 36px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;}
/*修改表单默认文字颜色*/
input, textarea,select {
color: #999; /* 光标的颜色*/
text-shadow: 0px 0px 0px #999; /* 文本颜色 */
-webkit-text-fill-color: transparent; }
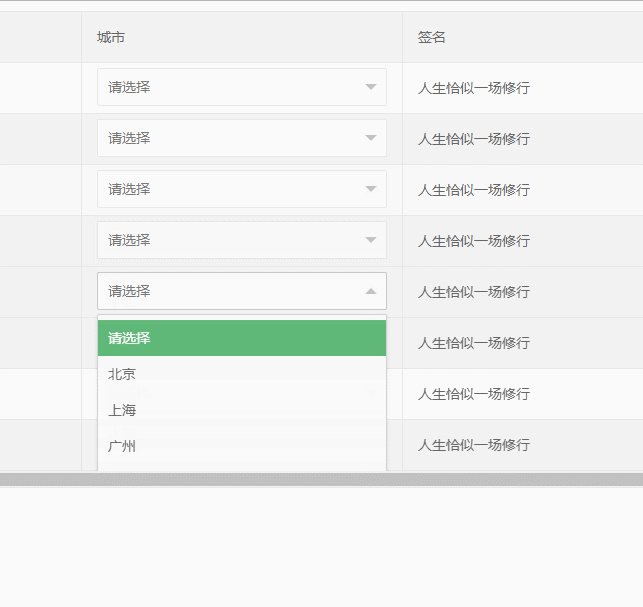
input::-webkit-input-placeholder,select::-webkit-input-placeholder { color: rgb(60, 0, 248); /* 改变placeholder文本颜色 */ text-shadow: none; -webkit-text-fill-color: initial; }效果如下:

大家可以看到效果了,只是默认效果跟原来的差不多一样,只是点击效果内容有点丑,也勉强接受..
3、表格中下拉框被隐藏----方法3
参考:@FIRSTK 的bootstrap下拉菜单组件 https://fly.layui.com/jie/20494/
由于这个版本当时是layui-v2.24版本的,现在插件已经到2.4.5了,做的时候同步就有点麻烦,所以要切换成旧版本的.
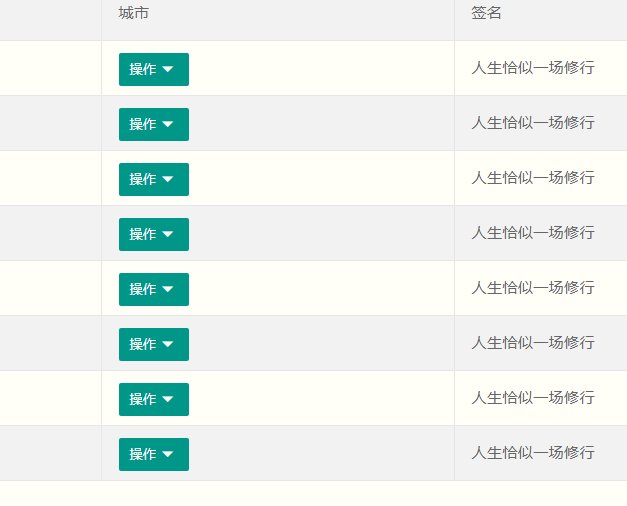
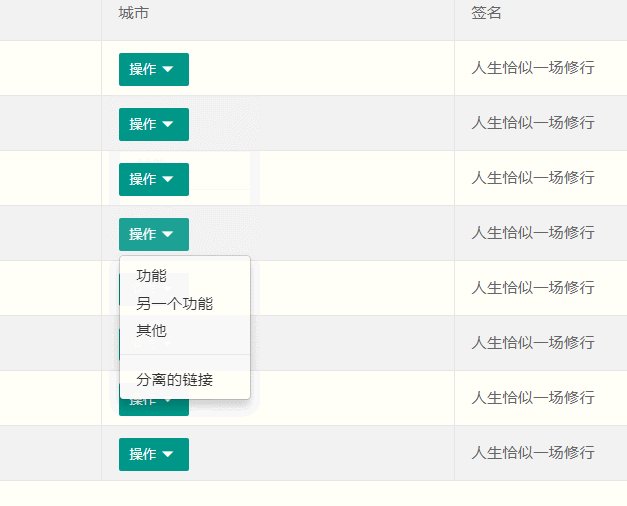
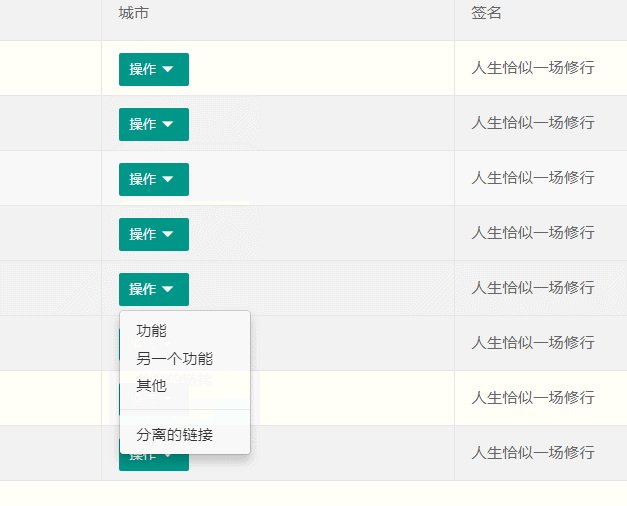
bootstrap下拉菜单效果如果,需要的也可以用:
<div class="layui-btn-dropdown">
<button type="button" class="layui-btn layui-btn-sm" data-toggle="dropdown">操作 <span class="layui-icon" style="font-size: 14px"></span></button>
<ul class="layui-dropdown-menu">
<li><a href="#" onclick="alert(2)">功能</a></li>
<li><a href="#">另一个功能</a></li>
<li><a href="#">其他</a></li>
<li class="divider"></li><!--分割线-->
<li><a href="#">分离的链接</a></li>
</ul>
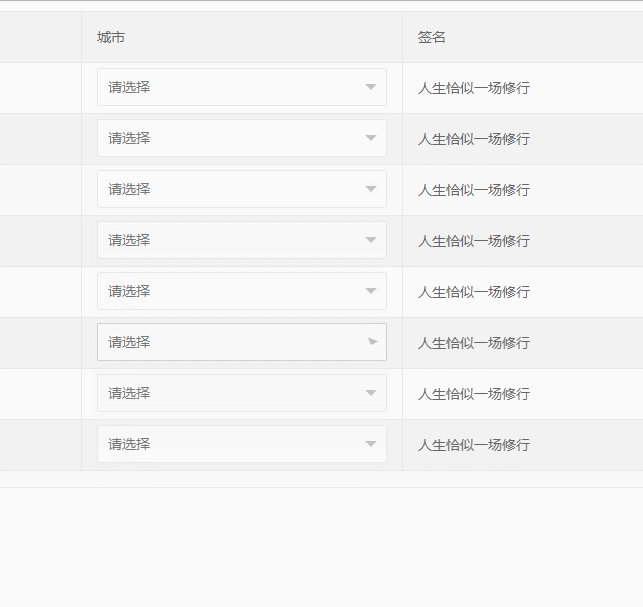
</div>效果如下:

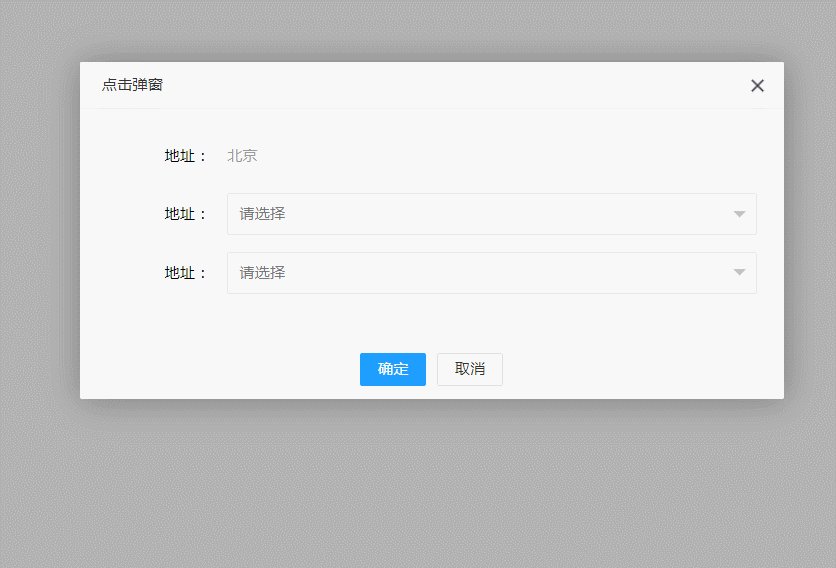
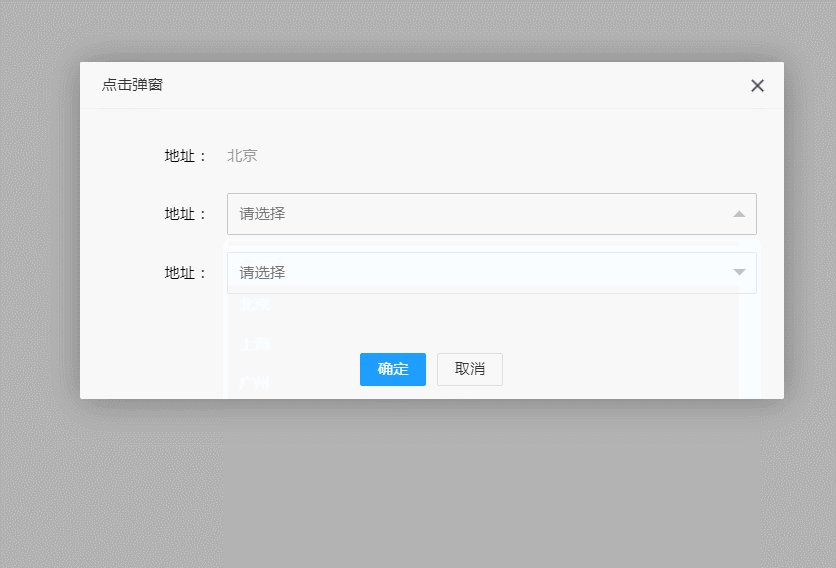
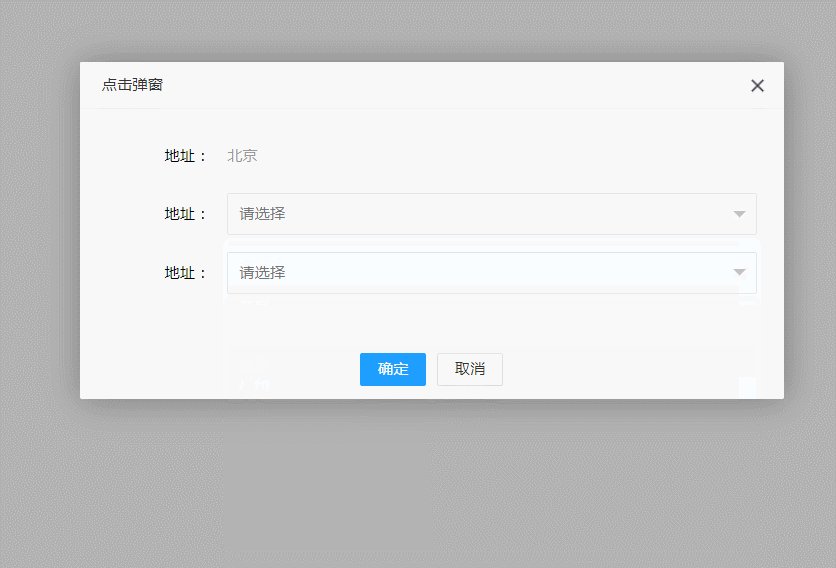
二.弹窗中下拉框显示被隐藏1.当弹窗高度不够的时候,这个就有问题了
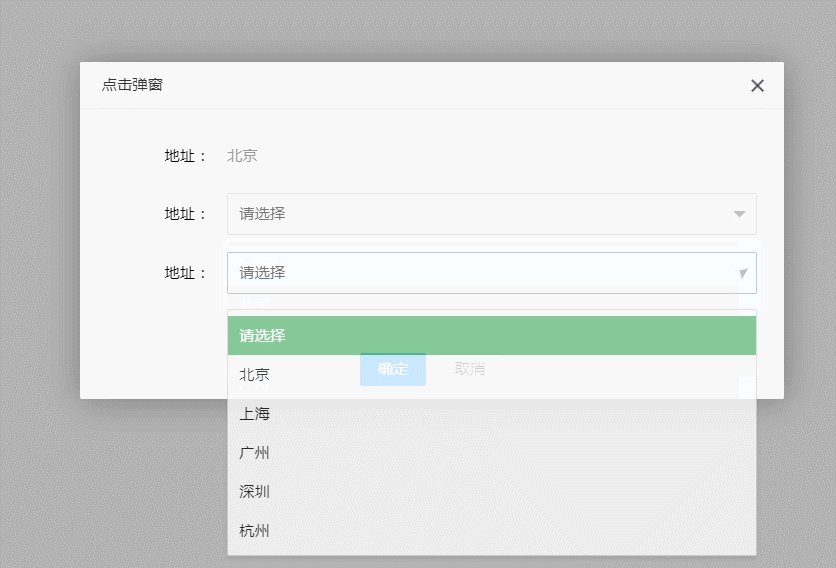
解决办法:
①修改全局css
.layui-layer-page .layui-layer-content { overflow: visible !important; }②修改当前的弹窗的css,给弹窗加个id,比如#layer_pop;这样不影响其他的弹窗效果.
#layer_pop.layui-layer-content { overflow: visible !important; }layer.open({
id:'layer_pop',
type: 1,
title: '点击弹窗',
area: '640px',
shadeClose: true, //点击遮罩关闭
content: $('#clickBtnView'),
btnAlign: 'c'
, zIndex: 198910160
, btn: ['确定', '取消']
, yes: function (index, layero) {
//按钮【按钮一】的回调
layer.close(index);
}
, btn2: function (index, layero) {
//按钮【按钮二】的回调
if (confirm('确定要关闭么')) { //只有当点击confirm框的确定时,该层才会关闭
layer.close(index)
}
// return false //开启该代码可禁止点击该按钮关闭
}
, cancel: function (index, layero) {
//右上角关闭回调
//return false 开启该代码可禁止点击该按钮关闭
}
});效果:
 推荐:layui教程
推荐:layui教程
以上是layui前端遇到的难点集合(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:layui.com。如有侵权,请联系admin@php.cn删除

