2年之前,我放弃了Sublime Text,选择了Visual Studio Code作为代码编辑器。
我每天花在VS Code上的时间长达5~6个小时,因此按照我的需求优化VS Code配置十分必要。过去这2年里,我试过各种各样的插件与配置,而现在我感觉一切都完美了,是时候给大家分享一下我的使用技巧了!

插件
VS Code有着非常丰富的插件,这里我给大家推荐几个我最喜欢的VS Code插件。
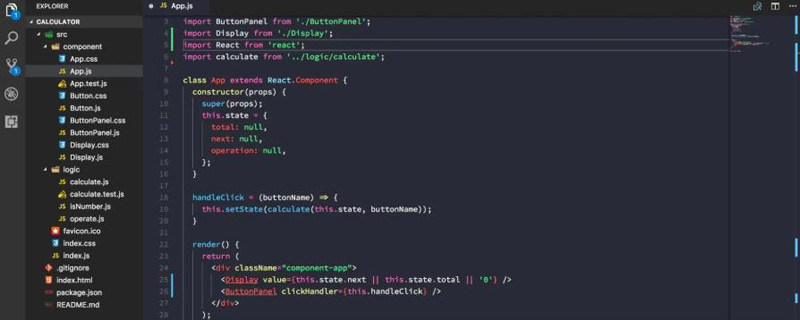
Prettier Code Formatter
下载量:167万
我使用Prettier来统一代码风格,当我保存HTML/CSS/JavaScript文件时,它会自动调整代码格式。这样,我不用担心代码格式问题了。由于Prettier本身不能个性化配置,有时可能会引起不适,但是至少保证团队成员可以轻易统一代码风格。

npm
下载量:119万
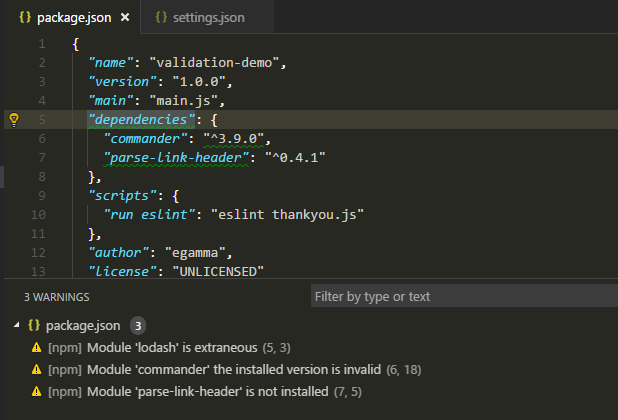
npm插件可以检查package.json中所定义的npm模块与实际安装的npm模块是否一致:
package.json中定义了,但是实际未安装
- package.json中未定义,但是实际安装了
package.json中定义的版本与实际安装的版本不一致

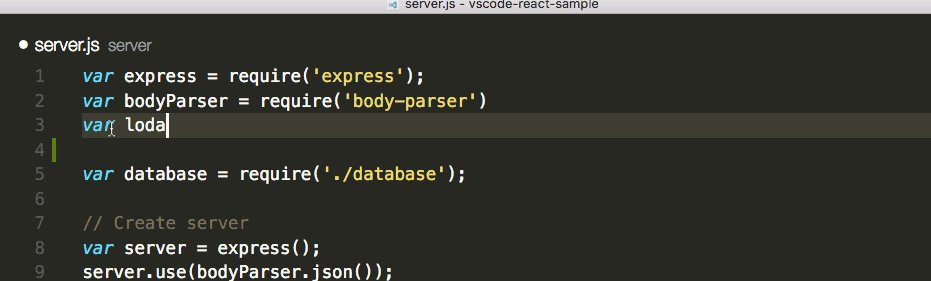
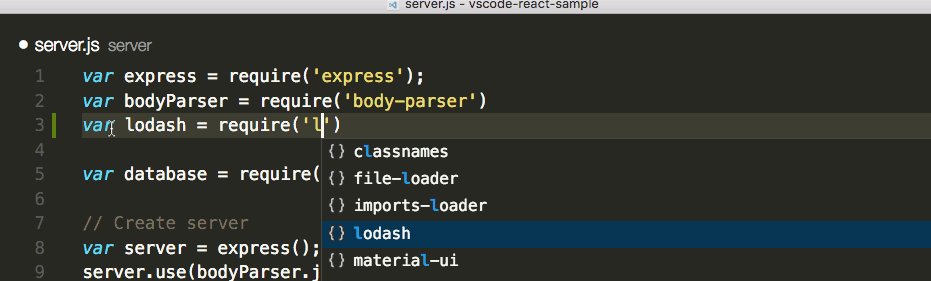
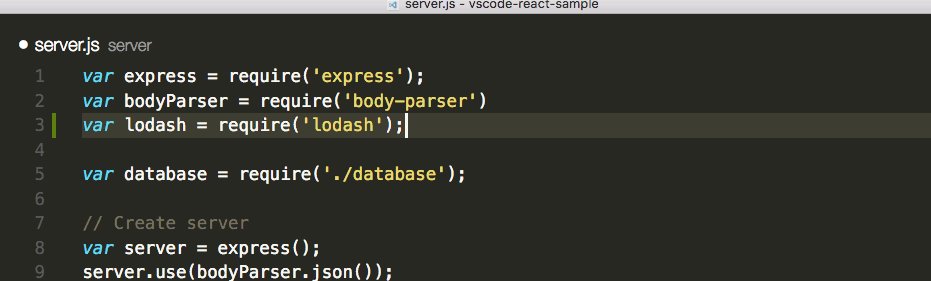
npm Intellisense
下载量:105万
npm Intellisense插件会为package.json建立索引,这样当我require某个模块时,它可以自动补全。

Bracket Pair Colorizer
下载量:95万
Bracket Pair Colorizer可以为代码中的匹配的括号自动着色,以不同的颜色进行区分,这样我们可以轻易地辨别某个代码块的开始与结束。

Auto Close Tag
下载量:117万
Auto Close Tag插件的功能非常简单,它可以自动补全HTML/XML的关闭标签。

GitLens
下载量:164万
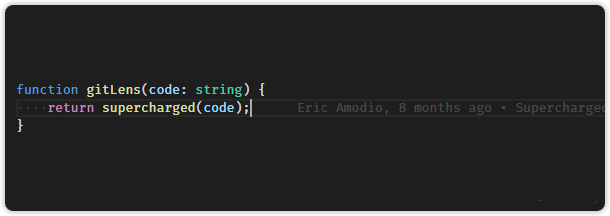
我非常喜欢Gitlens,因为它可以帮助我快速理解代码的修改历史。
Current Line Blame:查看当前行代码的结尾查看最近一次commit的姓名、时间以及信息

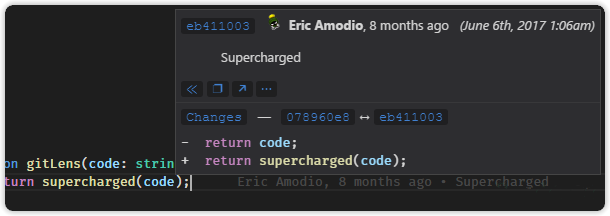
Current Line Hovers:在当前行代码的悬浮框查看详细的最近一次的commit信息。

Markdown All in One
下载量:45万
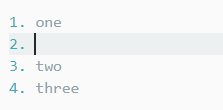
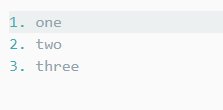
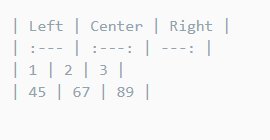
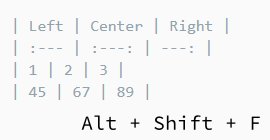
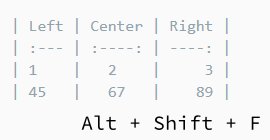
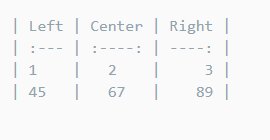
Markdown All in One插件帮助我编写README以及其他MarkDown文件。我尤其喜欢它处理列表以及表格的方式。
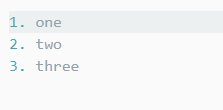
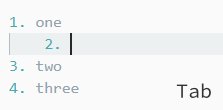
自动调整列表的数字序号

自动格式化表格

用户配置
除了安装各种各样的插件,我们还可以通过配置VS Code的User Settings来个性化我们的VS Code。
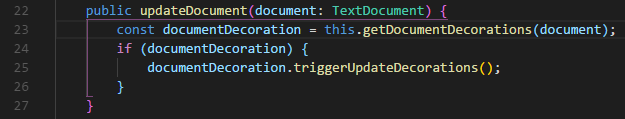
字体设置
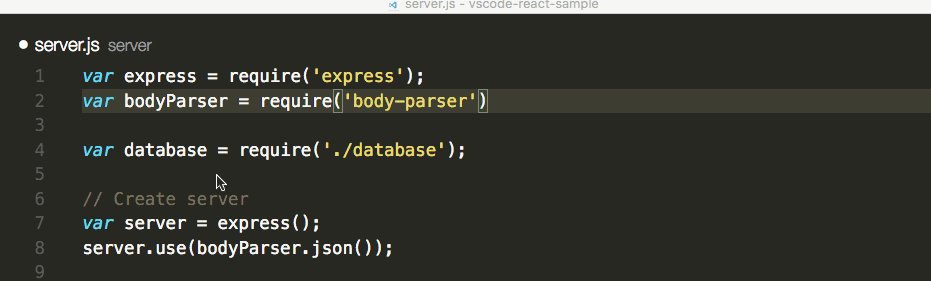
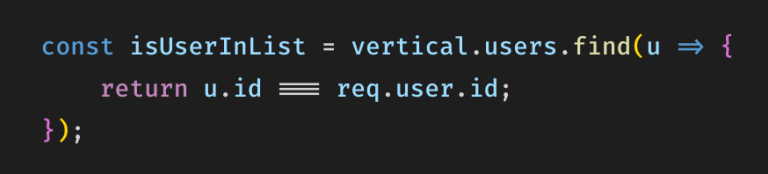
我非常喜欢带有ligatures(合字、连字、连结字或合体字)的字体。ligatures就是将多于一个字母的合成一个字形。我主要使用Fira Code作为我编程所使用的字体,如下图中的=>与===:

我的字体配置如下:
"editor.fontFamily": "'Fira Code', 'Operator Mono', 'iA Writer Duospace', 'Source Code Pro',
Menlo, Monaco, monospace",
"editor.fontLigatures": true关于缩进,我是这样配置的:
"editor.detectIndentation": true, "editor.renderIndentGuides": false,
import路径移动或者重命名时,自动更新:
"javascript.updateImportsOnFileMove.enabled": "always",
user-settings.json
下面是我的VS Code的配置文件user-settings.json:
{
"workbench.colorCustomizations": {
"activityBar.background": "#111111",
"activityBarBadge.background": "#FFA000",
"list.activeSelectionForeground": "#FFA000",
"list.inactiveSelectionForeground": "#FFA000",
"list.highlightForeground": "#FFA000",
"scrollbarSlider.activeBackground": "#FFA00050",
"editorSuggestWidget.highlightForeground": "#FFA000",
"textLink.foreground": "#FFA000",
"progressBar.background": "#FFA000",
"pickerGroup.foreground": "#FFA000",
"tab.activeBorder": "#FFA000",
"notificationLink.foreground": "#FFA000",
"editorWidget.resizeBorder": "#FFA000",
"editorWidget.border": "#FFA000",
"settings.modifiedItemIndicator": "#FFA000",
"settings.headerForeground": "#FFA000",
"panelTitle.activeBorder": "#FFA000",
"breadcrumb.activeSelectionForeground": "#FFA000",
"menu.selectionForeground": "#FFA000",
"menubar.selectionForeground": "#FFA000"
},
"editor.fontSize": 14,
"editor.lineHeight": 24,
// These are for subliminal, check them out.
"editor.hideCursorInOverviewRuler": true,
"editor.lineNumbers": "on",
"editor.overviewRulerBorder": false,
"editor.renderIndentGuides": false,
"editor.renderLineHighlight": "none",
"editor.quickSuggestions": true,
// end subliminal changes
"editor.fontFamily": "'Fira Code', 'Operator Mono', 'iA Writer Duospace',
'Source Code Pro', Menlo, Monaco, monospace",
"vsicons.projectDetection.autoReload": true,
"editor.formatOnPaste": false,
"editor.formatOnSave": true,
"editor.fontLigatures": true,
"prettier.tabWidth": 4,
"editor.wordWrap": "on",
"editor.detectIndentation": true,
"workbench.iconTheme": "eq-material-theme-icons-palenight",
"editor.minimap.enabled": false,
"editor.minimap.renderCharacters": false,
"prettier.parser": "flow",
"workbench.editor.enablePreview": false,
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"jsx-sublime-babel-tags": "javascriptreact"
},
"emmet.triggerExpansionOnTab": true,
"emmet.showExpandedAbbreviation": "never",
"workbench.statusBar.visible": true,
"workbench.activityBar.visible": true,
"workbench.editor.showIcons": false,
"editor.multiCursorModifier": "ctrlCmd",
"explorer.confirmDelete": false,
"window.zoomLevel": 0,
"javascript.updateImportsOnFileMove.enabled": "always",
"materialTheme.accent": "Yellow",
"editor.cursorBlinking": "smooth",
"editor.fontWeight": "500"
}如果你想知道更多的VS Code使用技巧,可以查看VSCode Can Do That。
原文地址:http://tilomitra.com/vs-code-settings-and-extensions-for-faster-javascript-development/
本文采用意译,版权归原作者所有
推荐教程:vscode教程
以上是高效开发者是如何个性化 VS Code 插件与配置的?的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio与代码:探索功能和功能Apr 15, 2025 am 12:05 AM
Visual Studio与代码:探索功能和功能Apr 15, 2025 am 12:05 AMVisualStudio适合大型项目和全功能需求,而VSCode则适用于需要轻量级和灵活性的开发。 1.VisualStudio提供全面的IDE功能,支持多种语言和高级项目管理。 2.VSCode以轻量级和扩展性着称,适用于跨平台开发和个性化配置。
 Visual Studio与VS代码:哪个对您的项目更好?Apr 14, 2025 am 12:03 AM
Visual Studio与VS代码:哪个对您的项目更好?Apr 14, 2025 am 12:03 AMVisualStudio适合大型项目和需要强大调试功能的开发场景,而VSCode则适合需要灵活性和跨平台开发的场景。 VisualStudio提供全面的开发环境,支持.NET开发,集成了调试工具和项目管理功能;VSCode以轻量和扩展性着称,支持多种编程语言,通过插件系统增强功能,适用于现代开发流程。
 Visual Studio:探索定价和许可选项Apr 13, 2025 am 12:03 AM
Visual Studio:探索定价和许可选项Apr 13, 2025 am 12:03 AMVisualStudio提供三种版本:Community免费版适用于个人和小型团队,Professional付费版适合专业开发者和中小型团队,Enterprise旗舰版面向大型企业和复杂项目。
 Visual Studio的价值:权衡成本与其收益Apr 12, 2025 am 12:06 AM
Visual Studio的价值:权衡成本与其收益Apr 12, 2025 am 12:06 AMVisualStudio在.NET开发中价值高,因其功能强大且全面。尽管成本和资源消耗较高,但其带来的效率提升和开发体验改善显着。对于个人开发者和小型团队,Community版是理想选择;大型企业则适合Professional或Enterprise版。
 Visual Studio的可用性:哪些版本是免费的?Apr 10, 2025 am 09:44 AM
Visual Studio的可用性:哪些版本是免费的?Apr 10, 2025 am 09:44 AMVisualStudio的免费版本包括VisualStudioCommunity和VisualStudioCode。1.VisualStudioCommunity适用于个人开发者、开源项目和小型团队,功能强大,适合个人项目和学习编程。2.VisualStudioCode是一个轻量级的代码编辑器,支持多种编程语言和扩展,启动速度快,资源占用少,适合需要灵活性和可扩展性的开发者。
 如何为Windows 8安装Visual Studio?Apr 09, 2025 am 12:19 AM
如何为Windows 8安装Visual Studio?Apr 09, 2025 am 12:19 AM在Windows8上安装VisualStudio的步骤如下:1.从微软官方网站下载VisualStudioCommunity2019安装包。2.运行安装程序并选择所需组件。3.完成安装后即可使用。注意选择与Windows8兼容的组件,并确保有足够的磁盘空间和管理员权限。
 我的计算机可以运行与代码吗?Apr 08, 2025 am 12:16 AM
我的计算机可以运行与代码吗?Apr 08, 2025 am 12:16 AMVSCode可以在大多数现代电脑上运行,只要满足基本系统要求:1.操作系统:Windows7及以上,macOS10.9及以上,Linux;2.处理器:1.6GHz或更快;3.内存:至少2GBRAM(推荐4GB或更高);4.存储空间:至少200MB可用空间。通过优化设置和减少扩展使用,可以在低配置电脑上获得流畅的使用体验。
 如何使程序与Windows 8兼容?Apr 07, 2025 am 12:09 AM
如何使程序与Windows 8兼容?Apr 07, 2025 am 12:09 AM要让程序在Windows8上顺畅运行,需采取以下步骤:1.使用兼容性模式,通过代码检测并启用该模式。2.调整API调用,根据Windows版本选择适当的API。3.进行性能优化,尽量避免使用兼容性模式,优化API调用并使用通用控件。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

WebStorm Mac版
好用的JavaScript开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境






