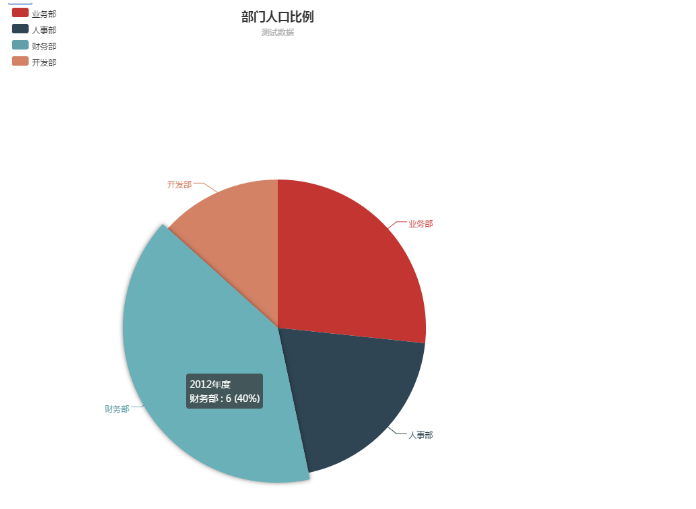
饼图:
环境:Echarts 3.19 vs2013
实现方式:ajax+ashx+json
注意事项: 官网所需格式为 [{value:23,name:'xxxx' }] 请将key 的名字不要写错
具体代码,各位看官 请下移目光。
<!--请先引用文件--> <script src="../Scripts/jquery-1.8.2.min.js"></script> <script src="../Scripts/echarts/echarts.min.js"></script>
页面部分就设置一个div 就好了
<div><input type="button" id="btngo" value="Pie" /> </div> <div id="contanis" style="width:px;height:px"></div>
接下来就是js部分了 其实Echarts 跟HTML5中的 Canvans 还是有联系的 想知道的可以查资料哟
$("#btngo").click(function () { //这里用的是点击事件下面 当然这也是模仿你有条件查询的时候咯
var dom = document.getElementById('contanis');
var mycharts = echarts.init(dom);
option = {
title: {
text: '部门人口比例',
subtext: '测试数据',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: []
},
series: [
{
name: '2012年度',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)' //这怎么会有个.5呢? 看来还是要看看H5哟
}
}
}
]
};
mycharts.setOption(option);
接下来就是 ajax部分了 动态加载数据才是根本的 数据固定多没意思,来干了这碗孟婆汤 来世就做UI设计尸
$.ajax({
type: "get",
async: true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url: "../Handler/DepartmentHandler.ashx",
data: {},//demo 没加条件
dataType: "json", //返回数据形式为json
success: function (result) {
for (var i = 0; i < result.length; i++)
{
name.push(result[i].name);
}
mycharts.setOption({ //加载数据图表
legend:{data:name },
series: [{
data:result
}]
});
},
error: function (errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
}
});
ashx部分就简单多了 单纯的序列化数据
DataTable result = BLL.Department.GetDeptNumber();
List<object> list = new List<object>();
foreach (DataRow dr in result.Rows)
{
// 附上Echarts 所需的格式:[{value:335, name:'直接访问'}]
Deart d = new Deart();
d.value = Convert.ToInt32(dr["number"]);
//自己粗心 用values Echarts 不认 一直就是undefined
d.name = dr["D_Name"].ToString();
list.Add(d);
}
JavaScriptSerializer jss = new JavaScriptSerializer();
string json = jss.Serialize(list);
public class Deart //其实可以不用这么定义 自己保险让它出来的 value 值为int
{
public int value { get; set; }
public string name { get; set; }
}
附上效果图吧:

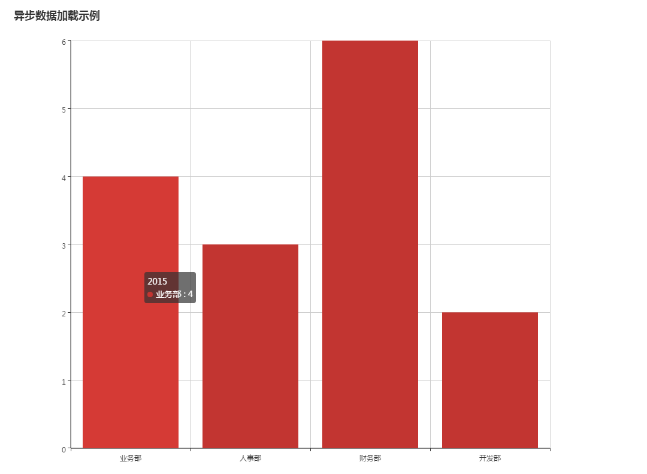
柱状图:
环境:Echarts 3.19 vs2013
实现方式:ajax+ashx+json
注意事项: 官网所需格式为:[5,6,7,9,34] 数组类型
具体代码,各位看官 请下移目光。
<!--js代码 --> <script src="../Scripts/jquery-1.8.2.min.js"></script>
<script src="../Scripts/echarts/echarts.min.js"></script>
<div>
<%--按钮触发--%>
<input type="button" id="btncanv" value="去吧 皮卡丘" />
</div>
<%--声明一个DIV 用来装Canvas绘制的图片--%>
<div id="contanis" style="width:1000px;height:800px" >
<script type="text/javascript">
$("#btncanv").click(function () {
//获取到绘制dom
var dom = document.getElementById("contanis");
var myChart = echarts.init(dom);
myChart.setOption({
title: {
text: '异步数据加载示例' //图片标题
},
tooltip: {},
legend: {
data: ['部门人口']
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: '2015',
type: 'bar',//可以更改为 line(折线)
data: [] //此处给空 后面用ajax给他赋值
}]
});
老规律 下面就是ajax 部分了 :
myChart.showLoading(); //数据加载完之前先显示一段简单的loading动画
var names = []; //类别数组(实际用来盛放X轴坐标值)
var nums = []; //销量数组(实际用来盛放Y坐标值)
$.ajax({
type: "post",
async: true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url: "../Handler/DepartmentHandler.ashx", //请求发送到../Handler/DepartmentHandler处
data: {},
dataType: "json", //返回数据形式为json
success: function (result) {
//请求成功时执行该函数内容,result即为服务器返回的json对象
if (result) {
for (var i = 0; i < result.length; i++) {
names.push(result[i].name); //挨个取出类别并填入类别数组
}
for (var i = 0; i < result.length; i++) {
nums.push(result[i].values); //挨个取出销量并填入销量数组
}
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({ //加载数据图表
xAxis:{data: names},
series: [{ data: nums }]
});
}
},
error: function (errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
myChart.hideLoading();
}
})
});
附上效果图吧:

其实option的设置是可以放在ajax里面的 一样会出效果 而且容易更看
就拿饼图来说吧 代码可以这么写啊
$.ajax({
type: "get",
async: true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url: "../Handler/DepartmentHandler.ashx",
data: {},//demo 没加条件
dataType: "json", //返回数据形式为json
success: function (result) { for (var i = 0; i < result.length; i++)
{
name.push(result[i].name);
}
option = {
title: {
text: '部门人口比例',
subtext: '测试数据',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data:name
},
series: [
{
name: '2012年度',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: result,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
}, error: function (errorMsg) { //请求失败时执行该函数 alert("图表请求数据失败!"); } });
如果你是想学习这个 作为一个吃过亏的菜鸟告诉你 先还是好好看看 官方的例子 然后理清思路在下手
以上所述是小编给大家介绍的基于Echarts 3.19 制作常用的图形(非静态)的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具





