一个网站通常会在不同时期推出一些针对性的专题内容,专题的功能其实就是将站点的内容根据特定的需求进行一次检索,将这些不同形式的内容进行一次整合,这个我们可以看看一些大的门户网站,例如新浪、搜狐,他们有自己的专题频道。

一个专题可以包含几个不同栏目的内容或者包含不同内容模型如:文章、图片、音频、视频等,不同的专题需要有自己符合当时环境的页面风格,比如在元旦、新年就需要红色主题的专题模板,在春天、夏天就需要绿色主题的专题模板等。 (推荐学习:dedecms教程)
一个好的专题容易让网站会员更全面的了解相关信息,以增强对网站的关注度,下面我们介绍如何使用DedeCMS的专题功能来制作一个专题。
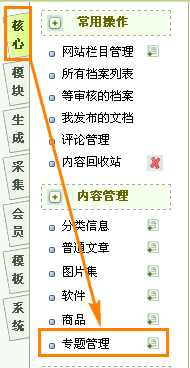
我们以超级管理员身份登陆后台,在系统的[核心]-[专题管理]中对专题进行管理。

因为这里的常用管理同文档管理类似,一些常用操作如添加、删除、更新、推荐这些操作在这里不做冗述,本教程主要介绍如何通过专题结合模板文件制作出自己的专题页面。
制作一个专题页面,需要准备2样东西:内容、模板,当然如果你没有自己设计的模板文件,系统默认是自带了一套专题页的风格的,可以在后台[核心]-[内容模型管理],点击专题类型的模板会查看到以下内容:
文档模板:/templets/default/article_spec.htm [修改] 列表模板:/templets/default/list_spec.htm [修改] 频道封面模板:/templets/default/index_spec.htm [修改]
这几个默认模板文件用户可以自己进行全局统一修改,但一般情况下都是在添加专题时在常规参数的“专题模板”中进行指定。
当然有一些专题也不必用到已经发布在内容管理系统中的内容,这种专题直接可以用静态页面就可以完成,不需要标签进行调用,但又希望在专题列表中显示出来,为了解决这个问题,建议用户在制作专题页时候把专题页面做成一个不含标记的模板文件,在添加专题时候指定模板即可。
接下来我们介绍下织梦的专题功能是如何划分的。
大家可以看出来admin5的专题是使用了统一的专题模板生成的,这种专题只需要网站管理员选择组织好网站专题内容,然后发布即可呈现出这类的网站专题。而chinaz的专题使用了独立的模板文件,这样使得专题更有特色,阅读效果更为明显。
DedeCMS自带了专题页面的模板文件能够满足大部分人对专题的要求,下面我们来介绍如何使用默认的模板文件来创建一个专题。
以超级管理员身份登陆系统后台,进入专题管理页面,点击 【添加专题】进入专题添加页面。
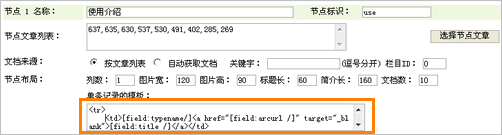
在常规参数中添加专题的专题名称、责任编辑、专题说明、关键字、主分类,接下来进入“专题文档”选项卡来选择相关专题节点的内容。
在添加之前我们先明白一个概念:节点。
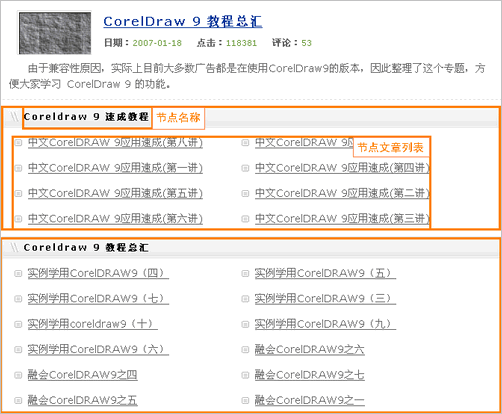
所谓节点就是一个专题中相同分类内容的一个组合,如下图中,有2个节点:Coreldraw 9 速成教程、Coreldraw 9 教程总汇,每个节点选取了系统中一些文章。

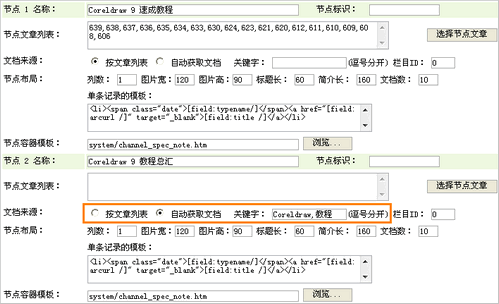
添加以上两个节点在系统设置中可以通过2种方式进行添加,第一种就是指定文章列表,在单个节点中“选择节点文章”,这种方式比较精确的指定专题节点的内容,在节点内容少量的情况下是首选。
第二种就是自动获取文档的方式,这种方式只需要输入节点的“关键字”即可自动搜索出含有关键词文章的内容添加到内容列表中。

这样一来我们就完成了专题内容的添加,以这样的形式发布一个专题,其专题页面的样式是系统默认的系统样式,接下来我们就来介绍如何使用专题模板标签来制作特殊的专题页。
首页制作专题的模板页面需要了解基本的织梦模板引擎的一些概念,需要知道什么是模板引擎,织梦的一些模板标记的使用,这里如果您会使用arclist标记基本上就可以制作属于自己的专题模板。
专题涉及到的模板文件有2个文件:
/templets/default/article_spec.htm 专题模板文件,这个模板决定你的网站专题页面的样式,是制作模板页面必备的文件 /templets/system/channel_spec_note.htm系统底层的专题节点模板,在制作节点的时候需要对其进行一定的修改
这两个文件是决定你专题样式的模板重要文件,当然这里还有一个底册模板(innertext),这个底层模板在每个节点处都可以单独指定。
这里还需要用户知道的一个专题节点的模板标签:{dede:field.note noteid='识别ID'/},这个标签是用来生成专题页面的文档列表的。
设计专题页面模板
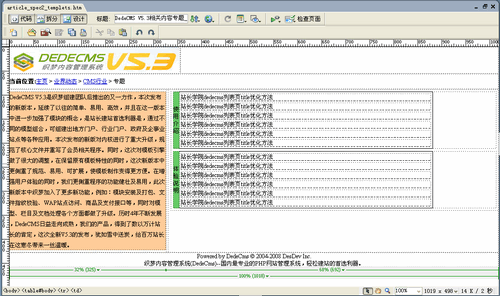
我们首先用网页制作相关工具来设计一个专题页面的模板文件,当然我们这里因为是做一个示例,重点是讲解如何从页面到模板文件这个过程,所以模板文件的样子比较简单,如果是专业的美工人员,可以设计出各式各样专业的模板文件。
我这里只是在网页制作工具中使用Dreamweaver制作出一个专题模板的样子,专题主要分为2个部分,专题内容简介以及节点文章,当然这里专题的内容简介我已经固化在了专题模板文件中,用户也可以使用模板标签{dede:field name='description'/},然后在后台添加专题简介中完成。

加入专题页模板标签
从上面的内容我们知道,织梦的模板需要在页面中加入织梦模板标签后才能完成制作,接下来我们来加入模板标签。在加标签之前,我们先将上面设计出来的模板文件保存为:
/templets/default/article_spec2_templets.htm,保存完成以后我们可以修改这个页面,加入标签,使其变成专题页面的模板。
首先我们加入常用标签:{dede:field.title/}_{dede:global.cfg_webname/}
这个标签是加入在模板文件b2386ffb911b14667cb8f0f91ea547a7和6e916e0f7d1e588d4f442bf645aedb2f之前,用于解析成为专题标题的,{dede:field.title/}代表是你在后台添加的专题名称,{dede:global.cfg_webname/}指的是你的网站名称,经过织梦的系统解析后成为:DedeCMS V5.3相关内容专题_织梦非官方演示站点
当然,在seo方面可以在93f0f5c25f18dab9d176bd4f6de5d30e和9c3bca370b5104690d9ef395f2c5f8d1之间加入以下代码
<meta name="keywords" content="{dede:field.keywords/}" />
<meta name="description" content="{dede:field.description function='html2text(@me)'/}" />这个代码就是将你在添加专题时候设置的关键字以及专题说明添加进页面。
接下来最重要的就是专题节点部分的添加了,因为节点部分主要是列表,所以涉及到一个底层模板(innertext)的概念,底层模板在织梦的标签语法简介中已经有相关说明。
因为我们从模板文件中可以找出单挑记录循环的内容为:
<tr> <td>站长学院<a href="#" target="_blank">dedecms列表页title优化方法</a></td> </tr>
所以我们根据arclist的相关标记可以得到底层模板(innertext):
<tr> <td>[field:typename/]<a href="[field:arcurl /]" target="_blank">[field:title /]</a></td> </tr>
这个底层模板我们在添加节点的时候可以进行指定

接下来我们在节点部分加入节点标签{dede:field.note noteid='标识'/},因为我们这里有2个节点名称,标识ID分别为: use(使用介绍)、exp (体验说明),所以我们替换模板页面中循环部分:
<table width="100%" height="53" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="2%" bgcolor="#66CC66">使用介绍</td>
<td width="98%" align="left"><table width="80%" border="0" cellpadding="0" cellspacing="3" id="nlist">
{dede:field.note noteid='use'/}
</table></td>
</tr>
</table>这样一来,我们的专题模板就制作完成了,我们将其另存文件名为:
/templets/default/article_spec2.htm,这个文件就是我们的专题模板文件。
修改节点容器模板
在我们上面设计的模板中,有2个节点,因为我们其中有一部分内容已经固化在模板中,所以如果直接发布内容,会出现多出了节点标题的情况,一个节点生成为页面的时候,DedeCMS会读取他的节点容器模板,所以我们需要对节点容器模板进行一些修改,我们打开/templets/system/channel_spec_note.htm这是默认的节点容器模板。
<dl class="tbox">
<dt><strong>~notename~</strong></dt>
<dd>
<ul class="d1 ico3">
~spec_arclist~
</ul>
</dd>
</dl>这里需要介绍2个标记:~notename~和~spec_arclist~
~notename~ 节点的名称,在系统解析时候会在节点中将这个标签解析为当前设置的名称 ~spec_arclist~ 节点内容列表,系统读取底层模板文件,并解析成节点设置的内容同这个标记进行替换
这个节点容器解析后的内容再同{dede:field.note noteid='标识'/}标记进行替换,完成模板的解析,所以我们在这里需要对其进行一些修改,因为前面设计时候的节点名称已经固化在模板文件中,所以这里不涉及到这部分的内容。我们只要将冗余部分的代码去除,直接使之变为:
~spec_arclist~
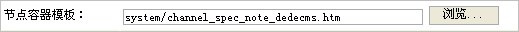
如果不想影响到其他模板文件的使用我们将其另存为:
/templets/system/channel_spec_note_dedecms.htm
我们在添加专题时候可以独立设置为:

至此我们完成了专题页面模板文件的制作,接下来做的只需要像上面所说的一样,直接选取相应的内容添加节点发布即可。
以上是DedeCMS的织梦专题功能的详细内容。更多信息请关注PHP中文网其他相关文章!
 dedecms怎么增加多语言Feb 27, 2023 am 09:21 AM
dedecms怎么增加多语言Feb 27, 2023 am 09:21 AMdedecms增加多语言的方法:1、进入dedecms后台,创建封面栏目;2、将封面栏目“常规选项”的文件保存目录设置为cn或者en;3、将封面栏目“高级选项”的列表模板设置为“cn_index.htm”或者“en_index.htm”;4、单独调用每种语言的封面栏目和每种语言下的导航栏目即可。
 织梦cms是什么语言写的Feb 21, 2023 am 09:45 AM
织梦cms是什么语言写的Feb 21, 2023 am 09:45 AM织梦cms是用PHP语言写的。织梦CMS(DedeCMS)是一个PHP开源网站管理系统,作用是构建中小型网站;它采用PHP+MySQL技术开发,可同时使用于windows、linux、unix平台。
 dedecms是什么语言Feb 24, 2023 am 09:46 AM
dedecms是什么语言Feb 24, 2023 am 09:46 AMdedecms是PHP语言开发的;dedecms中文全称是织梦内容管理系统,是一个PHP开源网站管理系统;dedecms基于PHP和MySQL技术开发,可同时使用于Windows、Linux、Unix平台。
 dedecms怎么删除栏目Jul 13, 2023 pm 04:31 PM
dedecms怎么删除栏目Jul 13, 2023 pm 04:31 PMdedecms删除栏目的方法:1、登录后台管理;2、进入“栏目管理”,可以看到当前网站所有栏目;3、选择要删除的栏目;4、将鼠标悬停在栏目名称上,删除栏目;5、点击“确认”按钮以继续删除操作;6、删除成功。
 2023年织梦dedeCMS视频教程推荐Oct 25, 2019 pm 01:56 PM
2023年织梦dedeCMS视频教程推荐Oct 25, 2019 pm 01:56 PM织梦内容管理系统(DedeCMS) 以简单、实用、开源而闻名,是国内最知名的PHP开源网站管理系统,也是使用用户最多的PHP类CMS系统,在经历多年的发展,目前的版本无论在功能,还是在易用性方面,都有了长足的发展和进步。
 火车头dedecms出现乱码怎么办Jul 19, 2023 pm 02:19 PM
火车头dedecms出现乱码怎么办Jul 19, 2023 pm 02:19 PM火车头dedecms出现乱码解决方法:1、检查数据库编码;2、修改dedecms配置文件;3、检查浏览器编码设置;4、清理缓存和临时文件;5、寻求专业帮助。
 dedecms是干什么的Feb 22, 2023 am 09:14 AM
dedecms是干什么的Feb 22, 2023 am 09:14 AMdedecms是指织梦内容管理系统,是一个PHP开源网站管理系统,用于个人网站或中小型门户的构建;dedecms是基于PHP和MySQL技术开发,可同时使用于Windows、Linux、Unix平台。
 dedecms无法修改怎么解决Jun 25, 2023 pm 04:53 PM
dedecms无法修改怎么解决Jun 25, 2023 pm 04:53 PMdedecms无法修改的解决方法是:1、检查文件夹和文件的读写权限是否正确;2、使用最新版本的DedeCMS,并保持数据库、插件和主题等组件的版本与CMS核心匹配;3、添加了不兼容的插件或主题,导致DedeCMS无法正常工作;4、检查PHP日志和调试信息以找出问题并解决。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





