什么是原位可视化
- (*-*)浩原创
- 2019-11-16 13:43:163973浏览

程序员在软件开发的过程中需要编写、测试、调试、回顾代码。为保证代码的正确性,程序员必须将代码与程序运行时状态结合起来。 ( 推荐学习:web前端视频教程)
但现有的技术,包括调试日志、设置断点等,均与代码在不同的视图中,程序员在调试程序时需要频繁地切换视线,这给程序员带来了极大的负担,并降低了其调试效率。本文提出可视化直接放入源代码中的技术用于帮助程序员理解程序。

本工作主要由两方面相关工作驱动:程序可视化和调试,以及文本和环境增强。
有关程序可视化和调试,Python在线辅导系统在Python程序运行时将变量、对象,及栈帧结构可视化。用户可以检查其程序在运行时的状态。有关文本和环境增强,Pascal Goffin探索了嵌入在文本中的各种单词大小的图形。
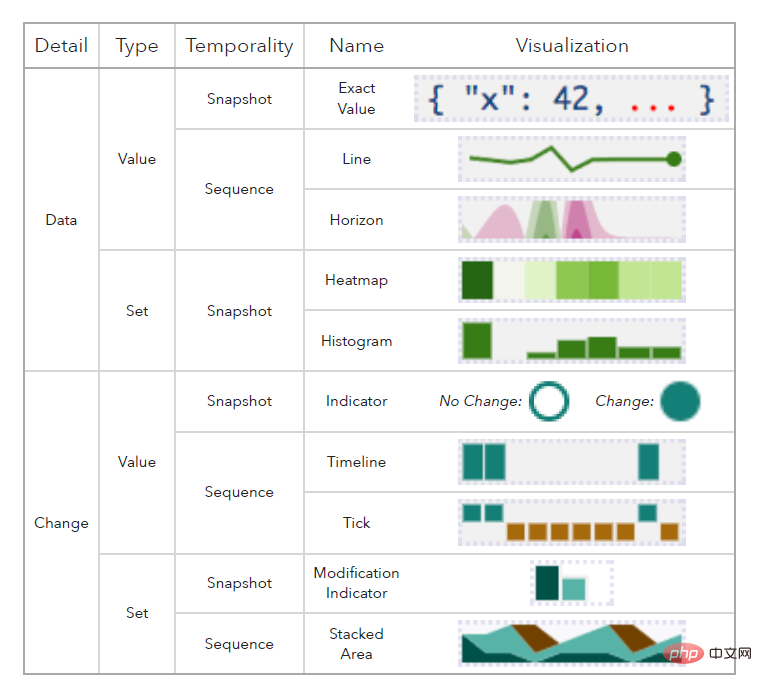
下图是本工作的具体可视化设计:

本工作根据细节级别(具体数据/数据是否变化)、数据变量类型(值/集合),以及时间性水平(快照/时间序列)的不同共设计了10种可视化符号。
例如用户可以通过折线图或地平线图观察数值随时间的变化,当鼠标悬停在折线图上时,用户可以看到变量的当前数值。用户也可以通过面积图观察集合中元素随时间的增减及改变。
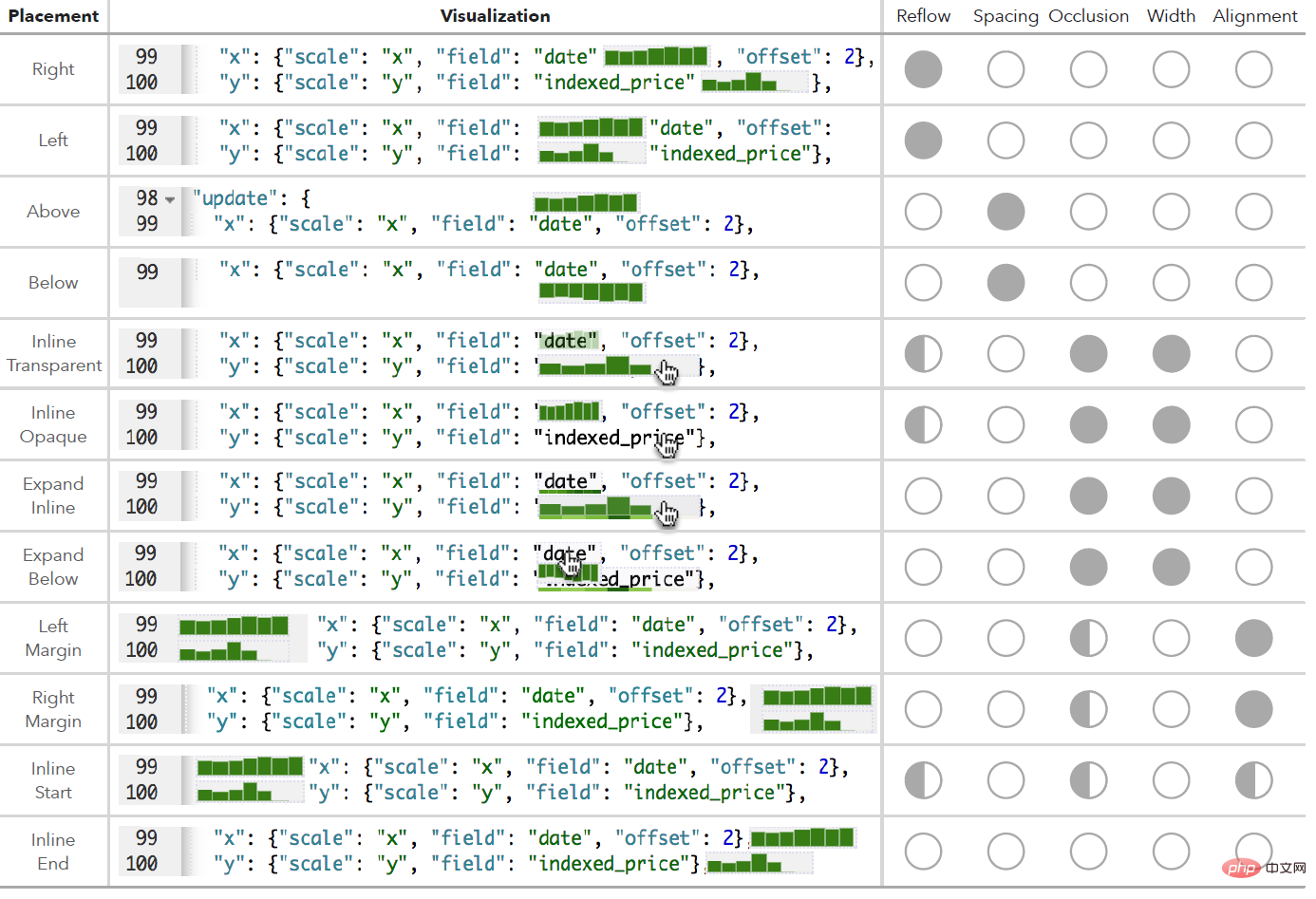
 如上图,本工作还考虑了不同放置位置的优劣。
如上图,本工作还考虑了不同放置位置的优劣。
例如行1、2中紧邻代码放置在其左右会影响此行代码的长度;行3、4中放置在代码上下虽然不会影响此行代码的长度,但会占用额外的一行空间,从而使代码整体长度增长;
行5-8采用鼠标悬停显示的方式,虽基本不会影响代码长度,但可视化符号会覆盖住一部分代码,且要求符号是可变长的;行9-12放至行首行末,看上去虽影响不大,但无法很好应对一行中需要可视化许多数据的情形。总而言之,上文提到的各种方法各有利弊。
在案例分析中,本工作使用D3.js实现了Vega语言编辑器的增强。首先,使用Monaco API[4]从Vega语言代码中提取令牌(token),接着针对数值变量和集合变量实现了5种可视化符号,紧邻置于变量的右侧。
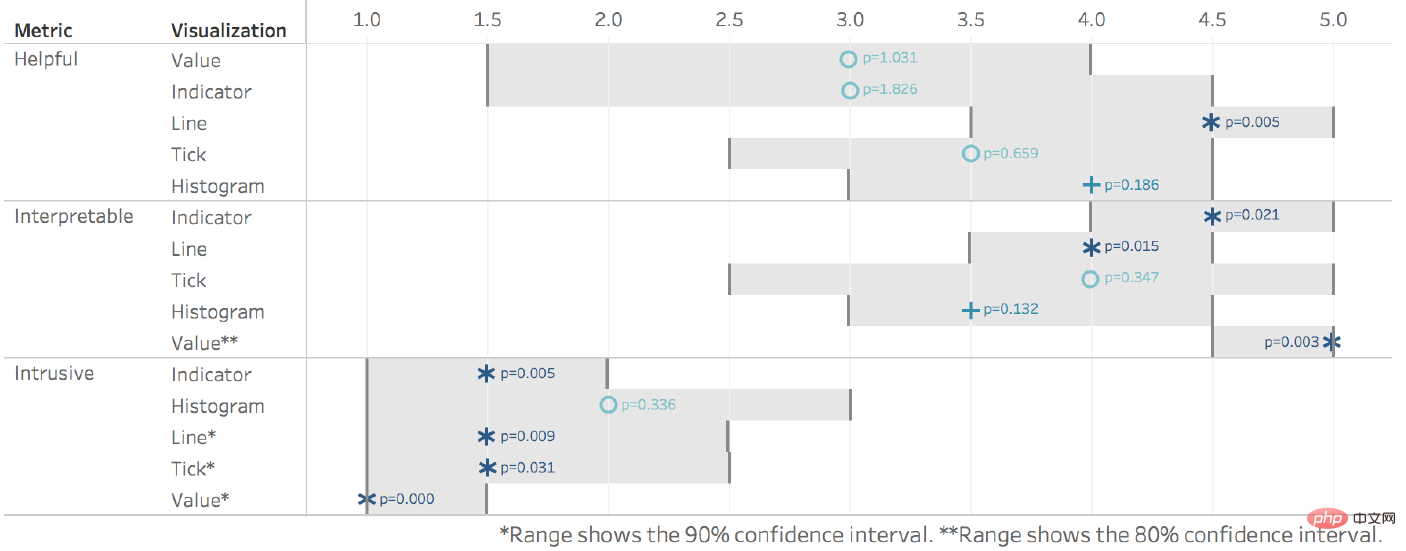
作者招募了18名Vega初学者进行测试。每名测试者先后进行原始Vega代码及带有可视化Vega代码的阅读(先后概率平衡),随后针对代码回答问题。
经统计,测试者总体在阅读可视化的代码时得分更高,且测试者认为此项可视化设计是“有帮助的,具有解释性的,较不干扰阅读的”。
 总的来说,本工作提出通过原位可视化增强代码的方法帮助用户理解程序运行时的状态,并在Vega语言编辑器上实现了设计。
总的来说,本工作提出通过原位可视化增强代码的方法帮助用户理解程序运行时的状态,并在Vega语言编辑器上实现了设计。
以上是什么是原位可视化的详细内容。更多信息请关注PHP中文网其他相关文章!

