vscode eslint不能用怎么办
- 藏色散人原创
- 2019-11-14 09:20:553426浏览

vscode eslint不能用怎么办?
vscode的eslint插件不起作用
最近在用vue进行开发,但是vsCode中的eslint插件装上之后不起作用
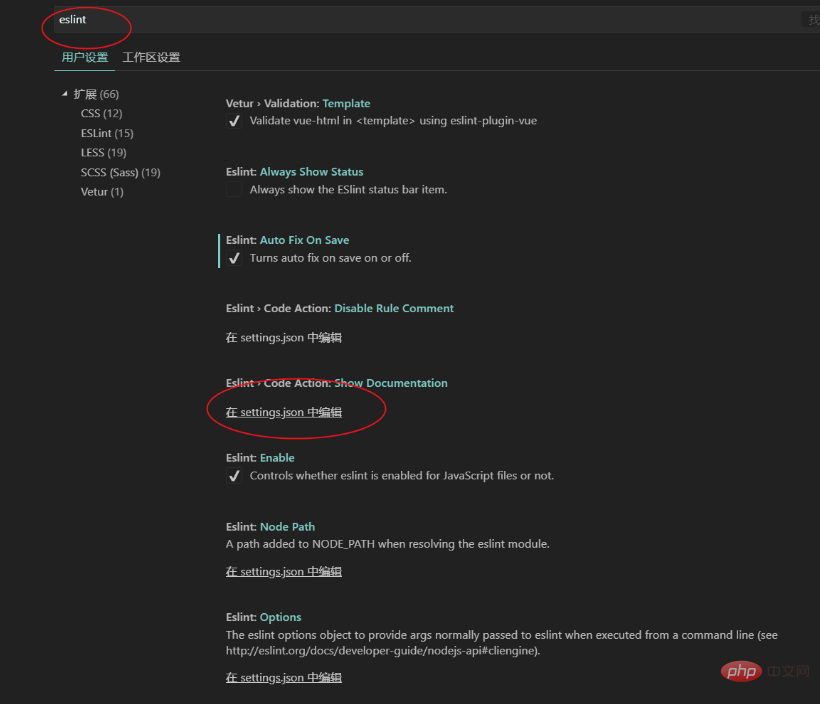
1.vsCode打开“设置”,选择"settings.json"

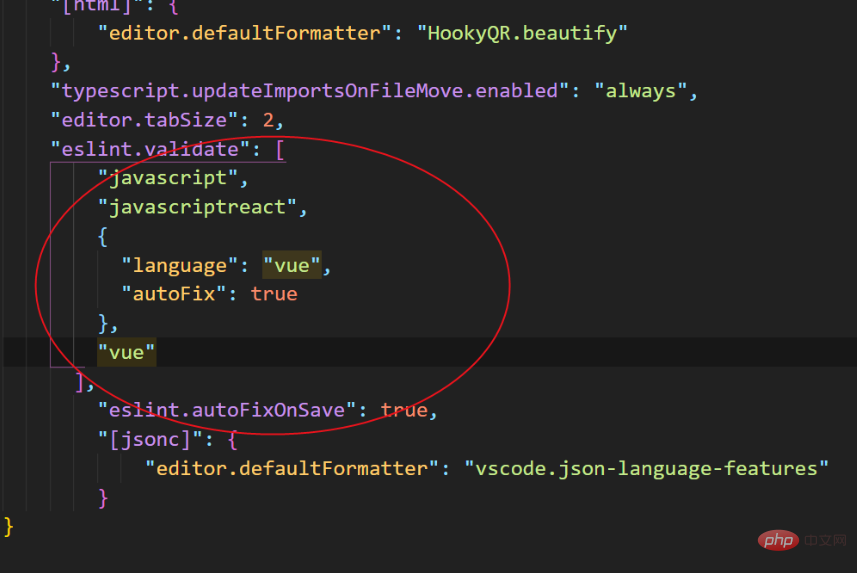
2.输入一段脚本
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true

3.之后重启一下vsCode,vue的检查就生效了。
以上是vscode eslint不能用怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

