
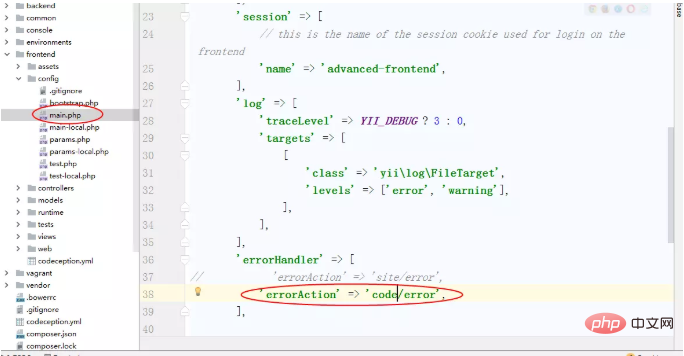
1、首先进到yii框架的frontend\config文件夹下,里面有一个main.php文件,打开编辑,修改其中的控制器名和方法名:

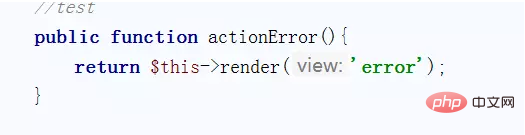
2、然后进到controllers控制器中,在控制器code里面添加error方法。

3、最后在V层创建你的视图(这里是error.php):
<?php
use yii\helpers\Html;
$this->title = $name;
$this->context->layout = false; //不使用布局,或者改为自己所需要使用的布局
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>这个.. 页面没有找到!!!_SJ5D.COM</title>
<style type="text/css">
body{ margin:0; padding:0; background:#efefef; font-family:Georgia, Times, Verdana, Geneva, Arial,
Helvetica, sans-serif; }
div#mother{ margin:0 auto; width:943px; height:572px; position:relative; }
div#errorBox{ background: url(/404_bg.png) no-repeat top left;width:943px; height:572px;margin:auto;}
div#errorText{ color:#39351e; padding:146px 0 0 446px }
div#errorText p{ width:303px; font-size:14px; line-height:26px; }
div.link{ /*background:#f90;*/ height:50px; width:145px; float:left; }
div#home{ margin:20px 0 0 444px;}
div#contact{ margin:20px 0 0 25px;}
h1{ font-size:40px; margin-bottom:35px; }
</style>
</head>
<body>
<div id="mother">
<div id="errorBox">
<div id="errorText">
<h1>Sorry..页面没有找到!</h1>
<p>
似乎你所寻找的网页已移动或丢失了。
<p>或者也许你只是键入错误了一些东西。</p>
请不要担心,这没事。如果该资源对你很重要,请与管理员联系。
</p>
<p>
火星不太安全,我可以免费送你回地球
</p>
</div>
<a href="http://www.baidu.com" title="返回SJ5D首页">
<div class="link" id="home"></div>
</a>
<a href="http://www.aliyun.com" title="联系管理员">
<div class="link" id="contact"></div>
</a>
</div>
</div>
</body>
</html>php中文网,大量的免费yii入门教程,欢迎在线学习!
以上是yii怎么返回404的详细内容。更多信息请关注PHP中文网其他相关文章!
 yii:探索其当前用法Apr 29, 2025 am 12:52 AM
yii:探索其当前用法Apr 29, 2025 am 12:52 AMYii在现代Web开发中仍适用于需要高性能和灵活性的项目。1)Yii基于PHP的高性能框架,遵循MVC架构。2)它的优势在于高效、简洁和组件化设计。3)性能优化主要通过缓存和ORM实现。4)随着新框架的出现,Yii的使用情况有所变化。
 YII和PHP:开发动态网站Apr 28, 2025 am 12:09 AM
YII和PHP:开发动态网站Apr 28, 2025 am 12:09 AMYii和PHP可以打造动态网站。1)Yii是一个高性能的PHP框架,简化Web应用开发。2)Yii提供MVC架构、ORM、缓存等功能,适合大型应用开发。3)使用Yii的基本和高级功能可以快速构建网站。4)注意配置、命名空间和数据库连接问题,使用日志和调试工具进行调试。5)通过缓存和优化查询提升性能,遵循最佳实践提高代码质量。
 YII的功能:检查其优势Apr 27, 2025 am 12:03 AM
YII的功能:检查其优势Apr 27, 2025 am 12:03 AMYii框架在PHP框架中脱颖而出,其优势包括:1.MVC架构和组件化设计,提升代码组织和复用性;2.Gii代码生成器和ActiveRecord,提高开发效率;3.多种缓存机制,优化性能;4.灵活的RBAC系统,简化权限管理。
 超越炒作:评估YII今天的角色Apr 25, 2025 am 12:27 AM
超越炒作:评估YII今天的角色Apr 25, 2025 am 12:27 AMYii仍然是开发者的一个强有力的选择。1)Yii是一个高性能的PHP框架,基于MVC架构,提供ActiveRecord、Gii和缓存系统等工具。2)它的优点包括高效性和灵活性,但学习曲线较陡,社区支持相对有限。3)适合需要高性能和灵活性的项目,但需考虑团队技术栈和学习成本。
 行动中的YII:当前的应用程序和项目Apr 24, 2025 am 12:03 AM
行动中的YII:当前的应用程序和项目Apr 24, 2025 am 12:03 AMYii框架适用于企业级应用、中小型项目和个人项目。1)在企业级应用中,Yii的高性能和可扩展性使其在电商平台等大型项目中表现出色。2)中小型项目中,Yii的Gii工具帮助快速搭建原型和MVP。3)个人项目和开源项目中,Yii的轻量级特性使其适合小型网站和博客。
 使用YII:创建强大而可扩展的Web解决方案Apr 23, 2025 am 12:16 AM
使用YII:创建强大而可扩展的Web解决方案Apr 23, 2025 am 12:16 AMYii框架适合构建高效、安全和可扩展的Web应用。1)Yii基于MVC架构,提供组件化设计和安全特性。2)它支持基本CRUD操作和高级RESTfulAPI开发。3)提供日志记录和调试工具栏等调试技巧。4)建议使用缓存和延迟加载进行性能优化。
 YII的目的:快速有效地构建Web应用程序Apr 22, 2025 am 12:07 AM
YII的目的:快速有效地构建Web应用程序Apr 22, 2025 am 12:07 AMYii的目的是让开发者快速、高效地构建Web应用。其实现通过以下方式:1)组件化设计和MVC架构提高代码可维护性和可重用性;2)Gii工具自动生成代码,提升开发速度;3)延迟加载和缓存机制优化性能;4)灵活的扩展性便于集成第三方库;5)提供RBAC功能处理复杂业务逻辑。
 YII的多功能性:从简单站点到复杂的项目Apr 21, 2025 am 12:08 AM
YII的多功能性:从简单站点到复杂的项目Apr 21, 2025 am 12:08 AM1)简单站点,yiioOfferSeaseAseaseAseaseAseAseAseAseAseAseAseAseAseAseAseAseAseAseAseAseAseAseAseAseAseAseAssetUpandRapidDevelopment.2)forcomplexprojects,ItmodularityAndrbacSystemManagesManagesManageSmanageScalagionsalageScalabilityscalability calability andsecurity andsecurity andsecurity。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





