vscode如何关闭eslint的语法检查
- (*-*)浩原创
- 2019-11-08 14:08:3321309浏览

VS Code (推荐学习:vscode入门教程)
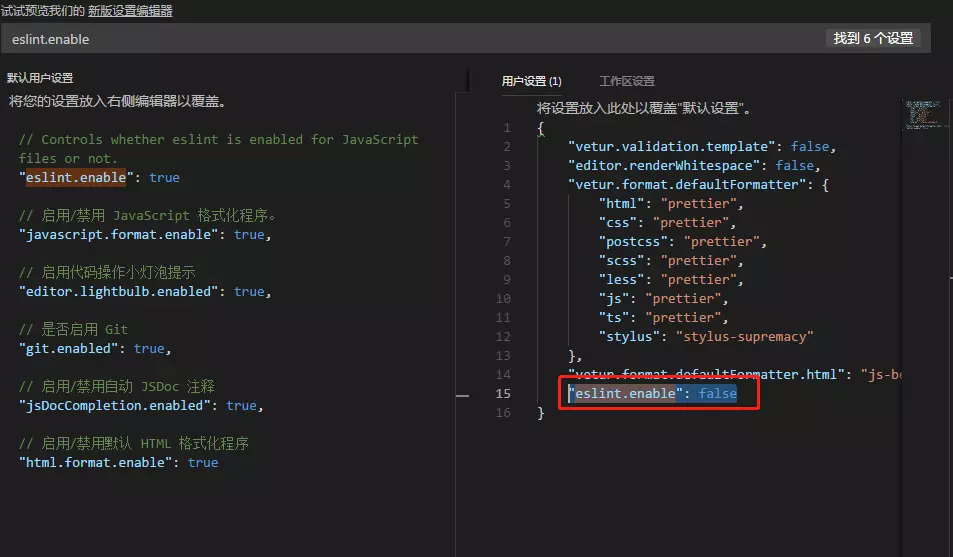
在文件->首选项->设置中添加"eslint.enable": false配置即可
 右侧用户设置会自动覆盖左侧的默认设置
右侧用户设置会自动覆盖左侧的默认设置
vue工程中
在webpack.base.conf.js配置文件中删除有关loader: 'eslint-loader',的配置,如下:
const createLintingRule = () => ({
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay }})以上是vscode如何关闭eslint的语法检查的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:vscode如何格式化代码下一篇:npm路径怎么添加到vscode

