vscode怎么快速建立html结构
- 王林原创
- 2019-11-04 17:39:2512361浏览

1、打开VSCode软件,新建一个HTML文档

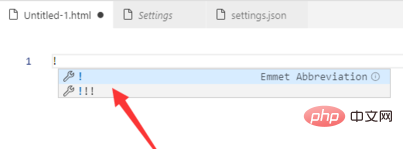
2、输入一个叹号,点击第一个选项

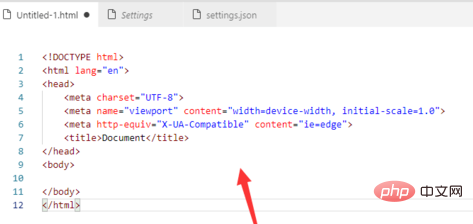
3、就快速的生成了一个HTML结构了

4、输入叹号选择第二个选项只会生成头部标识

5、输入叹号也可以直接按tab键快速生成

6、注意叹号一定是英文字符的,不能是中文的叹号

推荐教程:vscode教程
以上是vscode怎么快速建立html结构的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:vscode界面颜色怎么设置下一篇:vscode怎样新建项目

