
对于WordPress建站,虽然我们一直推荐用户使用linux系统,但是无可避免的依然会有很多用户由于种种原因选择了windows系统,并且也会经常有用户遇到中文链接404错误的问题,现在WordPress教程栏目针对Windows IIS 7.5下的中文链接(比如标签页)404错误提供一种解决方案。

首先,我们在WordPress安装目录下,新建一个“index2.php”文件,内容如下:
<?php
// IIS Mod-Rewrite
if (isset($_SERVER['HTTP_X_ORIGINAL_URL'])) {
$_SERVER['REQUEST_URI'] = $_SERVER['HTTP_X_ORIGINAL_URL'];
}
// IIS Isapi_Rewrite
else if (isset($_SERVER['HTTP_X_REWRITE_URL'])) {
$_SERVER['REQUEST_URI'] = $_SERVER['HTTP_X_REWRITE_URL'];
} else {
// Use ORIG_PATH_INFO if there is no PATH_INFO
if ( !isset($_SERVER['PATH_INFO']) && isset($_SERVER['ORIG_PATH_INFO']) )
$_SERVER['PATH_INFO'] = $_SERVER['ORIG_PATH_INFO'];
// Some IIS + PHP configurations puts the script-name in the path-info (No need to append it twice)
if ( isset($_SERVER['PATH_INFO']) ) {
if ( $_SERVER['PATH_INFO'] == $_SERVER['SCRIPT_NAME'] )
$_SERVER['REQUEST_URI'] = $_SERVER['PATH_INFO'];
else
$_SERVER['REQUEST_URI'] = $_SERVER['SCRIPT_NAME'] . $_SERVER['PATH_INFO'];
}
// Append the query string if it exists and isn't null
if (isset($_SERVER['QUERY_STRING']) && !empty($_SERVER['QUERY_STRING'])) {
$_SERVER['REQUEST_URI'] .= '?' . $_SERVER['QUERY_STRING'];
}
}
require("index.php");
?>然后在web.config中新增一条规则,并将此规则置于规则集合的顶部:
<rule name="ChineseURL" stopProcessing="true"> <match url="/(tag|category)/(.*)" /> <action type="Rewrite" url="index2.php" /> </rule>
效果如下:

如果 WordPress 不是装在根目录,则需要更改“240e97e5c1f7106d2104c21f89d29587”为“bd29d000487d29266432d2e3da218a2f”。如果在固定链接设置里把默认的标签前缀和分类目录前缀(tag 和 category)改了,则更改这句里的对应内容即可。
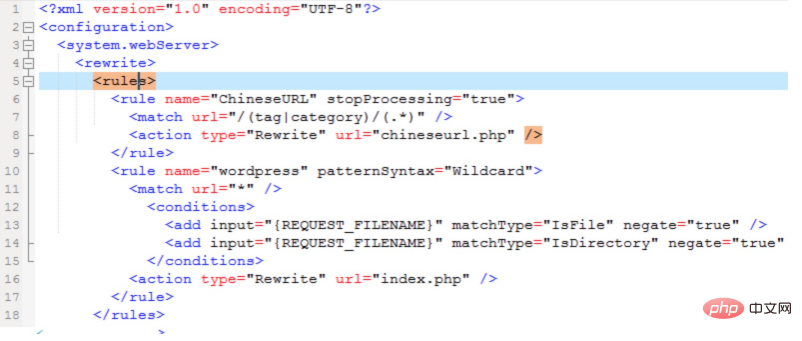
以上方法只针对标签和分类里面的中文链接,如果您需要对网站的全部中文链接(比如文章、页面等)进行转化支持,那么可以不用添加最后一步的web.config规则,只需要直接编辑web.config,将上图里面的0157b008f81bd8ba7c7f72ff43a6e381改成07af0d71f454f710923abe0f69288867即可。
由于此方法是新建index2.php文件,并配合伪静态规则实现,所以不受WordPress更新升级影响,推荐使用。
以上是Windows IIS 7.5 WordPress伪静态中文链接404错误解决办法的详细内容。更多信息请关注PHP中文网其他相关文章!
 使用WordPress而不是从头开始编码网站的优点是什么?Apr 25, 2025 am 12:16 AM
使用WordPress而不是从头开始编码网站的优点是什么?Apr 25, 2025 am 12:16 AMWordPressisadvantageousovercodingawebsitefromscratchdueto:1)easeofuseandfasterdevelopment,2)flexibilityandscalability,3)strongcommunitysupport,4)built-inSEOandmarketingtools,5)cost-effectiveness,and6)regularsecurityupdates.Thesefeaturesallowforquicke
 是什么使WordPress成为内容管理系统?Apr 24, 2025 pm 05:25 PM
是什么使WordPress成为内容管理系统?Apr 24, 2025 pm 05:25 PMWordPressIsAcmsDuetoItseAsofuse,自定义,USERMANAMECTION,SEO和COMMUNITYSUPPORT.1)ITSIMPLIFIESCONTENTMANGAMEWITHANINTUISIDERFEEFFECE.2)提供extentensiveCustomizationThroughThroughTheMesandPlugins.3)supportrobustuserrolesandplugins.4)supportrobustuserrolesandpermissions.4)增强
 wordpress怎么加评论框Apr 20, 2025 pm 12:15 PM
wordpress怎么加评论框Apr 20, 2025 pm 12:15 PM在 WordPress 网站上启用评论功能,可以为访客提供参与讨论和分享反馈的平台。为此,请按照以下步骤操作:启用评论:在仪表盘中,导航至“设置”>“讨论”,并选中“允许评论”复选框。创建评论表单:在编辑器中,单击“添加块”并搜索“评论”块,将其添加到内容中。自定义评论表单:通过设置标题、标签、占位符和按钮文本来定制评论块。保存更改:单击“更新”以保存评论框并将其添加到页面或文章中。
 wordpress怎么复制子站Apr 20, 2025 pm 12:12 PM
wordpress怎么复制子站Apr 20, 2025 pm 12:12 PM如何复制 WordPress 子站?步骤:在主站创建子站。在主站克隆子站。将克隆导入目标位置。更新域名(可选)。分开插件和主题。
 wordpress怎么写页头Apr 20, 2025 pm 12:09 PM
wordpress怎么写页头Apr 20, 2025 pm 12:09 PM在WordPress中创建自定义页头的步骤如下:编辑主题文件“header.php”。添加您的网站名称和描述。创建导航菜单。添加搜索栏。保存更改并查看您的自定义页头。
 wordpress评论怎么显示Apr 20, 2025 pm 12:06 PM
wordpress评论怎么显示Apr 20, 2025 pm 12:06 PMWordPress 网站中启用评论功能:1. 登录管理面板,转到 "设置"-"讨论",勾选 "允许评论";2. 选择显示评论的位置;3. 自定义评论表单;4. 管理评论,批准、拒绝或删除;5. 使用 <?php comments_template(); ?> 标签显示评论;6. 启用嵌套评论;7. 调整评论外形;8. 使用插件和验证码防止垃圾评论;9. 鼓励用户使用 Gravatar 头像;10. 创建评论指
 wordpress怎么上传源码Apr 20, 2025 pm 12:03 PM
wordpress怎么上传源码Apr 20, 2025 pm 12:03 PM可以通过 WordPress 安装 FTP 插件,配置 FTP 连接,然后使用文件管理器上传源码。步骤包括:安装 FTP 插件、配置连接、浏览上传位置、上传文件、检查上传成功。
 wordpress代码怎么复制Apr 20, 2025 pm 12:00 PM
wordpress代码怎么复制Apr 20, 2025 pm 12:00 PM如何复制 WordPress 代码?从管理界面复制:登录 WordPress 网站,导航到目标位置,选择代码并按 Ctrl C (Windows)/Command C (Mac) 复制代码。从文件复制:使用 SSH 或 FTP 连接到服务器,导航到主题或插件文件,选择代码并按 Ctrl C (Windows)/Command C (Mac) 复制代码。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Dreamweaver CS6
视觉化网页开发工具





