下面由sublime教程栏目给大家介绍如何使用Sublime Text写前端代码。

虽然IDEA写页面同样得心应手,但在前端方面,我现如今,仍是一个不折不扣小学生。所以我希望在学习的过程中,使用一个相对轻量级的IDE,Sublime和插件的结合正好可以满足我的需求。
需求
首先,轻量级的前端IDE需要如下功能:
● 树状导航
● 快速创建文件
● 代码自动补全
● 代码高亮
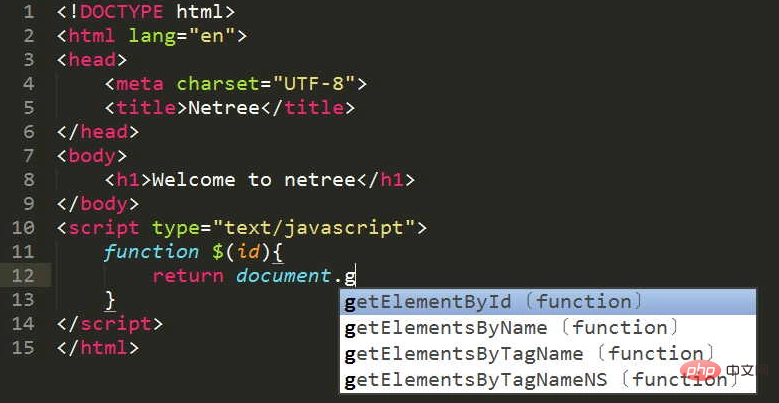
● 代码提示
● 代码格式化
● 代码追踪
插件选择
● SideBarEnhancements:增强工具栏
● AnvancedNewFile:快速创建文件
● ConvertToUTF8:使用UTF8打文件
● Emmet:前端代码(HTML/CSS)快速补全
● SublimeCodeIntel:代码提示
● DocBlockr:高级JS注释
● JSHint:JS语法检查
● JsFormart:JS代码格式化
● Javascript Beautify:JS代码格式化
● Git:git代码跟踪插件
效果图

P.S. Sublime安装插件方法见Sublime Text安装插件
以上是使用Sublime Text 3写前端代码的详细内容。更多信息请关注PHP中文网其他相关文章!
 崇高的文字:价格及其价值主张Apr 13, 2025 am 12:06 AM
崇高的文字:价格及其价值主张Apr 13, 2025 am 12:06 AMSublimeText的许可证价格为$99美元,值得购买,因为:1)它提供高效的编辑体验,提升工作效率;2)拥有丰富的插件生态系统,满足个性化需求;3)支持跨平台使用,适用于不同操作系统;4)购买后可获得持续更新和技术支持。
 崇高文本:可自定义有效的代码编辑Apr 12, 2025 am 12:08 AM
崇高文本:可自定义有效的代码编辑Apr 12, 2025 am 12:08 AMSublimeText是一款功能强大且高度可定制的编辑器。1)它支持多种编程语言,提供多行编辑、代码折叠等功能。2)用户可以通过插件和配置文件进行定制,如使用PackageControl管理插件。3)其底层基于Python,支持多线程和GPU加速,性能优异。4)基本用法包括快捷键操作,高级用法涉及宏和Snippets。5)常见问题如插件安装失败可通过检查网络和更新解决。6)性能优化建议包括清理插件和合理使用缓存。
 崇高的文字:解释的许可证详细信息Apr 10, 2025 am 09:34 AM
崇高的文字:解释的许可证详细信息Apr 10, 2025 am 09:34 AMSublimeText的许可证是永久性的数字密钥,用于解锁所有功能并去除试用提示。购买后通过官方网站激活,同一密钥可用于多设备个人使用,需避免违反使用条款。
 崇高的文本软件包控制:掌握软件包管理Apr 09, 2025 am 12:08 AM
崇高的文本软件包控制:掌握软件包管理Apr 09, 2025 am 12:08 AMPackageControl通过以下步骤提升SublimeText的开发体验:1.安装PackageControl,使用几行命令即可完成。2.通过快捷键或菜单访问PackageControl,进行插件的安装、更新和删除。3.定期清理和更新插件,优化性能并提升开发效率。通过这些操作,开发者可以专注于编程,提升整体开发体验。
 崇高的文本项目管理:组织和导航代码库Apr 08, 2025 am 12:05 AM
崇高的文本项目管理:组织和导航代码库Apr 08, 2025 am 12:05 AMSublimeText的项目管理功能可以通过以下步骤高效组织和导航代码库:1.创建项目文件,使用Project菜单中的SaveProjectAs...保存.sublime-project文件。2.配置项目文件,指定包含的文件夹和设置,如排除特定文件或设置构建系统。3.打开项目文件,通过Project菜单中的OpenProject快速加载项目环境。4.优化项目文件,避免包含过多文件夹,使用排除模式提升导航速度。通过这些步骤,你可以利用SublimeText的项目管理功能,提升开发效率和代码质量。
 崇高的文本命令调色板:释放崇高的力量Apr 07, 2025 am 12:17 AM
崇高的文本命令调色板:释放崇高的力量Apr 07, 2025 am 12:17 AM使用SublimeText的CommandPalette可以提高工作效率。1)打开CommandPalette(Ctrl Shift P/Windows/Linux,Cmd Shift P/Mac)。2)输入命令关键字,如"InstallPackage"或"DarkTheme"。3)选择并执行命令,如安装插件或切换主题。通过这些步骤,CommandPalette能帮助你快速执行各种任务,提升编辑体验。
 崇高的文本正则表达式:掌握搜索并替换Apr 06, 2025 am 12:15 AM
崇高的文本正则表达式:掌握搜索并替换Apr 06, 2025 am 12:15 AM在SublimeText中使用正则表达式进行搜索和替换可以通过以下步骤实现:1.打开搜索和替换功能,使用快捷键Ctrl H(Windows/Linux)或Cmd Opt F(Mac)。2.勾选"正则表达式"选项,输入正则表达式模式进行搜索和替换。3.使用捕获组提取匹配内容,例如使用https?://(1 )提取URL中的域名。4.测试和调试正则表达式,确保正确匹配所需内容。5.优化正则表达式,避免过度匹配和使用非贪婪匹配提高性能。/↩
 崇高的文本构建系统:直接编译和运行代码Apr 05, 2025 am 12:12 AM
崇高的文本构建系统:直接编译和运行代码Apr 05, 2025 am 12:12 AMSublimeText的BuildSystems可以通过配置文件自动化编译和运行代码。1)创建JSON配置文件,定义编译和运行命令。2)使用快捷键触发BuildSystems执行命令。3)优化配置以提高性能,如使用缓存和并行编译。这让开发者能专注于编写代码,提升开发效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

WebStorm Mac版
好用的JavaScript开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver Mac版
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





