本章节我们将向大家介绍在 Windows 和 Linux 上安装 Node.js 的方法。
本安装教程以 Node.js v4.4.3 LTS(长期支持版本)版本为例。
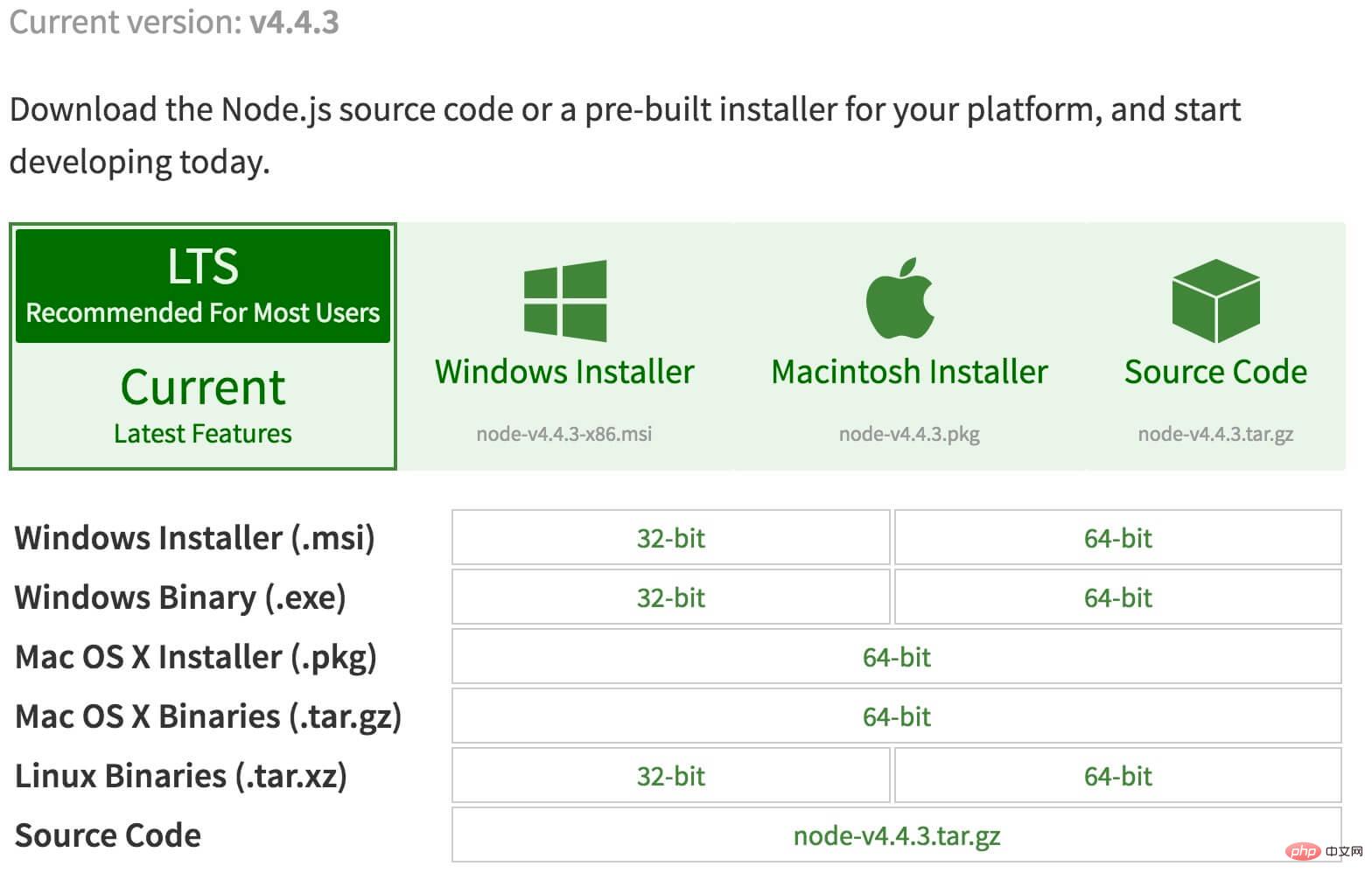
Node.js 安装包及源码下载地址为:https://nodejs.org/en/download/。

你可以根据不同平台系统选择你需要的 Node.js 安装包。
Node.js 历史版本下载地址:https://nodejs.org/dist/
注意:Linux 上安装 Node.js 需要安装 Python 2.6 或 2.7 ,不建议安装 Python 3.0 以上版本。
Windows 上安装 Node.js
你可以采用以下两种方式来安装。
1、Windows 安装包(.msi)
32 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x86.msi
64 位安装包下载地址 : https://nodejs.org/dist/v4.4.3/node-v4.4.3-x64.msi
本文实例以 v0.10.26 版本为例,其他版本类似, 安装步骤:
步骤 1 : 双击下载后的安装包 v0.10.26,如下所示:

步骤 2 : 点击以上的Run(运行),将出现如下界面:

步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 :

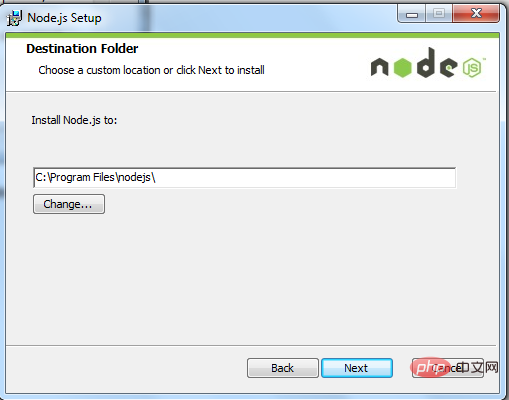
步骤 4 : Node.js默认安装目录为 "C:\Program Files\nodejs\" , 你可以修改目录,并点击 next(下一步):

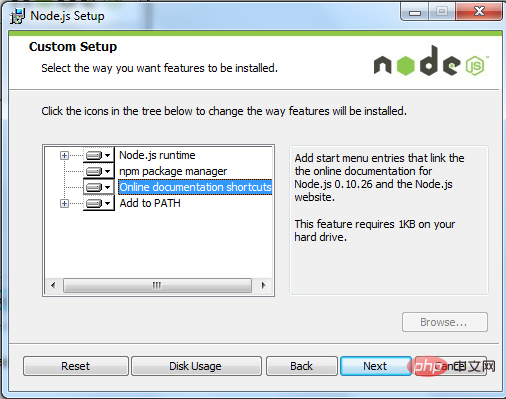
步骤 5 : 点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步)

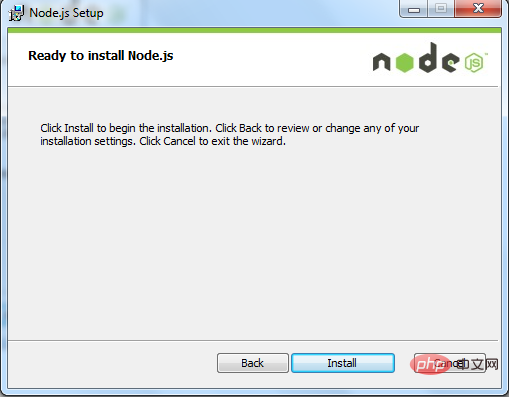
步骤 6 :点击 Install(安装) 开始安装Node.js。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步):

安装过程:

点击 Finish(完成)按钮退出安装向导。

检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:
PATH=C:\oraclexe\app\oracle\product\10.2.0\server\bin;C:\Windows\system32; C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\; c:\python32\python;C:\MinGW\bin;C:\Program Files\GTK2-Runtime\lib; C:\Program Files\MySQL\MySQL Server 5.5\bin;C:\Program Files\nodejs\; C:\Users\rg\AppData\Roaming\npm
我们可以看到环境变量中已经包含了C:\Program Files\nodejs\
检查Node.js版本

2、Windows 二进制文件 (.exe)安装
32 位安装包下载地址 : http://nodejs.org/dist/v0.10.26/node.exe
64 位安装包下载地址 : http://nodejs.org/dist/v0.10.26/x64/node.exe
安装步骤
步骤 1 : 双击下载的安装包 Node.exe ,将出现如下界面 :

点击 Run(运行)按钮将出现命令行窗口:

版本测试
进入 node.exe 所在的目录,如下所示:

如果你获得以上输出结果,说明你已经成功安装了Node.js。
Linux 上安装 Node.js
直接使用已编译好的包
Node 官网已经把 linux 下载版本更改为已编译好的版本了,我们可以直接下载解压后使用:
# wget https://nodejs.org/dist/v10.9.0/node-v10.9.0-linux-x64.tar.xz // 下载 # tar xf node-v10.9.0-linux-x64.tar.xz // 解压 # cd node-v10.9.0-linux-x64/ // 进入解压目录 # ./bin/node -v // 执行node命令 查看版本 v10.9.0
解压文件的 bin 目录底下包含了 node、npm 等命令,我们可以使用 ln 命令来设置软连接:
ln -s /usr/software/nodejs/bin/npm /usr/local/bin/ ln -s /usr/software/nodejs/bin/node /usr/local/bin/
Ubuntu 源码安装 Node.js
以下部分我们将介绍在 Ubuntu Linux 下使用源码安装 Node.js 。 其他的 Linux 系统,如 Centos 等类似如下安装步骤。
在 Github 上获取 Node.js 源码:
$ sudo git clone https://github.com/nodejs/node.git Cloning into 'node'...
修改目录权限:
$ sudo chmod -R 755 node
使用 ./configure 创建编译文件,并按照:
$ cd node $ sudo ./configure $ sudo make $ sudo make install
查看 node 版本:
$ node --version v0.10.25
Ubuntu apt-get命令安装
命令格式如下:
sudo apt-get install nodejs sudo apt-get install npm
CentOS 下源码安装 Node.js
1、下载源码,你需要在https://nodejs.org/en/download/下载最新的Nodejs版本,本文以v0.10.24为例:
cd /usr/local/src/ wget http://nodejs.org/dist/v0.10.24/node-v0.10.24.tar.gz
2、解压源码
tar zxvf node-v0.10.24.tar.gz
3、 编译安装
cd node-v0.10.24 ./configure --prefix=/usr/local/node/0.10.24 make make install
4、 配置NODE_HOME,进入profile编辑环境变量
vim /etc/profile
设置 nodejs 环境变量,在 export PATH USER LOGNAME MAIL HOSTNAME HISTSIZE HISTCONTROL 一行的上面添加如下内容:
#set for nodejs export NODE_HOME=/usr/local/node/0.10.24 export PATH=$NODE_HOME/bin:$PATH
:wq保存并退出,编译/etc/profile 使配置生效
source /etc/profile
验证是否安装配置成功
node -v
输出 v0.10.24 表示配置成功
npm模块安装路径
/usr/local/node/0.10.24/lib/node_modules/
注:Nodejs 官网提供了编译好的 Linux 二进制包,你也可以下载下来直接应用。
Mac OS 上安装
你可以通过以下两种方式在 Mac OS 上来安装 node:
1、在官方下载网站下载 pkg 安装包,直接点击安装即可。
2、使用 brew 命令来安装:
brew install node
以上是Node.js 安装配置的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!





