php中ajax的使用实例讲解
- 王林原创
- 2019-09-03 11:08:294044浏览

一、总结
1、多复习:代码都挺简单的,就是需要复习,要多看
2、ajax原理:ajax就是部分更新页面,其实还在的html页面监听到事件后,然后传给服务器进行操作,这里用的是get方式来传值到服务器,
3、ajax和全页面更新的区别:ajax和全页面更新的区别是全页面更新返回的是整个页面,而ajax只返回的是修改部分的数据, 而且主要是通过window对象的XMLHttpRequest对象来实现的
4、实现ajax的步骤:实现ajax服务器端就是返回部分数据,页面端就是新建对象然后执行这个对象的几个函数,a、创建对象 b、onreadystatechange c、open d、send
二、ajax和php
AJAX 被用于创建交互性更强的应用程序。
ajax php实例

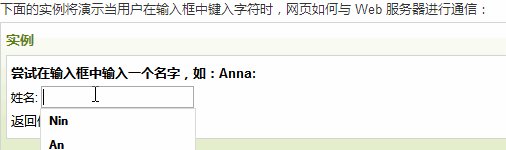
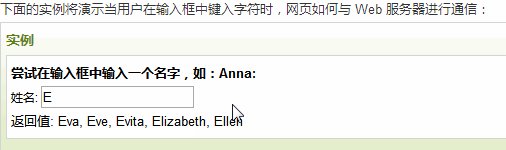
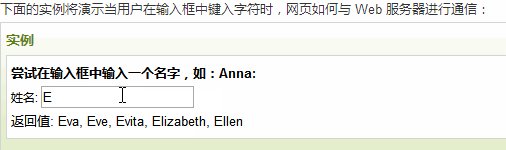
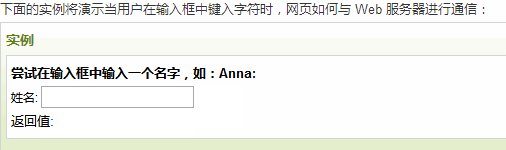
实例解释HTML页面:
当用户在上面的输入框中键入字符时,会执行 "showHint()" 函数。该函数由 "onkeyup" 事件触发:
<html>
<head>
<script>
function showHint(str)
{
if (str.length==0)
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行的代码
xmlhttp=new XMLHttpRequest();
}
else
{
//IE6, IE5 浏览器执行的代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","gethint.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<p><b>在输入框中输入一个姓名:</b></p>
<form>
姓名: <input type="text" onkeyup="showHint(this.value)">
</form>
<p>返回值: <span id="txtHint"></span></p>
</body>
</html>源代码解释:
如果输入框是空的(str.length==0),该函数会清空 txtHint 占位符的内容,并退出该函数。
如果输入框不是空的,那么 showHint() 会执行以下步骤:
1、创建 XMLHttpRequest 对象
2、创建在服务器响应就绪时执行的函数
3、向服务器上的文件发送请求
4、请注意添加到 URL 末端的参数(q)(包含输入框的内容)
注意点:
1、标签文本域置空:第8行,标签文本域置空
2、添加函数:第21行,给新建的XMLHttpRequest对象添加函数,这个函数就是接受从服务器那里传来的数据,
3、服务器接受的ajax返回数据:第25行,responseText可能是XMLHttpRequest对象的属性
4、get传值:第28行,get方式传值,?后面接参数,=号连接键和值
5、onkeyup事件:第37行,onkeyup 事件会在键盘按键被松开时发生。
6、标签js传参中的this的应用:第37行,标签中的this对象指的就是标签本身
php文件
上面这段通过 JavaScript 调用的服务器页面是名为 "gethint.php" 的 PHP 文件。
"gethint.php" 中的源代码会检查姓名数组,然后向浏览器返回对应的姓名:
<?php
// 将姓名填充到数组中
$a[]="Anna";
$a[]="Brittany";
$a[]="Cinderella";
$a[]="Diana";
$a[]="Eva";
$a[]="Fiona";
$a[]="Gunda";
$a[]="Hege";
$a[]="Inga";
$a[]="Johanna";
$a[]="Kitty";
$a[]="Linda";
$a[]="Nina";
$a[]="Ophelia";
$a[]="Petunia";
$a[]="Amanda";
$a[]="Raquel";
$a[]="Cindy";
$a[]="Doris";
$a[]="Eve";
$a[]="Evita";
$a[]="Sunniva";
$a[]="Tove";
$a[]="Unni";
$a[]="Violet";
$a[]="Liza";
$a[]="Elizabeth";
$a[]="Ellen";
$a[]="Wenche";
$a[]="Vicky";
//从请求URL地址中获取 q 参数
$q=$_GET["q"];
//查找是否由匹配值, 如果 q>0
if (strlen($q) > 0)
{
$hint="";
for($i=0; $i<count($a); $i++)
{
if (strtolower($q)==strtolower(substr($a[$i],0,strlen($q))))
{
if ($hint=="")//是否是第一个
{
$hint=$a[$i];
}
else
{
$hint=$hint." , ".$a[$i];
}
}
}
}
// 如果没有匹配值设置输出为 "no suggestion"
if ($hint == "")
{
$response="no suggestion";
}
else
{
$response=$hint;
}
//输出返回值
echo $response;
?>解释:如果 JavaScript 发送了任何文本(即 strlen($q) > 0),则会发生:
查找匹配 JavaScript 发送的字符的姓名如果未找到匹配,则将响应字符串设置为 "no suggestion"如果找到一个或多个匹配姓名,则用所有姓名设置响应字符串把响应发送到 "txtHint" 占位符
注意点:
1、$_GET[]:第35行,超全局变量$_GET[]的使用
2、strlen():第38行,strlen函数的使用
3、数据连接:第43-52行,找所以前面包含传入参数的数据
4、字符串连接:第51行,点变量用于字符连接
5、算法逻辑:整个算法逻辑就是,用从页面传入过来的参数找适合的东西返回到页面去
想了解更多相关问题请访问PHP中文网:PHP视频教程
以上是php中ajax的使用实例讲解的详细内容。更多信息请关注PHP中文网其他相关文章!

