
html怎么与ps结合?
打开ps软件,选中你要转换成html静态页的图片!

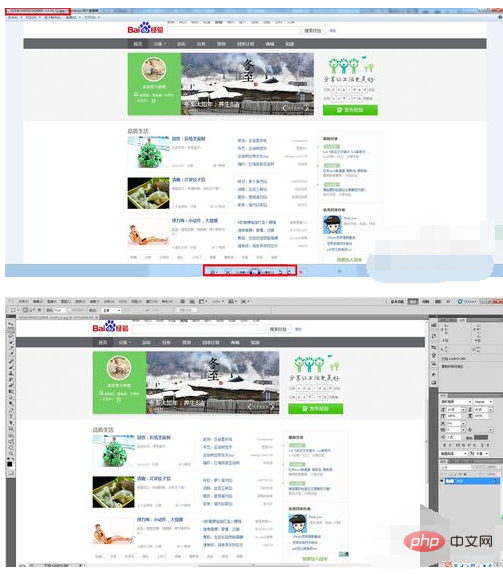
比如,打开百度经验页面的保存为一张图片;看清楚是图片是jpg的;用ps打开这张图片,如图;

下面就开始操作啦;html静态网页一般都是图片、文字和效果组成的,这边主要是教你用ps生成html静态页,就是把图片转换成静态页;因为网页为了保证网速都不会把图片裁减的太大,所以这边我就按照正常的图片切图片;
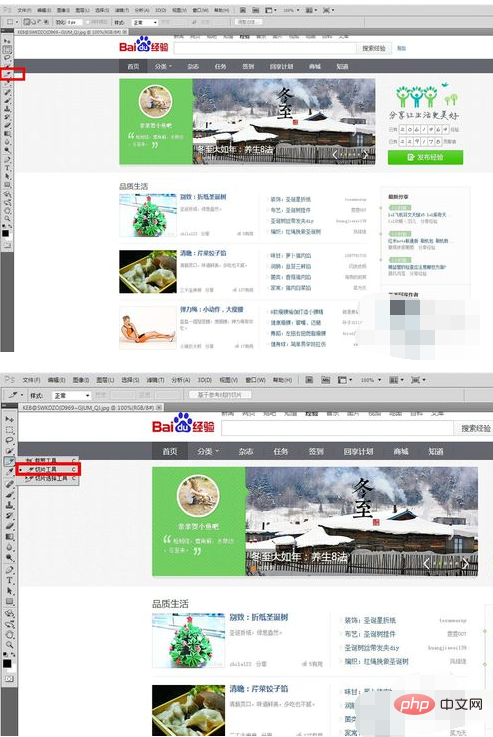
首页选择“切片工具”,如果没有就右击工具那边的右下角箭头,选择切片工具;

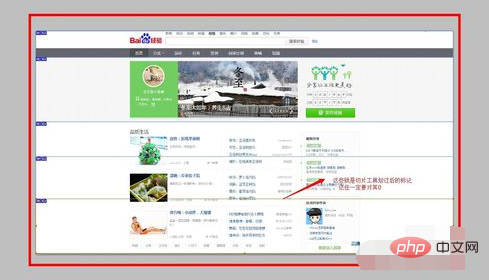
选好工具就可以开始切图啦,切图就是把一张大的图片切成小的图片,记住一定要保证小图拼起来和原图一样哦,这就要求你切图的时候线最好对其哦,不然会看的错位啦;我先把图片切割成几条长条图;

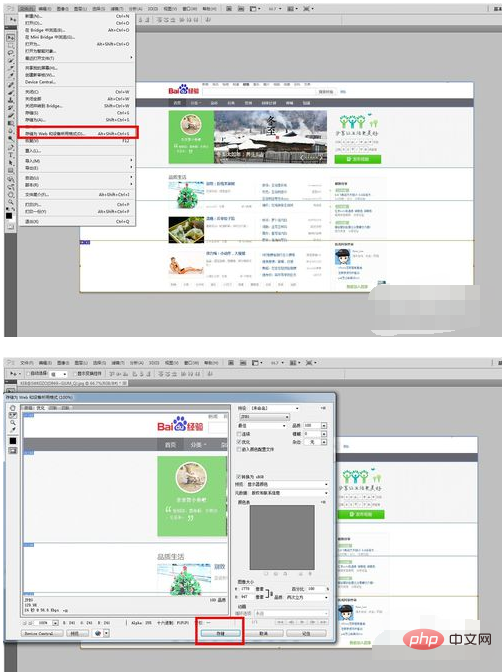
切完图片,下面就是见证奇迹的时刻啦,右击菜单栏“文件——选择存储为web和设备所用格式”;弹出“存储页面”;点击“存储”;

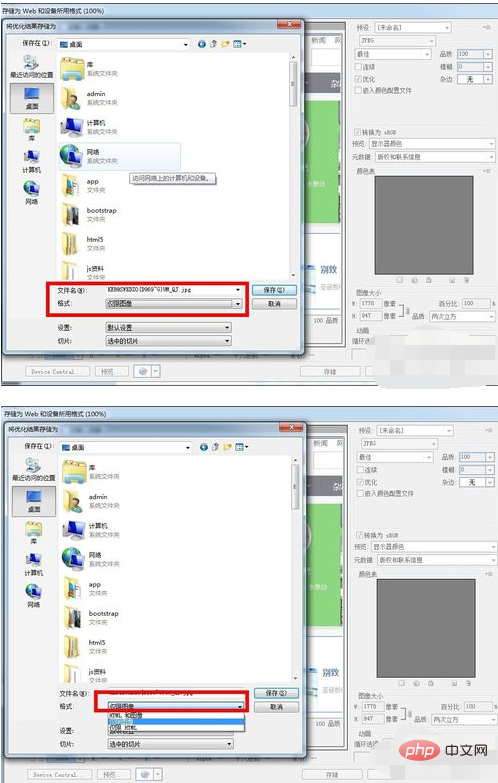
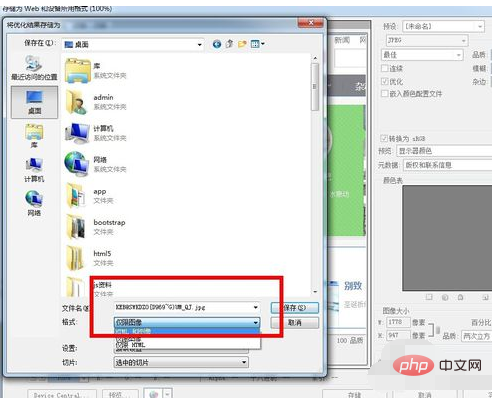
接下来才是重点啊,切记不要按步就直接保存啦;点击下面的“格式”,选择“html和图像”;然后保存;


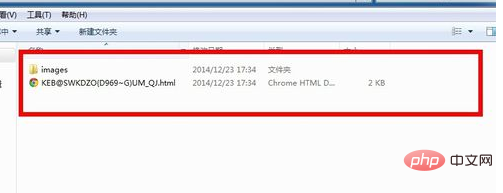
保存以后就生成了image文件和html页面两个文件夹,然后你点html那个页面;

打开以后是不是发现和图片一样啊,而且是代码格式的静态页哦;

恭喜你,到这边你已经学会如何做简单的静态页啦!
以上是html怎么与ps结合的详细内容。更多信息请关注PHP中文网其他相关文章!
 Photoshop和数字艺术:绘画,插图和合成Apr 18, 2025 am 12:01 AM
Photoshop和数字艺术:绘画,插图和合成Apr 18, 2025 am 12:01 AMPhotoshop在数字艺术中的应用包括绘画、插图和图像合成。1)绘画:使用画笔、铅笔和混合工具,艺术家可创造逼真效果。2)插图:通过矢量和形状工具,艺术家可精确绘制复杂图形并添加效果。3)合成:利用蒙版和图层混合模式,艺术家可将不同图像元素无缝融合。
 高级Photoshop教程:大师修饰和合成Apr 17, 2025 am 12:10 AM
高级Photoshop教程:大师修饰和合成Apr 17, 2025 am 12:10 AMPhotoshop的高级修图与合成技术包括:1.使用图层、蒙版和调整层进行基础操作;2.通过调整图像像素值实现修图效果;3.利用多图层和蒙版进行复杂合成;4.应用“液化”工具调整面部特征;5.使用“频率分离”技术进行细腻修图,这些技术能提升图像处理水平并实现专业级效果。
 使用Photoshop进行图形设计:品牌和更多Apr 16, 2025 am 12:02 AM
使用Photoshop进行图形设计:品牌和更多Apr 16, 2025 am 12:02 AM使用Photoshop进行品牌设计的步骤包括:1.使用钢笔工具绘制基本形状,2.通过图层样式添加阴影和高光,3.调整颜色和细节,4.使用智能对象和动作自动生成不同版本的设计。Photoshop通过图层和蒙版的灵活性,帮助设计师创建和优化品牌元素,从简单的标志到复杂的品牌指南,确保设计的一致性和专业性。
 Photoshop的订阅模型:您的钱是什么Apr 15, 2025 am 12:17 AM
Photoshop的订阅模型:您的钱是什么Apr 15, 2025 am 12:17 AMPhotoshop的订阅模式值得购买。1)用户可以随时访问最新版本和跨设备使用。2)订阅费用低,提供持续更新和技术支持。3)高级功能如神经滤镜可用于复杂图像处理。尽管长期成本较高,但其便利性和功能更新对专业用户很有价值。
 Photoshop:调查免费试用和折扣选项Apr 14, 2025 am 12:06 AM
Photoshop:调查免费试用和折扣选项Apr 14, 2025 am 12:06 AM你可以通过以下方式以最经济的方式获得Photoshop的使用权:1.利用7天的免费试用期体验软件功能;2.寻找学生或教师折扣,以及季节性促销;3.使用第三方网站上的优惠券;4.订阅AdobeCreativeCloud的月度或年度计划。
 设计师的Photoshop:创建视觉概念Apr 13, 2025 am 12:09 AM
设计师的Photoshop:创建视觉概念Apr 13, 2025 am 12:09 AM在Photoshop中创建视觉概念可以通过以下步骤实现:1.创建新文档,2.添加背景层,3.使用画笔工具绘制基本形状,4.调整颜色和亮度,5.添加文本和图形,6.使用蒙版进行局部编辑,7.应用滤镜效果,这些步骤帮助设计师从零开始构建完整的视觉作品。
 Photoshop免费吗?了解订阅计划Apr 12, 2025 am 12:11 AM
Photoshop免费吗?了解订阅计划Apr 12, 2025 am 12:11 AMPhotoshop不是免费的,但有几种方式可以低成本或免费使用:1.免费试用期为7天,期间可体验所有功能;2.学生和教师优惠可将成本减半,需提供学校证明;3.CreativeCloud套餐适合专业用户,包含多种Adobe工具;4.PhotoshopElements和Lightroom为低成本替代方案,功能较少但价格更低。
 Photoshop的价值:权衡成本与其功能Apr 11, 2025 am 12:02 AM
Photoshop的价值:权衡成本与其功能Apr 11, 2025 am 12:02 AMPhotoshop值得投资,因为它提供了强大的功能和广泛的应用场景。1)核心功能包括图像编辑、图层管理、特效制作和色彩调整。2)适合专业设计师和摄影师,但业余爱好者可考虑替代品如GIMP。3)订阅AdobeCreativeCloud可按需使用,避免一次性高额支出。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器





