
在使用bootstrap table时可能在很多时候回用的表格来显示数据,如果自己写那肯定没问题,但是数据展示出来就麻烦多了,然而bootstrap table 封装了一套完善的数据表格组件,把从后台请求的数据很容易就展示出来了,bootstrap table有两种实现方式,一种是通过table写定在html里面,另一种是通过js实现,js实现比较灵活,所以这里采用js方式,下面来看实现。

推荐教程:Bootstrap图文教程
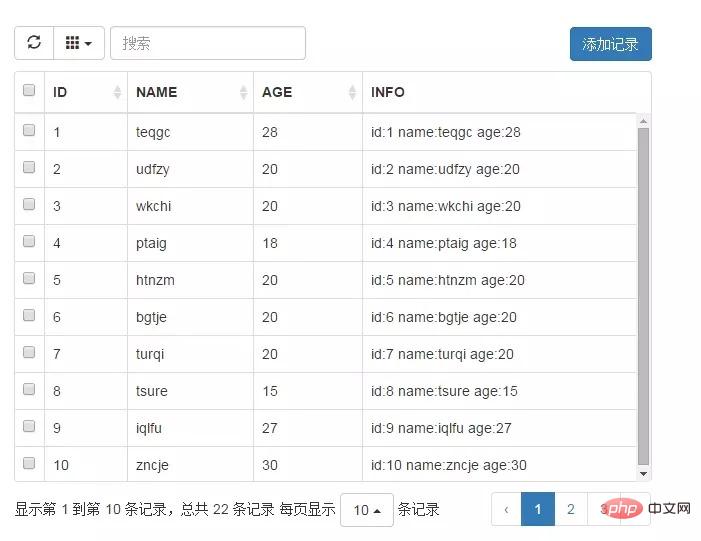
客户端
必须先引入相应的css、js等文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap-Table</title>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.min.css"/>
<link rel="stylesheet" href="assets/bootstrap-table.css"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
</head>
<body>
<div>
<div>
<div class="col-*-12">
<div id="toolbar">
<div class="btn btn-primary" data-toggle="modal" data-target="#addModal">添加记录</div>
</div>
<table id="mytab" class="table table-hover"></table>
<div class="modal fade" id="addModal" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">添加记录</h4>
</div>
<div class="modal-body">
<form role="form" action="javascript:void(0)">
<div class="form-group">
<input type="text" class="form-control" id="name" placeholder="请输入名称">
</div>
<div class="form-group">
<input type="text" class="form-control" id="age" placeholder="请输入年龄">
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary" id="addRecord">提交</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<script src="assets/bootstrap-table.js"></script>
<script src="assets/bootstrap-table-zh-CN.js"></script>
<script type="text/javascript">
$(function() {
//根据窗口调整表格高度
$(window).resize(function() {
$('#mytab').bootstrapTable('resetView', {
height: tableHeight()
})
})
$('#mytab').bootstrapTable({
url: "",//数据源
dataField: "rows",//服务端返回数据键值 就是说记录放的键值是rows,分页时使用总记录数的键值为total
height: tableHeight(),//高度调整
search: true,//是否搜索
pagination: true,//是否分页
pageSize: 20,//单页记录数
pageList: [5, 10, 20, 50],//分页步进值
sidePagination: "server",//服务端分页
contentType: "application/x-www-form-urlencoded",//请求数据内容格式 默认是 application/json 自己根据格式自行服务端处理
dataType: "json",//期待返回数据类型
method: "post",//请求方式
searchAlign: "left",//查询框对齐方式
queryParamsType: "limit",//查询参数组织方式
queryParams: function getParams(params) {
//params obj
params.other = "otherInfo";
return params;
},
searchOnEnterKey: false,//回车搜索
showRefresh: true,//刷新按钮
showColumns: true,//列选择按钮
buttonsAlign: "left",//按钮对齐方式
toolbar: "#toolbar",//指定工具栏
toolbarAlign: "right",//工具栏对齐方式
columns: [
{
title: "全选",
field: "select",
checkbox: true,
width: 20,//宽度
align: "center",//水平
valign: "middle"//垂直
},
{
title: "ID",//标题
field: "id",//键名
sortable: true,//是否可排序
order: "desc"//默认排序方式
},
{
field: "name",
title: "NAME",
sortable: true,
titleTooltip: "this is name"
},
{
field: "age",
title: "AGE",
sortable: true,
},
{
field: "info",
title: "INFO[using-formatter]",
formatter: 'infoFormatter',//对本列数据做格式化
}
],
onClickRow: function(row, $element) {
//$element是当前tr的jquery对象
$element.css("background-color", "green");
},//单击row事件
locale: "zh-CN", //中文支持
detailView: false, //是否显示详情折叠
detailFormatter: function(index, row, element) {
var html = '';
$.each(row, function(key, val){
html += "<p>" + key + ":" + val + "</p>"
});
return html;
}
});
$("#addRecord").click(function(){
alert("name:" + $("#name").val() + " age:" +$("#age").val());
});
})
function tableHeight() {
return $(window).height() - 50;
}
/**
* 列的格式化函数 在数据从服务端返回装载前进行处理
* @param {[type]} value [description]
* @param {[type]} row [description]
* @param {[type]} index [description]
* @return {[type]} [description]
*/
function infoFormatter(value, row, index)
{
return "id:" + row.id + " name:" + row.name + " age:" + row.age;
}
</script>
</body>
</html>服务端:只需在接到请求时返回json数组就行了,是json数组哦,不是单个对象,不然就数据展示不出来。
注意bootstrap table 可以前端分页也可以后端分页,这里我们使用的是后端分页,后端分页时需返回含有
total:总记录数 这个键值好像是固定的,我看文档没找到可以修改成别的
rows: 记录集合 键值可以修改 dataField 自己定义成自己想要的就好
{
"total":200,
"rows":[
{"id":1, "name":"sallency", "age": 26},
{"id":1, "name":"sallency", "age": 26},
{"id":1, "name":"sallency", "age": 26},
{"id":1, "name":"sallency", "age": 26},
{"id":1, "name":"sallency", "age": 26}]
}但是这可能会有请求时数据赋值不了的情况,那时你就会干着急了,下面还可以使用如下方式进行数据渲染。这个效果和上面一个不一样,这里就不上图了。同样第一步要引入官网所要求的的css/js等文件。
var $table = $("#product");
$table.bootstrapTable({
url: "http://192.168.6.240:8080/form",
dataType: "json",
contentType: "application/x-www-form-urlencoded",
// toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "desc", //排序方式
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList:[5,10,20,30],//分页步进值 //可供选择的每页的行数(*)
// search:true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
// strictSearch: true,
oolbarAlign:'right',//工具栏对齐方式
buttonsAlign:'right',//按钮对齐方式
// showColumns: true, //是否显示所有的列
// showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
//height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "id", //每一行的唯一标识,一般为主键列
// showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
// detailView: false, //是否显示父子表onEditableSave
// singleSelect: false,
// striped: true, //是否显示行间隔色
// cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
// sortable: true, //是否启用排序
// pagination: true, //显示分页按钮
// sortName:"starttime",
// sortOrder:"desc", //默认排序
// pageNumber: 1, //初始化加载第一页,默认第一页
// pageSize: 10, //默认显示的每页个数
// showRefresh: true, //是否显示刷新按钮
// showPaginationSwitch: true, //是否显示选择分页数按钮
// queryParamsType: '', //默认值为 'limit' ,在默认情况下 传给服务端的参数为:offset,limit,sort // 设置为 '' 在这种情况下传给服务器的参数为:pageSize,pageNumber
queryParams:function(params){
var temp = {
pageSize: params.pageSize, //页面大小
pageNumber: params.pageNumber, //页码
table_data:tempdata,
}
return temp;
},
responseHandler:function(res){
//动态渲染表格之前获取有后台传递的数据时,用于获取出除去本身渲染所需的数据的额外参数
//详见此函数参数的api
return res;
},
// search: true, //显示搜索框(客户端搜索)
//sidePagination: "server", //服务端处理分页
// showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
// detailView: false, //是否显示父子表
columns: [{
title : '备注',
field : 'code',
align : 'center',
width : 100,
valign : 'middle',
},{
title : '操作',
field : 'name',
align : 'center',
width : 120 ,
valign : 'middle',
},
{
title : '编码',
field : 'calcMode',
align : 'center',
width : 120 ,
valign : 'middle',
}],
onLoadSuccess: function(){ //加载成功时执行
alert("加载数据成功");
},
onLoadError: function(){ //加载失败时执行
alert("加载数据失败");
}
});
};会使用之后是不是觉得比自己写的table更好用多了,还不用写一大堆js和div等,还有更多功能可以去官网了解怎么使用。
以上是bootstrap table轻松实现数据表格的详细内容。更多信息请关注PHP中文网其他相关文章!
 Bootstrap是用什么?一个实用的解释Apr 24, 2025 am 12:16 AM
Bootstrap是用什么?一个实用的解释Apr 24, 2025 am 12:16 AMbootstrapisapowerfulflameworkthatsimplifiesCreatingingResponsive,移动 - firstwebsites.itoffers.itoffers:1)AgridSystemforadaptableBableLayouts,2)2)pre-styledlementslikeButtonslikeButtonSandForms和3)JavaScriptCompriptcomponcomponentsSuchcaroSelSuselforEnhanceSuch forenhanceTinteractivity。
 引导程序:从布局到组件Apr 23, 2025 am 12:06 AM
引导程序:从布局到组件Apr 23, 2025 am 12:06 AMBootstrap是一个由Twitter开发的前端框架,集成了HTML、CSS和JavaScript,帮助开发者快速构建响应式网站。其核心功能包括:栅格系统与布局:基于12列的设计,使用flexbox布局,支持不同设备尺寸的响应式页面。组件与样式:提供丰富的组件库,如按钮、模态框等,通过添加类名即可实现美观效果。工作原理:依赖CSS和JavaScript,CSS使用LESS或SASS预处理器,JavaScript依赖jQuery,实现交互和动态效果。通过这些功能,Bootstrap大大提升了开发
 什么是bootstrap?初学者的介绍Apr 22, 2025 am 12:07 AM
什么是bootstrap?初学者的介绍Apr 22, 2025 am 12:07 AMBootstrapisafreeCSSframeworkthatsimplifieswebdevelopmentbyprovidingpre-styledcomponentsandJavaScriptplugins.It'sidealforcreatingresponsive,mobile-firstwebsites,offeringaflexiblegridsystemforlayoutsandasupportivecommunityforlearningandcustomization.
 Bootstrap Demystified:一个简单的解释Apr 21, 2025 am 12:13 AM
Bootstrap Demystified:一个简单的解释Apr 21, 2025 am 12:13 AMBootstrapisafree,open-sourceCSSframeworkthathelpscreateresponsive,mobile-firstwebsites.1)Itoffersagridsystemforlayoutflexibility,2)includespre-styledcomponentsforquickdesign,and3)ishighlycustomizabletoavoidgenericlooks,butrequiresunderstandingCSStoop
 引导与反应:选择正确的方法Apr 20, 2025 am 12:09 AM
引导与反应:选择正确的方法Apr 20, 2025 am 12:09 AMBootstrap适合快速搭建和小型项目,而React适合复杂的、交互性强的应用。1)Bootstrap提供预定义的CSS和JavaScript组件,简化响应式界面开发。2)React通过组件化开发和虚拟DOM,提升性能和交互性。
 Bootstrap的目的:建立一致且有吸引力的网站Apr 19, 2025 am 12:07 AM
Bootstrap的目的:建立一致且有吸引力的网站Apr 19, 2025 am 12:07 AMBootstrap的主要用途是帮助开发者快速构建响应式、移动优先的网站。其核心功能包括:1.响应式设计,通过网格系统实现不同设备的布局调整;2.预定义组件,如导航栏和模态框,确保美观和跨浏览器兼容性;3.支持自定义和扩展,使用Sass变量和mixins调整样式。
 Bootstrap与其他框架:比较概述Apr 18, 2025 am 12:06 AM
Bootstrap与其他框架:比较概述Apr 18, 2025 am 12:06 AMBootstrap优于TailwindCSS、Foundation和Bulma,因为它易用且快速开发响应式网站。1.Bootstrap提供丰富的预定义样式和组件库。2.其CSS和JavaScript库支持响应式设计和交互功能。3.适合快速开发,但自定义样式可能较复杂。
 在React中集成引导样式:方法和技术Apr 17, 2025 am 12:04 AM
在React中集成引导样式:方法和技术Apr 17, 2025 am 12:04 AM在React项目中整合Bootstrap可以通过两种方法:1)使用CDN引入,适合小型项目或快速原型设计;2)使用npm包管理器安装,适用于需要深度定制的场景。通过这些方法,你可以在React中快速构建美观且响应式的用户界面。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





