jQuery wrap()方法是什么意思
- 爱喝马黛茶的安东尼原创
- 2019-08-17 10:35:363826浏览

jQuery wrap() 方法的相关介绍:
定义和用法
wrap() 方法使用指定的 HTML 元素来包裹每个被选元素。
相关推荐:《js教程》
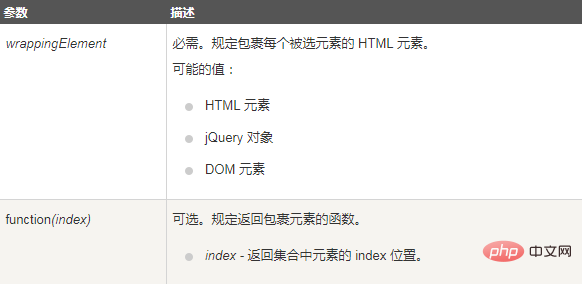
语法
$(selector).wrap(wrappingElement,function(index))

实例
在 dc6dce4a544fdca2df29d5ac0ea9906b 元素中包裹每个 e388a4556c0f65e1904146cc1a846bee 元素:
$("button").click(function(){
$("p").wrap("<div></div>");
});以上是jQuery wrap()方法是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:js函数的回调下一篇:JS中对数组和对象数组的排序的代码详细实例操作

