
notepad++是用来制作HTML最常用的软件之一,但是对于第一次使用的人来说,还是不太熟悉,接下来我用一个实例介绍一下流程,希望可以对大家有所帮助。
推荐教程:notepad使用教程
1、首先打开notepad++软件,如图所示。

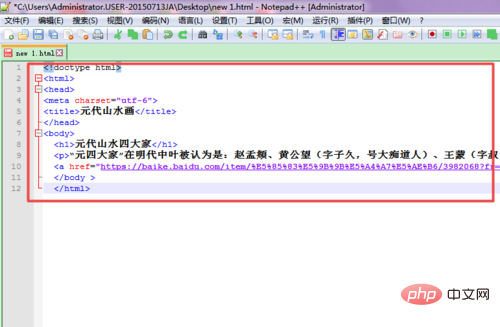
2、将下面的一列代码复制粘贴到软件里面
<!doctype html> <html> <head> <meta charset="utf-6"> <title>元代山水画</title> </head> <body> <h1>元代山水四大家</h1> <p>“元四大家”在明代中叶被认为是:赵孟頫、黄公望(字子久,号大痴道人)、王蒙(字叔明,号黄鹤山樵)、吴镇(字仲圭,号梅花道人)。</p> <a href="https://baike.baidu.com/item/%E5%85%83%E5%9B%9B%E5%A4%A7%E5%AE%B6/3982068?fr=aladdin">更多信息</a> </body > </html>

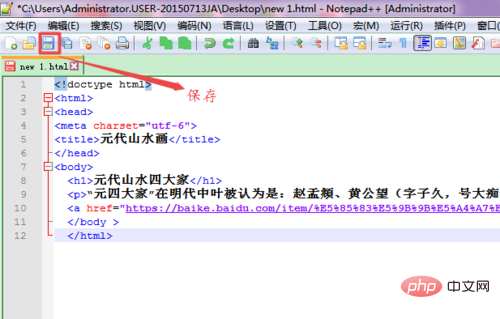
3、点击如图所示的【保存】图标,将代码保存,保存之后【保存】图片变为绿色。弹出窗口,选择保存位置,点击【保存】。

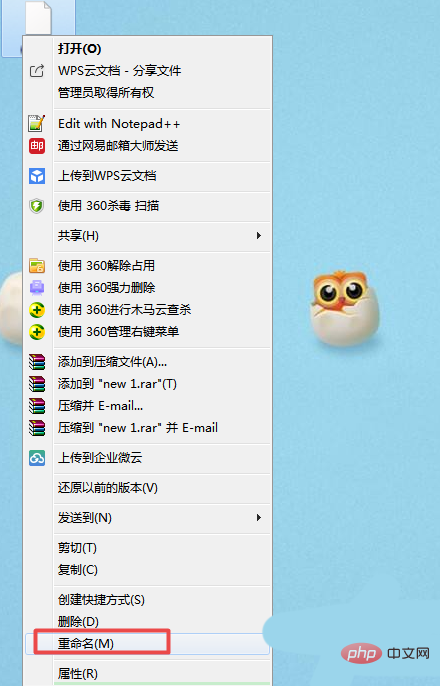
4、给保存后的文件重命名,将后缀变为HTML。

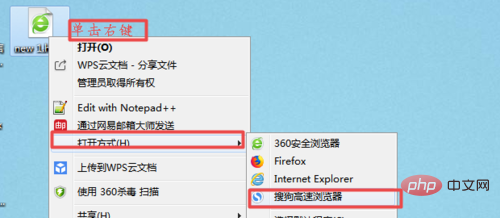
5、单击鼠标右键,选择【打开方式】,之后选择打开文件所用的浏览器。

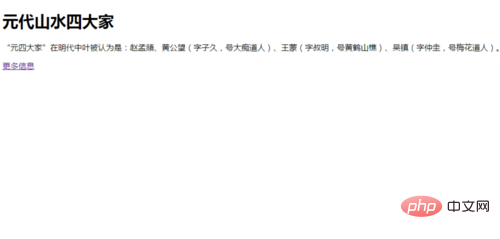
6、文件打开如图所示,可以看到代码都消失了。

以上是notepad怎么编辑html代码的详细内容。更多信息请关注PHP中文网其他相关文章!
 记事本的创作者:探索其国家背景May 10, 2025 am 12:23 AM
记事本的创作者:探索其国家背景May 10, 2025 am 12:23 AMNotepad 由越南出生的法国程序员DonHo于2003年开发。1.DonHo在法国积累了丰富的编程经验,开发Notepad 的初衷是打造一个比Windows记事本更强大的文本编辑器。2.越南的勤奋和法国的浪漫在Notepad 中完美融合,体现在其高效性能和简洁优雅的用户界面设计上。3.作为开源项目,Notepad 的成功离不开DonHo的努力和坚持,尽管面临维护和更新的挑战。
 Notepad起源于哪里?地理外观May 09, 2025 am 12:24 AM
Notepad起源于哪里?地理外观May 09, 2025 am 12:24 AMNotepad originatedinFrance,developedbyDonHo.ItreflectsFrenchinnovationanddesign,supportsmultipleprogramminglanguages,andhasevolvedintoaglobaltoolduetoitsopen-sourcenatureandcommunitysupport,makingitaversatileanduser-friendlytexteditor.
 记事本免费吗?了解成本May 08, 2025 am 12:05 AM
记事本免费吗?了解成本May 08, 2025 am 12:05 AM是的,记事本isfreetodownloadAnduse.1)它是sopen-sourceuderthegnugpl,允许freeDistribution andModification.2)hiddencostSincludeTimetoLearnfeatures.3)andplugins.3)communitysupportisavailablebutableablebutablecanbutablecanbutcanbimeTime-consuming
 安装记事本:下载,运行和配置May 07, 2025 am 12:04 AM
安装记事本:下载,运行和配置May 07, 2025 am 12:04 AMNotepad Isaversatiletexteditorthatenhancescodingquicy.1)下载fromTheOfficialWebsiteanDinStallByChoosingTheCorrectVersionForyourSystem.2)customEtheizeIsizEtheInterfaceviaSettingsviaSettings> styleconfeconfaceviaSettings> styleconfiguratoratePreatorAndSetpreferredlangageSlangyppyPytyThonthonThrangualge&gtlanguage&gt
 安装记事本:快速而简单的步骤May 06, 2025 am 12:12 AM
安装记事本:快速而简单的步骤May 06, 2025 am 12:12 AMNotepad 的安装非常简单,只需几分钟。1.访问官方网站下载适合的版本。2.打开下载文件并按提示安装。3.安装后即可使用。不仅支持多种编程语言,还可以通过插件扩展功能,是程序员必备工具。
 记事本安装指南:您需要知道的一切May 05, 2025 am 12:15 AM
记事本安装指南:您需要知道的一切May 05, 2025 am 12:15 AMNotepad 是一个免费的开源文本编辑器,适用于编程和代码编辑。安装步骤包括:1.访问官方网站下载最新版本;2.双击安装文件并完成安装;3.启动并进行基本配置。Notepad 支持多种编程语言,具有语法高亮、代码折叠、宏录制等功能,可通过插件扩展其功能。
 记事本的定价模型:深入潜水May 04, 2025 am 12:01 AM
记事本的定价模型:深入潜水May 04, 2025 am 12:01 AMNotepad 采用完全免费的定价模式。1)这种模式吸引了大量用户,形成了庞大的社区,提供了丰富的反馈和改进建议。2)通过用户捐款和企业赞助,Notepad 实现了可持续发展,但资金来源不稳定是其面临的挑战。
 安装和使用记事本:您的第一步May 03, 2025 am 12:01 AM
安装和使用记事本:您的第一步May 03, 2025 am 12:01 AMNotepad 是一个免费的Windows文本编辑器,支持多种编程语言。安装简单,从官网下载并运行安装程序即可。基本功能包括多标签页编辑、语法高亮和代码折叠。使用示例包括打开和保存文件、查找和替换以及插件使用。个性化设置和快捷键可优化使用体验,插件可实现代码备份和版本控制。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Dreamweaver Mac版
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





