
我们经常看到其他人微信里面分享网页,微信网页怎么制作的呢?今天小编讲讲制作一个微信网页的方法,希望能够帮助你。
推荐教程:微信公众平台开发视频教程
1、新建一个文件,将其文件名改成"index.html".

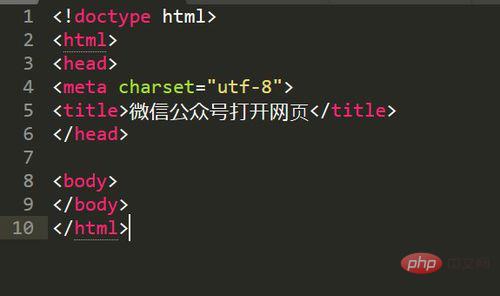
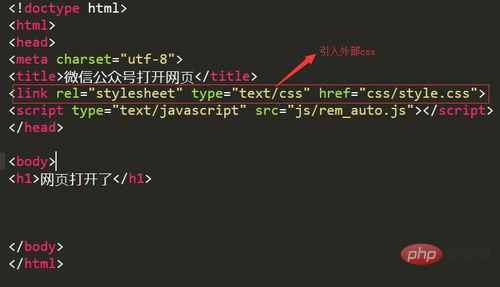
2、用Sublime(代码编辑器,可根据自己的爱好使用自己的开发工具)将"index.html"文件打开.写入html5标准模块,并修改其网页标题,代码如下.

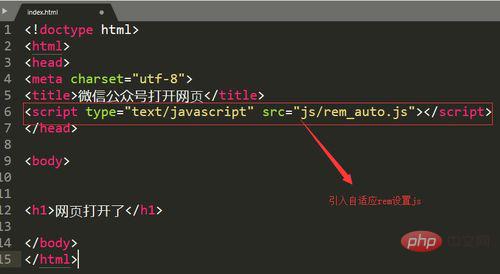
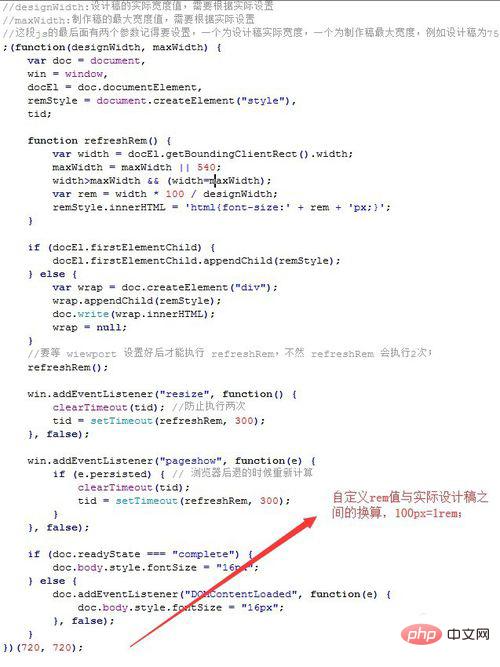
3、引入网页自适应的js代码,js代码如下.


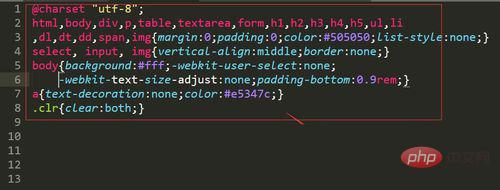
4、新建一个外部css文件,将其引入html,并设置一些标签的初始属性.


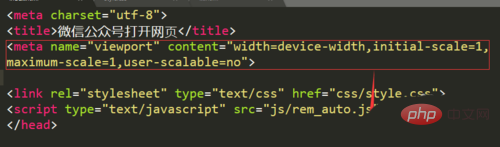
5、将以下一段代码写入html文件(手机页面引入设置).

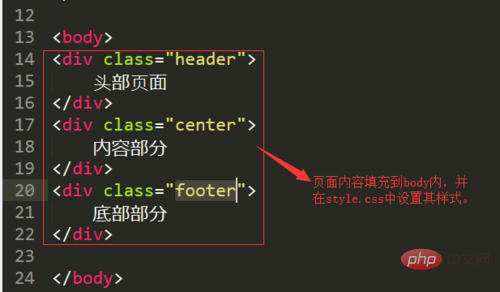
6、将网页内容完善,编写html代码和css代码。

7、用手机模拟器查看网页情况.
将其上传到服务器,对应网址放到微信相关导航就可以了
这么一个微信网页就制作好了!

以上是微信网页怎么制作的详细内容。更多信息请关注PHP中文网其他相关文章!
 deepseek网页版官方入口Mar 12, 2025 pm 01:42 PM
deepseek网页版官方入口Mar 12, 2025 pm 01:42 PM国产AI黑马DeepSeek强势崛起,震撼全球AI界!这家成立仅一年半的中国人工智能公司,凭借其免费开源的大模型DeepSeek-V3和DeepSeek-R1,在性能上与OpenAI等国际巨头比肩,甚至在成本控制方面实现了突破性进展,赢得了全球用户的广泛赞誉。DeepSeek-R1现已全面上线,性能媲美OpenAIo1正式版!您可以在网页端、APP以及API接口体验其强大的功能。下载方式:支持iOS和安卓系统,用户可通过应用商店下载;网页版也已正式开放!DeepSeek网页版官方入口:ht
 deepseek服务器繁忙怎么解决Mar 12, 2025 pm 01:39 PM
deepseek服务器繁忙怎么解决Mar 12, 2025 pm 01:39 PMDeepSeek:火爆AI遭遇服务器拥堵,如何应对?DeepSeek作为2025年开年爆款AI,免费开源且性能媲美OpenAIo1正式版,其受欢迎程度可见一斑。然而,高并发也带来了服务器繁忙的问题。本文将分析原因并提供应对策略。DeepSeek网页版入口:https://www.deepseek.com/DeepSeek服务器繁忙的原因:高并发访问:DeepSeek的免费和强大功能吸引了大量用户同时使用,导致服务器负载过高。网络攻击:据悉,DeepSeek对美国金融界造成冲击,
 深度求索deepseek官网入口Mar 12, 2025 pm 01:33 PM
深度求索deepseek官网入口Mar 12, 2025 pm 01:33 PM2025年开年,国产AI“深度求索”(deepseek)惊艳亮相!这款免费开源的AI模型,性能堪比OpenAI的o1正式版,并已在网页端、APP和API全面上线,支持iOS、安卓和网页版多端同步使用。深度求索deepseek官网及使用指南:官网地址:https://www.deepseek.com/网页版使用步骤:点击上方链接进入deepseek官网。点击首页的“开始对话”按钮。首次使用需进行手机验证码登录。登录后即可进入对话界面。deepseek功能强大,可进行代码编写、文件读取、创

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!





