这篇教程是向脚本之家的朋友分享photoshop简单制作绚丽的gif动态图方法,教程制作出来的动态图非常漂亮,难度不是很大,值得大家学习,推荐过来,来看看吧
有些人看到网上一些动态图片很炫丽,有些是出自工作需要把产品图片做成动态的播放,我这里讲解下简单的gif图片制作原理。
步骤
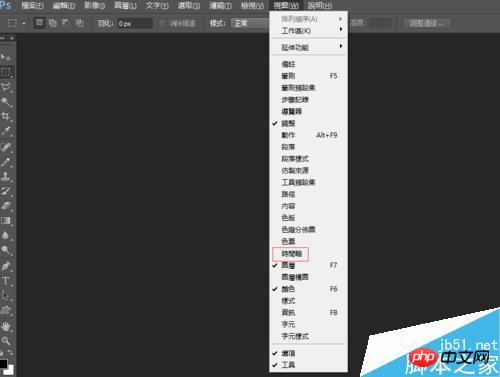
打开PS软件,在菜单栏里的视窗栏里找到时间轴(PS.我的是cs6版本的,CS5以下的老版本视窗叫窗口,时间轴叫动画)

新增一个文档,如现在网上开店的电脑描述页图片宽度为750以上,我建的是750*400

点击档案,开启档案,把需要制作动态图的图片素材导入,按CTRL可以多选图片。

如图,把导入的图片添加进750*400的文档,按CTRL+T缩放工具调整图片大小,把5张图片调整好之后删除背景图层。(背景图层不删除的话,做出来的gif图片会出现一瞬间背景颜色)

点击时间轴版块上面的复制按钮,新增播放影格,我们有5张图片,需要5个影格。

我们先选中第一个要播放的影格,再把右边2-5的图层前面的眼睛点击去掉,只保留第1个图层,意思是这个影格只播放第1图层。

再选中第二个影格,选中右边的第二图层前面眼睛显示。

以次类推,把3-5的影格和图层操作,操作好后好图。

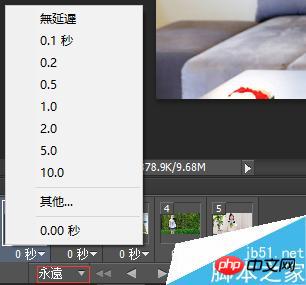
如图,点击每个影格下面的下拉三角形,可以选择每个图片的停顿时间,我选择1秒。点击下面的永远可以设置这个动态是循环播放还是只播放一次或自定义次数。

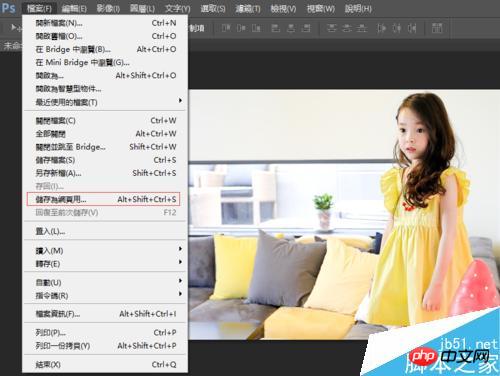
点击菜单栏里的档案,选择保存为网页用,也就是web格式,快捷键为:ctrl+shift+Alt+S

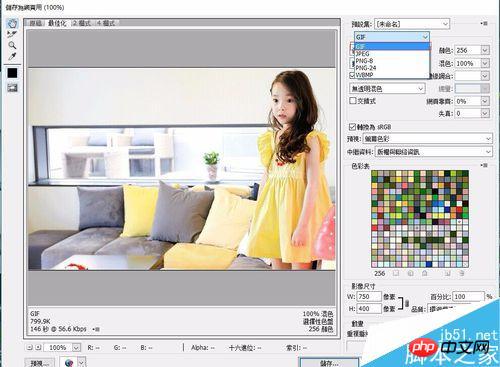
在打开的界面当中选择gif格式,再点击储存,保存为gif动态图片。

这个就是保存的最终效果图了。

注意事项
gif图片只支持256种颜色,保存之后像素会没原图JPG的好。
 Photoshop:探索定价模型和选项May 02, 2025 am 12:12 AM
Photoshop:探索定价模型和选项May 02, 2025 am 12:12 AMPhotoshop提供单一购买和订阅服务两种定价模式。1.单一购买:一次性支付$699,永久使用,但无更新和云服务。2.订阅服务:每月$20.99或每年$239.88,可使用最新版本和云服务。3.企业方案:每月每用户$33.99,包含团队管理和额外云存储。4.教育优惠:学生和教师每月$19.99,包含多款CreativeCloud应用。
 Photoshop:掌握层和构图May 01, 2025 am 12:05 AM
Photoshop:掌握层和构图May 01, 2025 am 12:05 AM在Photoshop中创建新图层的方法是:1.点击图层面板底部的“新建图层”按钮;2.使用快捷键Ctrl Shift N(Windows)或Command Shift N(Mac)。图层就像画布上的透明薄片,允许分开管理设计元素,进行非破坏性编辑和实验,提升设计水平。
 Photoshop应用程序:从照片编辑到数字艺术Apr 30, 2025 am 12:10 AM
Photoshop应用程序:从照片编辑到数字艺术Apr 30, 2025 am 12:10 AMPhotoshop在图像处理和数字艺术领域广泛应用,适用于照片编辑和数字艺术创作。1.照片编辑:调整亮度和对比度使用“亮度/对比度”工具。2.数字艺术:使用画笔工具进行绘画创作。3.基本用法:去除红眼使用“红眼工具”。4.高级用法:图像合成使用图层和蒙版。5.调试:恢复丢失图层通过检查图层面板。6.性能优化:调整内存使用量以提高运行速度。
 Photoshop的核心功能:图像编辑和操纵Apr 29, 2025 am 12:17 AM
Photoshop的核心功能:图像编辑和操纵Apr 29, 2025 am 12:17 AMPhotoshop的核心功能是图像编辑和操作,包括调整图像的色彩、亮度、对比度,应用滤镜效果,裁剪和调整图像大小,进行图像合成等。1.调整亮度和对比度:打开图像,选择“图像”菜单中的“调整”选项,选择“亮度/对比度”,调整滑块。2.使用色阶调整层和图层蒙版:点击“创建新填充或调整层”按钮,选择“色阶”,调整色阶,添加图层蒙版,用画笔工具控制调整效果。
 Photoshop:栅格图形编辑的功能Apr 28, 2025 am 12:13 AM
Photoshop:栅格图形编辑的功能Apr 28, 2025 am 12:13 AMPhotoshop是处理栅格图形的强大工具,其核心功能包括图层与蒙版、滤镜与调整。1.图层与蒙版允许独立编辑和非破坏性修改。2.滤镜与调整可快速改变图像外观,但需谨慎使用以免影响图像质量。通过掌握这些功能和高级技巧,可以大大提升图像编辑和创作能力。
 Photoshop:用于图像操纵的多功能工具Apr 27, 2025 am 12:13 AM
Photoshop:用于图像操纵的多功能工具Apr 27, 2025 am 12:13 AMPhotoshop在图像处理领域如此强大是因为其多功能性和直观的操作界面。1)它能处理从基本调整到复杂合成的各种任务,如调整亮度和对比度。2)基于图层和蒙版的工作原理允许非破坏性编辑。3)使用示例包括调整颜色平衡和创建图层蒙版。4)常见错误如过度编辑可以通过历史记录面板避免。5)性能优化建议包括使用智能对象和快捷键。
 Photoshop试验和替代方案:探索免费访问Apr 26, 2025 am 12:23 AM
Photoshop试验和替代方案:探索免费访问Apr 26, 2025 am 12:23 AMPhotoshop提供7天的免费试用期。要最大化利用试用期,1)注册多个Adobe账户,2)使用学生或教育版,3)订阅AdobeCreativeCloud。免费替代方案包括:1)GIMP,2)Photopea,3)Krita,这些软件能满足日常图像编辑需求。
 摄影师的Photoshop:增强和修饰图像Apr 25, 2025 am 12:01 AM
摄影师的Photoshop:增强和修饰图像Apr 25, 2025 am 12:01 AM在Photoshop中增强和修饰照片可以通过调整亮度和对比度、使用修复画笔工具来实现。1)调整亮度和对比度:通过Image->Adjustments->Brightness/Contrast菜单,增加亮度和对比度以改善曝光不足的照片。2)使用修复画笔工具:选择工具栏中的HealingBrushTool,涂抹以去除图像中的杂点或疤痕。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

Dreamweaver CS6
视觉化网页开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





