
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。 它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
如果你想了解更多关于bootstrap的知识,可以点击:bootstrap框架
下面为大家介绍几个网站,他们都是使用bootstrap进行搭建的。
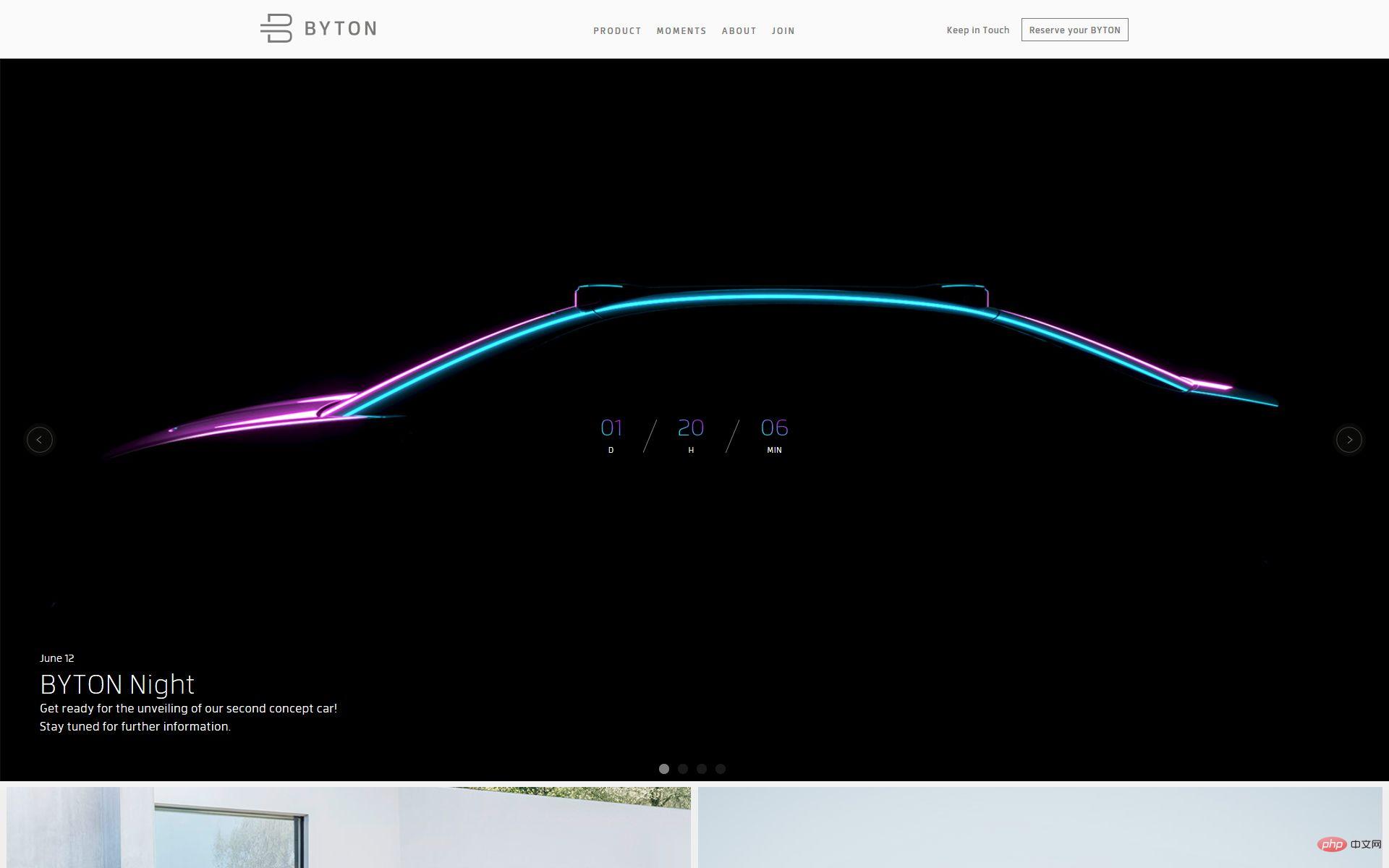
Byton是一家中国全电动汽车品牌,于2017年成立,并在香港成立, [1]由前宝马和日产汽车高管共同创立。 这些汽车专为共享移动和自动驾驶时代而设计(称为“下一代智能设备”)。 Byton于2018年1月向公众推出了其首款概念车。 [2]该公司目前正在南京总部设立一个试验车间,在那里建造可驱动的原型车。 它计划首先推出其M-Byte SUV车型,计划于2019年底开始生产.SUV将于2019年底在中国上市,其次是2020年下半年的美国和欧洲市场。

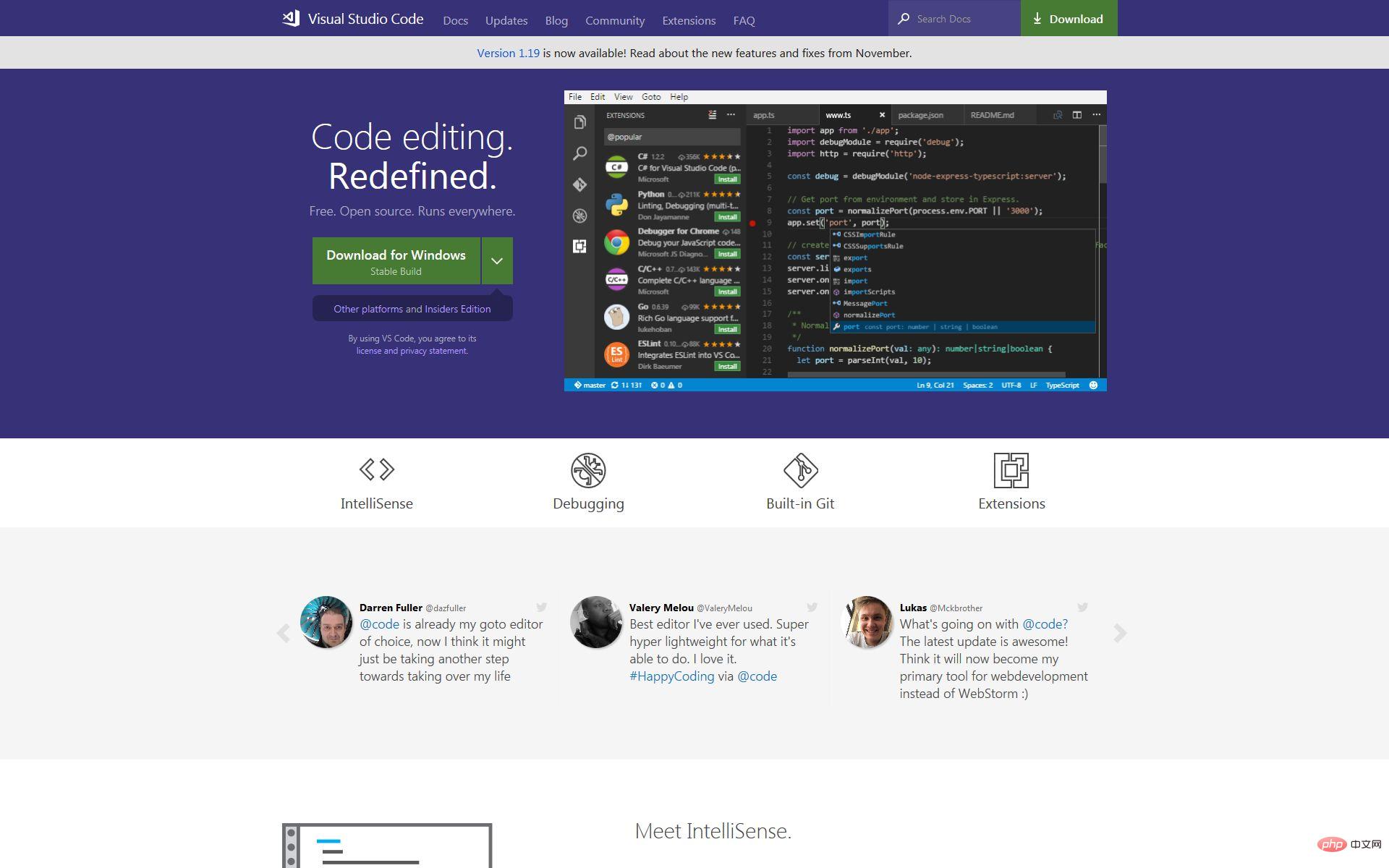
Visual Studio Code(简称VS Code)是一个由微软开发的,同时支持Windows、Linux、和macOS系统且开放源代码的代码编辑器[4],它支持测试,并内置了Git 版本控制功能,同时也具有开发环境功能,例如代码补全(类似于 IntelliSense)、代码片段、和代码重构等,该编辑器支持用户个性化配置,例如改变主题颜色、键盘快捷方式等各种属性和参数,还在编辑器中内置了扩展程序管理的功能。

星巴克股份有限公司(英语:Starbucks Corporation,简称:星巴克,英语:Starbucks,NASDAQ:SBUX、港交所:4337、又称史塔巴克斯)是美国一家跨国连锁咖啡店,也是全球最大的连锁咖啡店,成立于1971年,发源地与总部位于美国华盛顿州西雅图。除咖啡之外,亦有茶饮等饮料,以及三明治、糕点等点心类食品。最初仅专卖咖啡豆,在转型为现行的经营型态后开始快速展店,并成为美式生活的象征之一,部分店铺甚至与超级市场、书店等异业结盟,以复合式商店经营。根据星巴克2018年报,星巴克在全球75个国家及地区皆有据点,由该公司直接营运的分店有13275间,特许经营分店更多达14064间。当中亦有不少分店的会具当地特色及找来设计师设计,如法国巴黎歌剧院店、意大利邮局宫店、日本福冈的表参道店

GitHub是通过Git进行版本控制的软件源代码托管服务平台,由GitHub公司(曾称Logical Awesome)的开发者Chris Wanstrath、PJ Hyett和Tom Preston-Werner使用Ruby on Rails编写而成。
GitHub同时提供付费账户和免费账户。这两种账户都可以创建公开或私有的代码仓库,但付费用户支持更多功能。根据在2009年的Git用户调查,GitHub是最流行的Git访问站点。[3]除了允许个人和组织创建和访问保管中的代码以外,它也提供了一些方便社会化共同软件开发的功能,即一般人口中的社群功能,包括允许用户追踪其他用户、组织、软件库的动态,对软件代码的改动和bug提出评论等。GitHub也提供了图表功能,用于概观显示开发者们怎样在代码库上工作以及软件的开发活跃程度。

白鹭时代(Egret Technology)是中国一家致力于HTML5引擎技术和工具研发、H5游戏制作的技术公司,总部位于北京。2014年-2015年期间,白鹭时代先后获得顺为资本、深创投和经纬创投等机构的两轮融资,并于2016年3月登录新三板

以上是用bootstrap做的网站有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!
 Bootstrap与其他框架:比较概述Apr 18, 2025 am 12:06 AM
Bootstrap与其他框架:比较概述Apr 18, 2025 am 12:06 AMBootstrap优于TailwindCSS、Foundation和Bulma,因为它易用且快速开发响应式网站。1.Bootstrap提供丰富的预定义样式和组件库。2.其CSS和JavaScript库支持响应式设计和交互功能。3.适合快速开发,但自定义样式可能较复杂。
 在React中集成引导样式:方法和技术Apr 17, 2025 am 12:04 AM
在React中集成引导样式:方法和技术Apr 17, 2025 am 12:04 AM在React项目中整合Bootstrap可以通过两种方法:1)使用CDN引入,适合小型项目或快速原型设计;2)使用npm包管理器安装,适用于需要深度定制的场景。通过这些方法,你可以在React中快速构建美观且响应式的用户界面。
 React的引导:优势和最佳实践Apr 16, 2025 am 12:17 AM
React的引导:优势和最佳实践Apr 16, 2025 am 12:17 AM将Bootstrap集成到React项目中的优势包括:1)快速开发,2)一致性和可维护性,3)响应式设计。通过直接引入CSS文件或使用React-Bootstrap库,可以在React项目中高效使用Bootstrap的组件和样式。
 Bootstrap:网络框架的快速指南Apr 15, 2025 am 12:10 AM
Bootstrap:网络框架的快速指南Apr 15, 2025 am 12:10 AMBootstrap是由Twitter开发的框架,帮助快速搭建响应式、移动优先的网站和应用。1.易用性和丰富组件库使开发更快。2.庞大社区提供支持和解决方案。3.通过CDN引入并使用类名控制样式,如创建响应式网格。4.可自定义样式和扩展组件。5.优点包括快速开发和响应式设计,缺点是样式一致性和学习曲线。
 打破bootstrap:是什么以及为什么重要Apr 14, 2025 am 12:05 AM
打破bootstrap:是什么以及为什么重要Apr 14, 2025 am 12:05 AMBootstrapisafree,开放式frameworkthatsimplifiesRessiveandMobile-firstwebsitedEvelvelopment.itofferspre-styledComponentsAndAgridSystem,流化inthiningthecreationofaesthethetshethetshetshetshetshetshetshetshetshetshethetshethet interpleaseansing和Runctinctionalwebdesigns。
 Bootstrap:使网页设计更容易Apr 13, 2025 am 12:10 AM
Bootstrap:使网页设计更容易Apr 13, 2025 am 12:10 AMBootstrap让网页设计更容易的原因是其预设组件、响应式设计和丰富的社区支持。1)预设组件库和样式让开发者无需编写复杂的CSS代码;2)内置网格系统简化了响应式布局的创建;3)社区支持提供了丰富的资源和解决方案。
 Bootstrap的影响:加速网络开发Apr 12, 2025 am 12:05 AM
Bootstrap的影响:加速网络开发Apr 12, 2025 am 12:05 AMBootstrap加速了Web开发,通过提供预定义的样式和组件,开发者可以快速搭建响应式网站。1)它缩短了开发时间,例如在项目中几天内完成基本布局。2)通过Sass变量和mixins,Bootstrap允许定制样式以满足特定需求。3)使用CDN版本可以优化性能,提高加载速度。
 理解引导:核心概念和功能Apr 11, 2025 am 12:01 AM
理解引导:核心概念和功能Apr 11, 2025 am 12:01 AMBootstrap是一个开源的前端框架,主要作用是帮助开发者快速构建响应式网站。1)它提供了预定义的CSS类和JavaScript插件,方便实现复杂的UI效果。2)Bootstrap的工作原理依赖于其CSS和JavaScript组件,通过媒体查询实现响应式设计。3)使用示例包括基本用法,如创建按钮,以及高级用法,如自定义样式。4)常见错误包括类名拼写错误和未正确引入文件,建议使用浏览器开发者工具调试。5)性能优化可通过自定义构建工具实现,最佳实践包括使用语义化HTML和Bootstrap的预定义


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器





