
使用layui点击弹出表单:
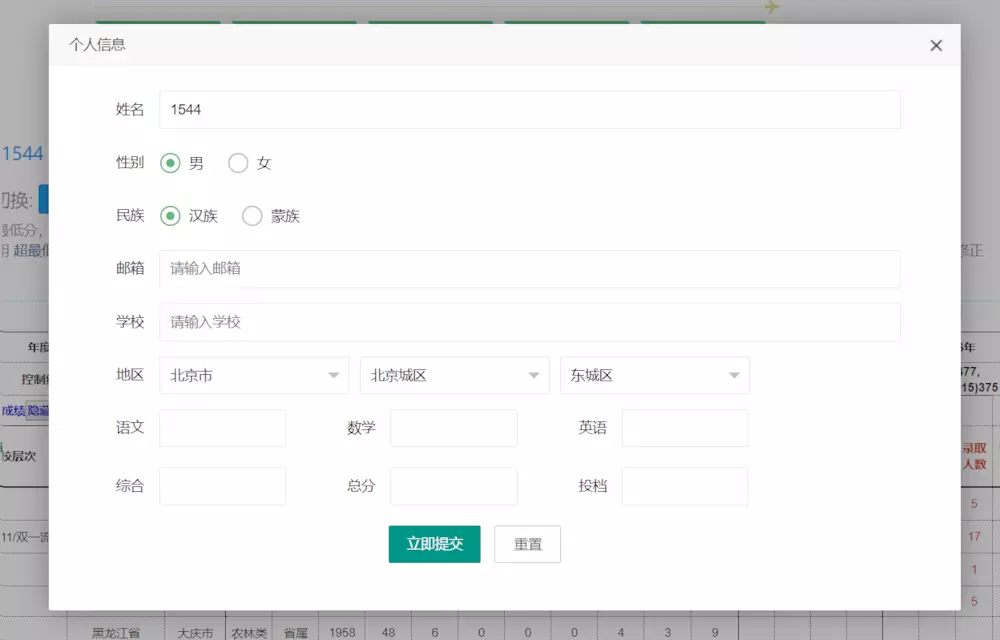
点击个人信息弹出表单:


1、首先是页面的点击弹出事件。
$(function () { var studentId=""; if ('${zyTb.sudentId}' != null &&'${zyTb.sudentId}' != '') {
studentId='${zyTb.sudentId}';
} if ('${univcollection.studentId}' != null &&'${univcollection.studentId}' != '') {
studentId='${univcollection.studentId}';
} var studentName = '';
studentName = '${gkzyUser.name}';
$("#personaLinfoButton").click(function(){
layer.open({
type: 2,
//title: '收藏管理 (考生姓名:张无忌)',
title: '个人信息',
shadeClose: true,
//弹出框之外的地方是否可以点击
offset: '10%',
area: ['60%', '80%'],
content: '/gkzytb/franchiser/personaLinfo?gkzyUserId='+studentId
// content: '/gkzytb/franchiser/rigthColumnJsonList'
});
});
});
2、当点击弹出窗口之后,请求controller来渲染form表单数据。同时跳转到包含form表单的jsp页面
@RequestMapping("personaLinfo")
public String personaLinfo(Student student,Model model){
Area area = new Area();
area.setParent(new Area("0"));
List<Area> areaList1 = areaService.findList(area);
area.setParent(areaList1.get(0));
List<Area> areaList2 = areaService.findList(area);
area.setParent(areaList2.get(0));
List<Area> areaList3 = areaService.findList(area);
List<Student> studentList = studentService.findList(student);
if (studentList.size()>0) {
model.addAttribute("student",studentList.get(0));
model.addAttribute("gkzyUser",gkzyUserService.get(studentList.get(0).getGkzyUserId()));
}
model.addAttribute("areaList1",areaList1);
model.addAttribute("areaList2",areaList2);
model.addAttribute("areaList3",areaList3);
model.addAttribute("table","1"); return "modules/gkzytb/personal/personaLinfo";
}3、通过controller跳转到persionaLinfo的jsp页面。
<%@ page contentType="text/html;charset=UTF-8" %><%@ include file="/WEB-INF/views/include/taglib.jsp" %><!DOCTYPE html><html><head>
<meta charset="UTF-8">
<title>内蒙古高考志愿规划-鄂尔多斯市微联网络科技有限责任公司</title>
<meta name="keywords" content="内蒙古高考志愿规划,原金钥匙高考志愿指导站,高考志愿填报,专业测评,生涯规划,高考提分,升学测评"/>
<meta name="description" content="内蒙古最专业高考志愿填报规划平台,历时八年钻研,采用三年数据精准定位,面对面一对一指导,网站系统,手工excel系统,模拟演练系统免费开放" />
<link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css" /></head><body><div style="margin: 25px 60px 0 0;">
<form class="layui-form" action="studentInfoF">
<input type="hidden" name="id" value="${student.id}"/>
<input type="hidden" name="gkzyUserId" value="${student.gkzyUserId}"/>
<input type="hidden" name="franId" value="${student.franId}"/>
<div class="layui-form-item">
<label class="layui-form-label">姓名</label>
<div class="layui-input-block">
<input type="text" name="name" value="${student.name}" required lay-verify="required" placeholder="请输入姓名" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">性别</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="1" title="男" checked>
<input type="radio" name="sex" value="0" title="女">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">民族</label>
<div class="layui-input-block">
<input type="radio" name="nation" value="汉族" title="汉族" checked>
<input type="radio" name="nation" value="蒙族" title="蒙族">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">邮箱</label>
<div class="layui-input-block">
<input type="text" name="email" value="${gkzyUser.email}" required lay-verify="email" placeholder="请输入邮箱" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">学校</label>
<div class="layui-input-block">
<input type="text" name="middleSchool.name" value="${student.middleSchool.name}" required lay-verify="required" placeholder="请输入学校" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">地区</label>
<div class="layui-input-inline">
<select class="w_30" name="provid" lay-filter="provid">
<c:forEach items="${areaList1}" var="area">
<option value="${area.id}">${area.name}</option>
</c:forEach>
</select>
</div>
<div class="layui-input-inline">
<select class="w_30" id="cityid" name="cityid" lay-filter="cityid">
<c:forEach items="${areaList2}" var="area">
<option value="${area.id}">${area.name}</option>
</c:forEach>
</select>
</div>
<div class="layui-input-inline">
<select class="w_30" id="area" name="area.id">
<c:forEach items="${areaList3}" var="area">
<option value="${area.id}">${area.name}</option>
</c:forEach>
</select>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">语文</label>
<div class="layui-input-inline" style="width: 127px">
<input type="text" name="chineseScore" value="${student.chineseScore}" lay-verify="required|number" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label" style="width: 50px">数学</label>
<div class="layui-input-inline" style="width: 127px">
<input type="text" name="englishScore" value="${student.englishScore}" lay-verify="required|number" autocomplete="off" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label" style="width: 50px">英语</label>
<div class="layui-input-inline" style="width: 127px">
<input type="tel" name="url" value="${student.actualScore}" lay-verify="required|number" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">综合</label>
<div class="layui-input-inline" style="width: 127px">
<input type="text" name="colligateScore" value="${student.colligateScore}" lay-verify="required|number" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label" style="width: 50px">总分</label>
<div class="layui-input-inline" style="width: 127px">
<input type="text" name="actualScore" value="${student.actualScore}" lay-verify="required|number" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label" style="width: 50px">投档</label>
<div class="layui-input-inline" style="width: 127px">
<input type="tel" name="applyScore" value="${student.applyScore}" lay-verify="required|number" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item" style="text-align: center">
<div class="layui-input-block" style="margin: initial">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form></div><script type="text/javascript" language="JavaScript" src="/static/layui/layui.js" ></script><script type="text/javascript" language="JavaScript" src="/static/gkzytb/js/jquery-1.12.4.min.js" ></script></body><script>
layui.use('form', function(){ var form = layui.form; var $form = $('form'); //监听提交
form.on('submit(formDemo)', function(data){
$.post('studentInfoF',data.field,function (json) {
layer.msg('修改成功!');
setTimeout(function () {
parent.location.href=parent.location.href;
},1000);
}) return false;
});
form.on('select',function (data) { if ($(data.elem).attr('name') == 'provid') {
cityEvent(data.value,'cityid');
}else if($(data.elem).attr('name') == 'cityid'){
cityEvent(data.value,'area');
}
}); function cityEvent(id, name) {
$.post('findAreaJson',{id:id},function(json){ if (json.state == 0) {
$form.find('select[id='+name+']').html("");
$.each(json.data, function (kt, vt) {
appendOptionTo($form.find('select[id='+name+']'), vt.name, vt.id);
});
form.render(); if (name == 'cityid') {
cityEvent(json.data[0].id,'area');
}
}
});
} function appendOptionTo($o, k, v) { var $opt = $("<option>").text(k).val(v);
$opt.appendTo($o);
}
});</script></html>推荐:layui框架教程
以上是怎么使用layui弹出表单的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
Windows 11 KB5054979中的新功能以及如何解决更新问题
4 周前ByDDD
如何修复KB5055523无法在Windows 11中安装?
3 周前ByDDD
如何修复KB5055518无法在Windows 10中安装?
3 周前ByDDD
R.E.P.O.的每个敌人和怪物的力量水平
3 周前By尊渡假赌尊渡假赌尊渡假赌
蓝王子:如何到达地下室
3 周前ByDDD

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

禅工作室 13.0.1
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器




