
如果你想了解更多关于layui的知识,可以点击:layui教程
这是是基于自己搭建的SSM案例框架来实现
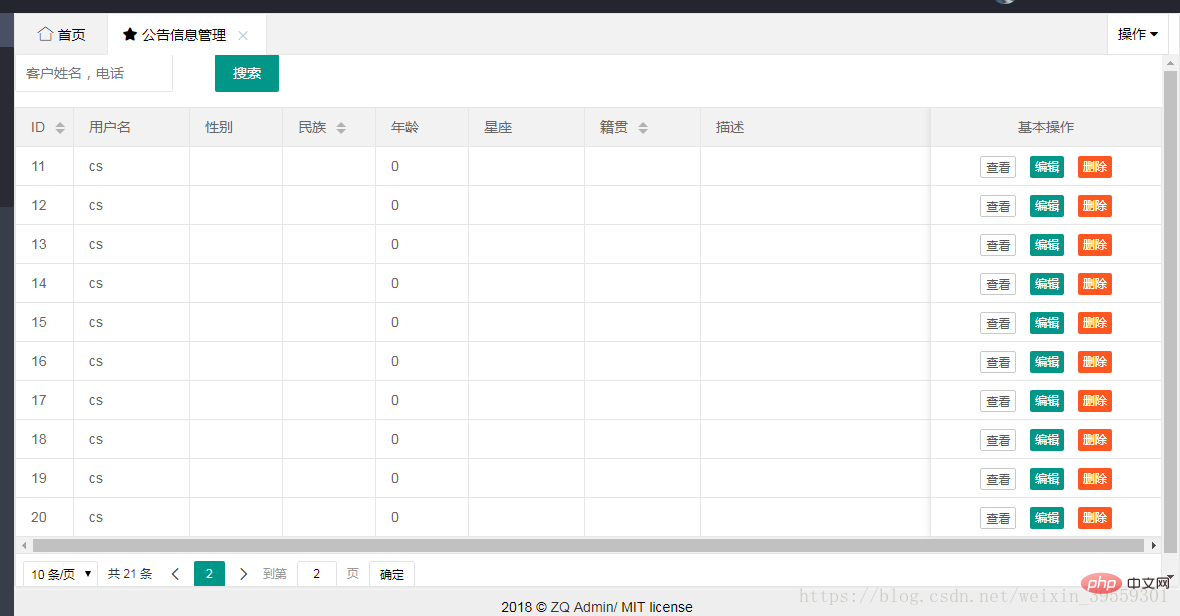
效果图如下

分页jsp和js内容模块,暂时写在了一块,当然也可以提出来写个js文件
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<link rel="stylesheet" href="<%=basePath %>js/layui/css/layui.css">
<script type="text/javascript" src="<%=basePath %>js/layui/layui.all.js"></script>
<script type="text/javascript" src="<%=basePath %>js/layui/layui.js"></script>
<script type="text/javascript" src="<%=basePath %>js/jquery-3.3.1.min.js"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body>
<div class="layui-form-item">
<div class="layui-input-inline">
<input type="text" name="selectValue" id="selectValue" lay-verify="required" placeholder="客户姓名,电话" autocomplete="off" class="layui-input">
</div>
<button class="layui-btn" type="button" id="selectButton">搜索</button>
</div>
<table class="layui-hide" id="test"></table>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail" οnclick="yhck()">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit"οnclick="yhbj()">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del"οnclick="yhsc()">删除</a>
</script>
<script>
layui.use('table', function(){
var table = layui.table;
var ids =new Array();
var curPath=window.document.location.href;
var localhostPaht=curPath.substring(0,32);
var selectValue=document.getElementById("selectValue").value;
console.log(selectValue);
table.render({
elem: '#test'
// ,url:localhostPaht+'userlist.do?page='+page+'&limit='+limit+'&selectValue='+selectValue
,url:localhostPaht+'userlist.do'
//分页插件
,page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'] //自定义分页布局
,groups: 1 //只显示 1 个连续页码
,first: false //不显示首页
,last: false //不显示尾页
}
//显示字段参数
,cols: [[
{field:'uid', width:'5%', title: 'ID', sort: true}
,{field:'uname', width:'10%', title: '用户名'}
,{field:'sex', width:'8%', title: '性别'}
,{field:'national', width:'8%', title: '民族', sort: true}
,{field:'age', width:'8%', title: '年龄'}
,{field:'constellation', title: '星座', width:'10%'}
,{field:'unative', width:'10%', title: '籍贯', sort: true}
,{field:'labeltext', title: '描述', width:'20%'}
,{fixed: 'right', width:'20%', title: '基本操作',align:'center', toolbar: '#barDemo'}
]]
});
});
</script>
</body>
</html>后台实现
主要的地方就是page92781576cb13a22335d9b67858607f51、limitc7f398b5d7cc515c14ba16b986e0088d、count1bac081b5a699775c149d678fd757aaa,其他的事情有layui分页插件来做(jsp页面有该代码),只要page、limit、count这三个值,分页就能实现
//分页插件
,page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'] //自定义分页布局
,groups: 1 //只显示 1 个连续页码
,first: false //不显示首页
,last: false //不显示尾页
}返回object类型,js会将这个类型当做json数据
@SuppressWarnings("null")
@RequestMapping(value = "userlist")
@ResponseBody
public Object userlist(HttpServletRequest request, HttpServletResponse response) {
//分页
String pageNo=request.getParameter("page");
String pagesize=request.getParameter("limit");
String uname=request.getParameter("selectValue");
HashMap<String, Object> map=new HashMap<String, Object>();
map.put("pageNo", (Integer.valueOf(pageNo)-1));
map.put("pagesize", pagesize);
//查询总数量
List<User> listsize = user.findAll();
//分页传参page<当前页>和limit<显示数据条数>
List<User> list=null;
try {
list = user.selectAlllist((Integer.parseInt(pageNo)-1)*Integer.parseInt(pagesize),Integer.parseInt(pagesize));
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
System.out.println("条数:"+list.size());
Map<String, Object> result = new HashMap<String, Object>();
int count = listsize.size();
JSONArray json = JSONArray.fromObject(list);
String js=json.toString();
//*****转为layui需要的json格式,必须要这一步,博主也是没写这一步,在页面上数据就是数据接口异常
String jso = "{\"code\":0,\"msg\":\"\",\"count\":"+count+",\"data\":"+js+"}";
System.out.println(jso);
return jso;
}对应的sql
select uid,uname,upass,sex,age,constellation,unative,national,labeltext from user where 1=1 limit #{pageNo},#{pagesize}以及dao方法的传参
public List<User> selectAlllist(
@Param("pageNo") Integer pageNo
,@Param("pagesize") Integer pagesize);daoimpl的实现
@Override
public List<User> selectAlllist(Integer pageNo, Integer pagesize) {
// TODO Auto-generated method stub
return user.selectAlllist(pageNo,pagesize);
}service的实现
public List<User> selectAlllist(Integer pageNo, Integer pagesize);
serviceimpl的实现
@Override
public List<User> selectAlllist(Integer pageNo, Integer pagesize) {
// TODO Auto-generated method stub
return usi.selectAlllist(pageNo,pagesize);
}以上是layui的分页怎么实现的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
如何修复KB5055612无法在Windows 10中安装?
4 周前ByDDD
<🎜>:种植花园 - 完整的突变指南
3 周前ByDDD
<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙
3 周前By尊渡假赌尊渡假赌尊渡假赌
北端:融合系统,解释
4 周前By尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆树的耳语 - 如何解锁抓钩
3 周前By尊渡假赌尊渡假赌尊渡假赌

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

记事本++7.3.1
好用且免费的代码编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具




