
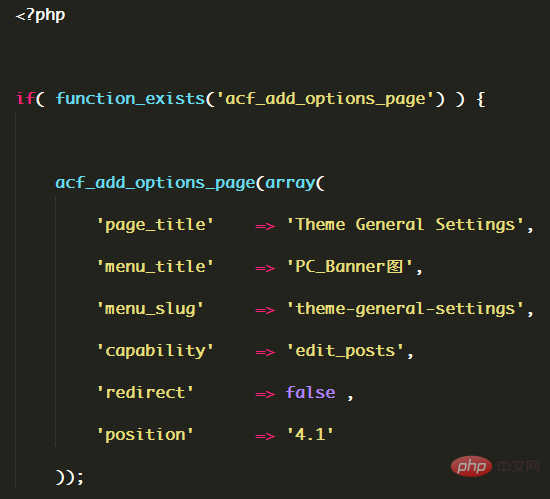
添加函数到functions.php文件中,functions文件一般在主题目录下,属于功能函数,/wp-content/themes/主题名称/functions.php,添加如下函数:
<?phpif( function_exists('acf_add_options_page') )
{
acf_add_options_page(array( 'page_title' => 'Theme General Settings','menu_title'=> 'Banner图',
'menu_slug' => 'theme-general-settings','capability'=> 'edit_posts','redirect'=> false ,'position'=> '4.1'));
}
?>
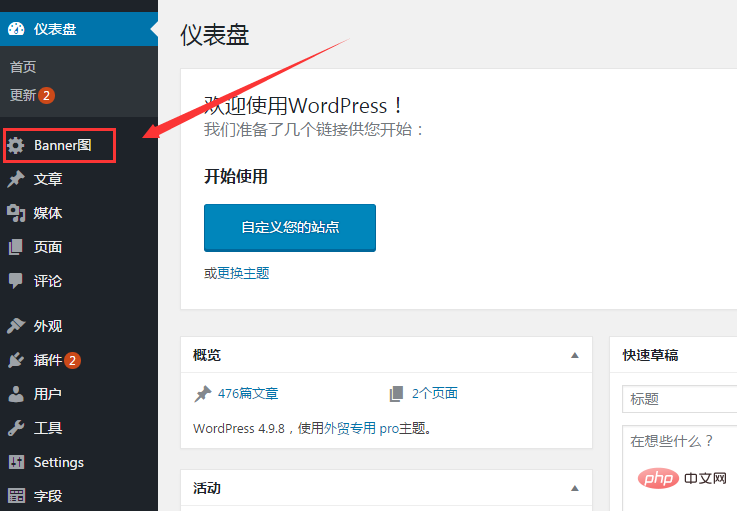
刷新WordPress后台,会出现“banner图”对应的选项按钮。

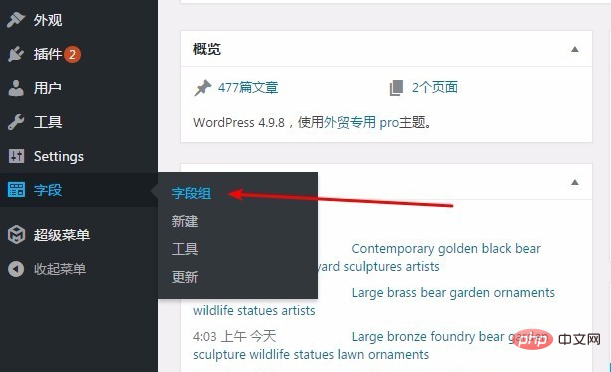
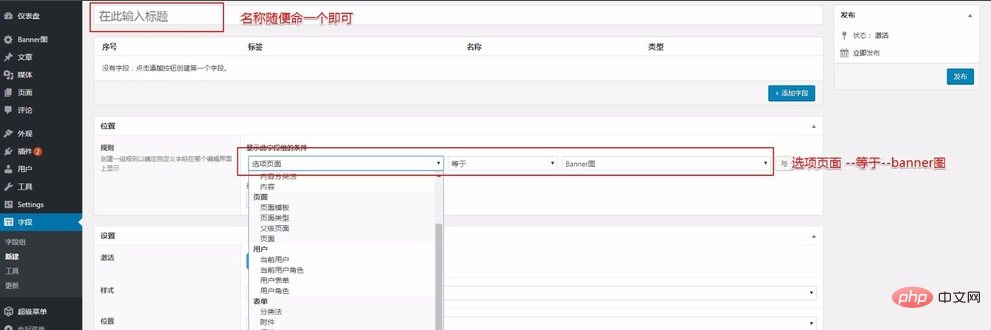
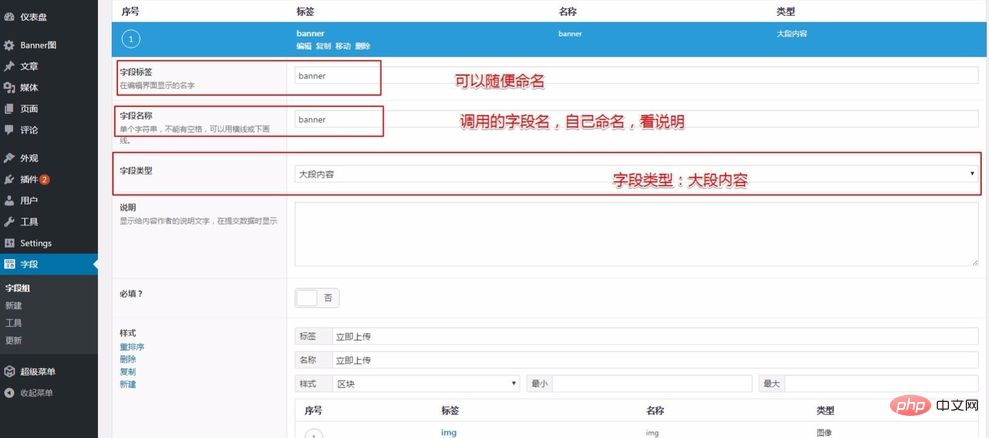
新建字段,名称随便写一个即可;位置:下拉选择选项页面,等于刚才创建的“banner图”选择项,此功能就是设置自定义字段出现在哪儿。


相关推荐:《WordPress教程》
给字段组添加“大段内容”字段如图所示:

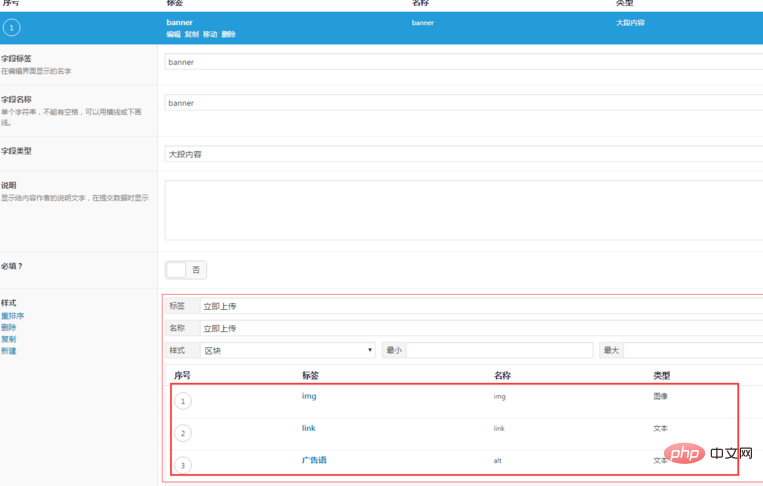
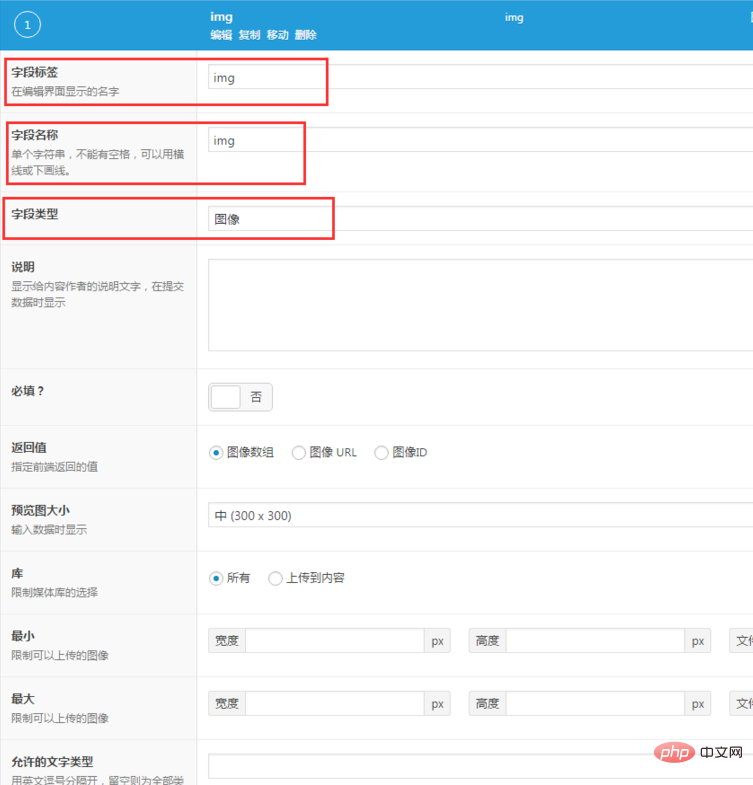
给“大段内容”添加三个字段:img、link、alt;大段内容是可循环的内容,所以大段内容字段下也可以添加字段。



最后别忘了确定保存。

以上是wordpress怎么设置banner的详细内容。更多信息请关注PHP中文网其他相关文章!
 使用WordPress管理内容有多容易?May 09, 2025 am 12:11 AM
使用WordPress管理内容有多容易?May 09, 2025 am 12:11 AMWordPressiser-FrightlyDuetLoitsIntuitiveInterfaceAndcms,whosparateContentFromDesign.itoffersArichTextedextEditorforeasyContentCreationAndialibraryFororRaryFororRory.itsflexeNhangedBancedBynhangedBynHangedBynumereNumerSandeMesandPlugins,elloverSandplugins,elloverOverUseCanimpActpercrance
 WordPress如何在业务环境中使用?May 08, 2025 am 12:04 AM
WordPress如何在业务环境中使用?May 08, 2025 am 12:04 AM1)ITSUPPORTSE-CommerceWithPluginSlikeWooCommerce,允许ProductManagementAndAndPaymentProcessing.2)ITSERVESASASASACMSACMSACMSMSACMSMSACMSMASTRATATEBLOGS,增强SeoAndEngagement.3)
 哪些类型的网站不适合WordPress?May 07, 2025 am 12:10 AM
哪些类型的网站不适合WordPress?May 07, 2025 am 12:10 AMWordPressIsnotIdeAlforHigh-TrafficWebsites,customandCompleXapplications,Security-SensitiveApplications,Real-TimedataProcessing,AndhighlyCustomizedUserInterfaces.forhigh-Trafficsites,USENENEXT.JSORXOLCT.JSORXORX.JSORCUSTOMSOMOLTICTS; forCompleXapplications; forcomplexapplications; optfordjangoorrub
 您可以使用WordPress构建博客吗?May 06, 2025 am 12:03 AM
您可以使用WordPress构建博客吗?May 06, 2025 am 12:03 AMYes,youcanbuildablogwithWordPress.1)ChoosebetweenWordPress.comforbeginnersorWordPress.orgformorecontrol.2)Selectathemetopersonalizeyourblog'slook.3)Usepluginstoenhancefunctionality,likeSEOandsocialmediaintegration.4)Customizeyourthemewithsimplecodetw
 WordPress作为CMS平台的安全程度如何?May 05, 2025 am 12:01 AM
WordPress作为CMS平台的安全程度如何?May 05, 2025 am 12:01 AMWordPressCanbeseCureifManagedProperly.1)keepthewordPressCoreUpdatedTopatchVulnerabilities.2)vetandupdatepluginsandthemesfromreputables.3)EnforcestrongpasseTSandusetWordssandusetWordwordwo-factorauthenticaliation.4)
 您可以使用WordPress CMS构建哪种网站?May 04, 2025 am 12:06 AM
您可以使用WordPress CMS构建哪种网站?May 04, 2025 am 12:06 AMWordPressCanbuildVariousTypesofwebsites:1)个人博客,EasyTosetUpWithTheMesandPlugins.2)BusinessWebsites,使用drag-and-dropbuilders.3)e-commercePlatforms,forwoocommerceforsemcommerceforseameamseamelesssites.4)communitySites.4)conduction.4)使用bbudicatipration
 将WordPress用作CMS的优缺点是什么?May 03, 2025 am 12:09 AM
将WordPress用作CMS的优缺点是什么?May 03, 2025 am 12:09 AMWordPressisapowerfulCMSwithsignificantadvantagesandchallenges.1)It'suser-friendlyandcustomizable,idealforbeginners.2)Itsflexibilitycanleadtositebloatandsecurityissuesifnotmanagedproperly.3)Regularupdatesandperformanceoptimizationsarenecessarytomainta
 WordPress与其他流行的CMS平台相比如何?May 02, 2025 am 12:18 AM
WordPress与其他流行的CMS平台相比如何?May 02, 2025 am 12:18 AMWordPressExcccelineaseeandaDaptability,MakeitiTidealForBeginnersandsMallTomedium-SizedBusinesses.1)siseofuse:wordpressisuser-Frylyly.2)安全:drupalleadswithstrongsecurityfeatures.3)性能:performance:performance formation:ghandoffersefersefersefersefersefersefersefersexcellentperformanceeduetonodeutonode.jsorscor.jssor.jjsy.jjsy.jjsy.4)4)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





