简单地说,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。

在说到响应式,很多人会立刻想到:
Boilerplate,Foundation,Ulkit,bootstrap这些框架。(推荐学习:Bootstrap视频教程)
而以下,我将就Twitter推出的bootstrap为例,毕竟最火,使用的人也多。
类似bootstrap这类响应式框架其底层实现原理就是媒体查询。
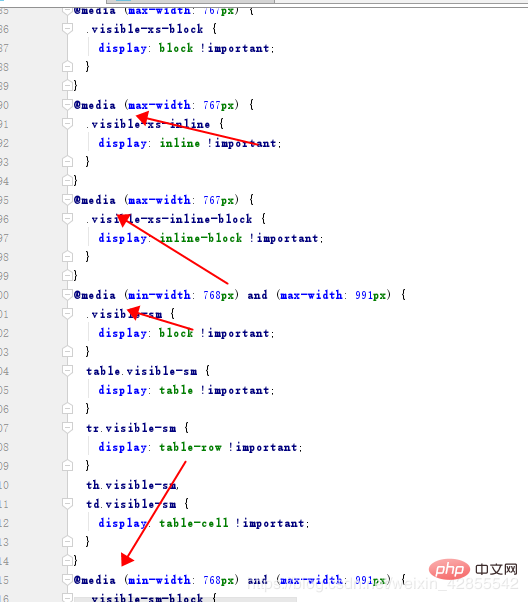
打开Bootstrap核心CSS文件开发版,可以清晰看到@media。

Bootstrap 本着 移动设备优先 的策略开发的,按照这一策略,我们优先为移动设备优化代码,然后根据每个组件的情况并利用 CSS 媒体查询(CSS media queries)技术为组件设置合适的样式。所以下述标签,最好也务必放上
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
更多Bootstrap相关技术文章,请访问Bootstrap教程栏目进行学习!
以上是bootstrap原理是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 Bootstrap和React:结合Web开发框架Apr 28, 2025 am 12:08 AM
Bootstrap和React:结合Web开发框架Apr 28, 2025 am 12:08 AM结合Bootstrap和React的原因是它们的互补性:1.Bootstrap提供预定义的样式和组件,简化UI设计;2.React通过组件化开发和虚拟DOM提升效率和性能。结合使用可以享受快速UI构建和复杂交互管理。
 从零到bootstrap:快速入门Apr 27, 2025 am 12:07 AM
从零到bootstrap:快速入门Apr 27, 2025 am 12:07 AMBootstrap是一个基于HTML、CSS和JavaScript的开源前端框架,旨在帮助开发者快速构建响应式网站。它的设计理念是“移动优先”,提供了丰富的预定义组件和工具,如网格系统、按钮、表单、导航栏等,简化前端开发过程,提高开发效率,并确保网站的响应性和一致性。使用Bootstrap可以从一个简单的页面开始,逐步添加高级组件如卡片和模态框,优化性能的最佳实践包括自定义Bootstrap、使用CDN和避免过度使用类名。
 React和Bootstrap:增强用户界面设计Apr 26, 2025 am 12:18 AM
React和Bootstrap:增强用户界面设计Apr 26, 2025 am 12:18 AMReact和Bootstrap可以无缝集成来提升用户界面设计。1)安装依赖包:npminstallbootstrapreact-bootstrap。2)导入CSS文件:import'bootstrap/dist/css/bootstrap.min.css'。3)使用Bootstrap组件,如按钮和导航栏。通过这种结合,开发者可以利用React的灵活性和Bootstrap的样式库,创建美观且高效的用户界面。
 将引导程序集成到React:实用指南Apr 25, 2025 am 12:04 AM
将引导程序集成到React:实用指南Apr 25, 2025 am 12:04 AM将Bootstrap集成到React项目中的步骤包括:1.安装Bootstrap包,2.导入CSS文件,3.使用Bootstrap类名样式化元素,4.使用React-Bootstrap或reactstrap库来使用Bootstrap的JavaScript组件。这种集成利用React的组件化和Bootstrap的样式系统,实现高效的UI开发。
 Bootstrap是用什么?一个实用的解释Apr 24, 2025 am 12:16 AM
Bootstrap是用什么?一个实用的解释Apr 24, 2025 am 12:16 AMbootstrapisapowerfulflameworkthatsimplifiesCreatingingResponsive,移动 - firstwebsites.itoffers.itoffers:1)AgridSystemforadaptableBableLayouts,2)2)pre-styledlementslikeButtonslikeButtonSandForms和3)JavaScriptCompriptcomponcomponentsSuchcaroSelSuselforEnhanceSuch forenhanceTinteractivity。
 引导程序:从布局到组件Apr 23, 2025 am 12:06 AM
引导程序:从布局到组件Apr 23, 2025 am 12:06 AMBootstrap是一个由Twitter开发的前端框架,集成了HTML、CSS和JavaScript,帮助开发者快速构建响应式网站。其核心功能包括:栅格系统与布局:基于12列的设计,使用flexbox布局,支持不同设备尺寸的响应式页面。组件与样式:提供丰富的组件库,如按钮、模态框等,通过添加类名即可实现美观效果。工作原理:依赖CSS和JavaScript,CSS使用LESS或SASS预处理器,JavaScript依赖jQuery,实现交互和动态效果。通过这些功能,Bootstrap大大提升了开发
 什么是bootstrap?初学者的介绍Apr 22, 2025 am 12:07 AM
什么是bootstrap?初学者的介绍Apr 22, 2025 am 12:07 AMBootstrapisafreeCSSframeworkthatsimplifieswebdevelopmentbyprovidingpre-styledcomponentsandJavaScriptplugins.It'sidealforcreatingresponsive,mobile-firstwebsites,offeringaflexiblegridsystemforlayoutsandasupportivecommunityforlearningandcustomization.
 Bootstrap Demystified:一个简单的解释Apr 21, 2025 am 12:13 AM
Bootstrap Demystified:一个简单的解释Apr 21, 2025 am 12:13 AMBootstrapisafree,open-sourceCSSframeworkthathelpscreateresponsive,mobile-firstwebsites.1)Itoffersagridsystemforlayoutflexibility,2)includespre-styledcomponentsforquickdesign,and3)ishighlycustomizabletoavoidgenericlooks,butrequiresunderstandingCSStoop


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3汉化版
中文版,非常好用

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





