
bootstrap下拉菜单智能向上下弹出:
1、需求:
通过给bootstrap下拉菜单添加dropdown或dropup 样式类,可以实现菜单向下或向上弹出。在动态页面中,表格元素一般是动态生成的,而且下拉菜单通常是向下弹出。当向下弹出菜单下方被遮挡(不能完全显示)时,如何实现向上弹出?
2、实现思路:
获取点击按钮距离屏幕下方的高度和弹出菜单的高度,如果弹出菜单不能完全显示,就让其向上弹出。
3、实现过程:
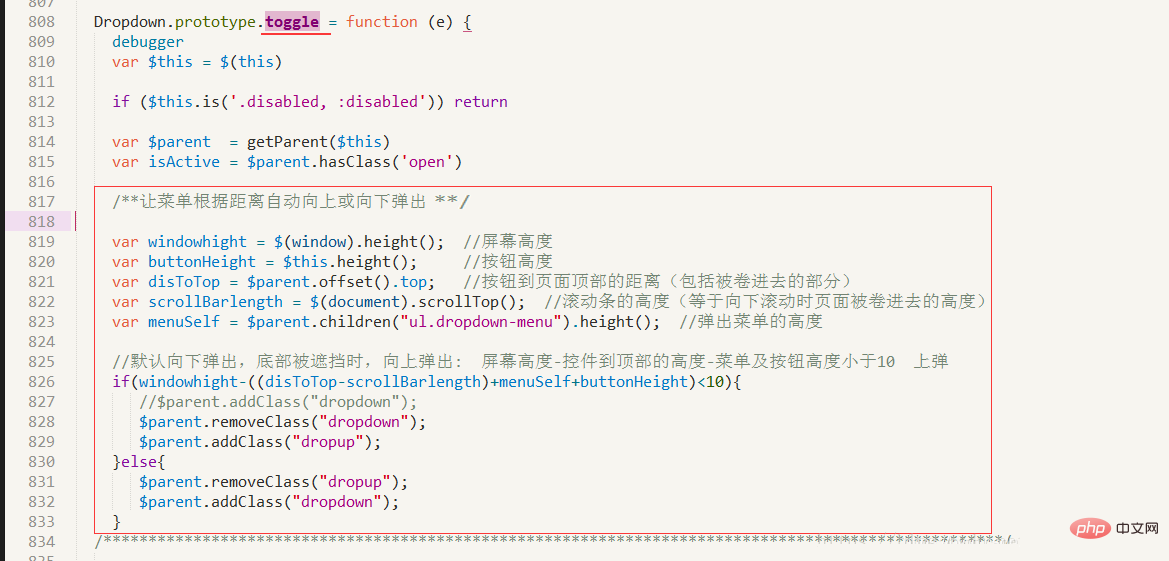
通过修改bootstrap.js中的toggle属性,实现点击的时候,根据实际情况智能向下或向上弹出。实现如下:

4、测试页面部分代码:
①:引入js:
<script type="text/javascript" src="../assets/js/jquery.js"></script> <script type="text/javascript" src="../assets/js/bootstrap.js"></script>
②:下拉菜单布局:
<div class="btn-group" style="margin:10px auto;">
<button type="button " class="btn btn-default btn-xs dropdown-toggle" data-
toggle="dropdown">
<i class="glyphicon glyphicon-cog"></i>
<span class="glyphicon glyphicon-menu-down"></span>
</button>
<ul class="dropdown-menu pull-right" role="menu">
<li><a href="#">基本信息</a></li>
<li><a href="#">查看权限</a></li>
<li class="divider"></li>
<li><a href="javascript:;" οnclick="edit();">修改信息</a></li>
<li><a href="#">密码重置</a></li>
<li class="divider"></li>
<li><a href="#">删除</a></li>
<li class="divider"></li>
<li><a href="#">禁用</a></li>
</ul>
</div>5、效果
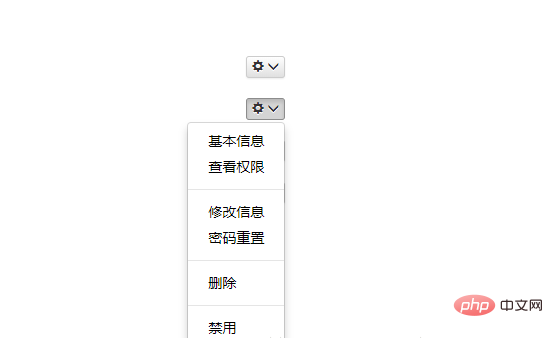
①: 默认向下弹出:

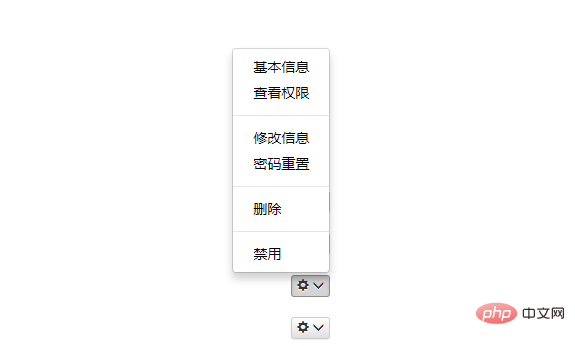
②:当底部被遮挡时,向上弹出

更多Bootstrap相关技术文章,请访问Bootstrap教程栏目进行学习!
以上是bootstrap下拉菜单向上弹使用什么样式实现的详细内容。更多信息请关注PHP中文网其他相关文章!
 Bootstrap和React:结合Web开发框架Apr 28, 2025 am 12:08 AM
Bootstrap和React:结合Web开发框架Apr 28, 2025 am 12:08 AM结合Bootstrap和React的原因是它们的互补性:1.Bootstrap提供预定义的样式和组件,简化UI设计;2.React通过组件化开发和虚拟DOM提升效率和性能。结合使用可以享受快速UI构建和复杂交互管理。
 从零到bootstrap:快速入门Apr 27, 2025 am 12:07 AM
从零到bootstrap:快速入门Apr 27, 2025 am 12:07 AMBootstrap是一个基于HTML、CSS和JavaScript的开源前端框架,旨在帮助开发者快速构建响应式网站。它的设计理念是“移动优先”,提供了丰富的预定义组件和工具,如网格系统、按钮、表单、导航栏等,简化前端开发过程,提高开发效率,并确保网站的响应性和一致性。使用Bootstrap可以从一个简单的页面开始,逐步添加高级组件如卡片和模态框,优化性能的最佳实践包括自定义Bootstrap、使用CDN和避免过度使用类名。
 React和Bootstrap:增强用户界面设计Apr 26, 2025 am 12:18 AM
React和Bootstrap:增强用户界面设计Apr 26, 2025 am 12:18 AMReact和Bootstrap可以无缝集成来提升用户界面设计。1)安装依赖包:npminstallbootstrapreact-bootstrap。2)导入CSS文件:import'bootstrap/dist/css/bootstrap.min.css'。3)使用Bootstrap组件,如按钮和导航栏。通过这种结合,开发者可以利用React的灵活性和Bootstrap的样式库,创建美观且高效的用户界面。
 将引导程序集成到React:实用指南Apr 25, 2025 am 12:04 AM
将引导程序集成到React:实用指南Apr 25, 2025 am 12:04 AM将Bootstrap集成到React项目中的步骤包括:1.安装Bootstrap包,2.导入CSS文件,3.使用Bootstrap类名样式化元素,4.使用React-Bootstrap或reactstrap库来使用Bootstrap的JavaScript组件。这种集成利用React的组件化和Bootstrap的样式系统,实现高效的UI开发。
 Bootstrap是用什么?一个实用的解释Apr 24, 2025 am 12:16 AM
Bootstrap是用什么?一个实用的解释Apr 24, 2025 am 12:16 AMbootstrapisapowerfulflameworkthatsimplifiesCreatingingResponsive,移动 - firstwebsites.itoffers.itoffers:1)AgridSystemforadaptableBableLayouts,2)2)pre-styledlementslikeButtonslikeButtonSandForms和3)JavaScriptCompriptcomponcomponentsSuchcaroSelSuselforEnhanceSuch forenhanceTinteractivity。
 引导程序:从布局到组件Apr 23, 2025 am 12:06 AM
引导程序:从布局到组件Apr 23, 2025 am 12:06 AMBootstrap是一个由Twitter开发的前端框架,集成了HTML、CSS和JavaScript,帮助开发者快速构建响应式网站。其核心功能包括:栅格系统与布局:基于12列的设计,使用flexbox布局,支持不同设备尺寸的响应式页面。组件与样式:提供丰富的组件库,如按钮、模态框等,通过添加类名即可实现美观效果。工作原理:依赖CSS和JavaScript,CSS使用LESS或SASS预处理器,JavaScript依赖jQuery,实现交互和动态效果。通过这些功能,Bootstrap大大提升了开发
 什么是bootstrap?初学者的介绍Apr 22, 2025 am 12:07 AM
什么是bootstrap?初学者的介绍Apr 22, 2025 am 12:07 AMBootstrapisafreeCSSframeworkthatsimplifieswebdevelopmentbyprovidingpre-styledcomponentsandJavaScriptplugins.It'sidealforcreatingresponsive,mobile-firstwebsites,offeringaflexiblegridsystemforlayoutsandasupportivecommunityforlearningandcustomization.
 Bootstrap Demystified:一个简单的解释Apr 21, 2025 am 12:13 AM
Bootstrap Demystified:一个简单的解释Apr 21, 2025 am 12:13 AMBootstrapisafree,open-sourceCSSframeworkthathelpscreateresponsive,mobile-firstwebsites.1)Itoffersagridsystemforlayoutflexibility,2)includespre-styledcomponentsforquickdesign,and3)ishighlycustomizabletoavoidgenericlooks,butrequiresunderstandingCSStoop


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Atom编辑器mac版下载
最流行的的开源编辑器





