
首先在VS中准备html文档,然后在html中导入bootstrap的css文件,如下图所示:

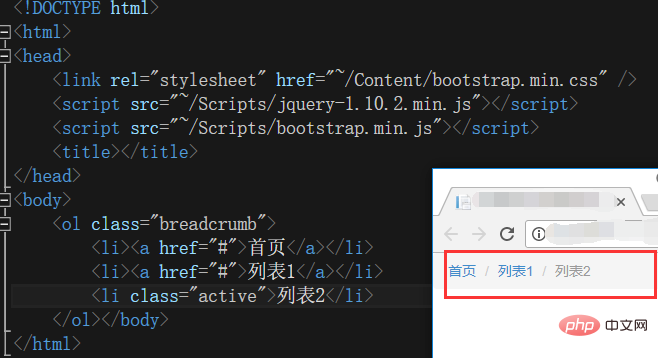
首先来看一下bootstrap的路径效果,如下图所示,引用breadcrumb样式即可。

相关推荐:《bootstrap入门教程》
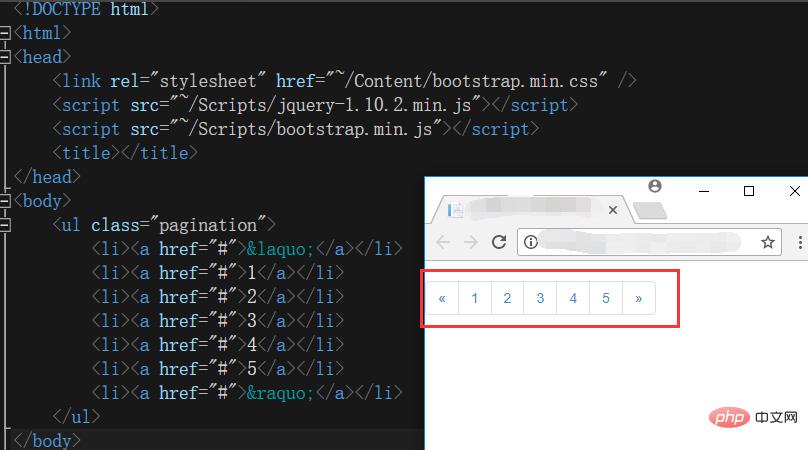
接下来我们来看一下分页的功能,如果下图所示,只要使用pagination样式即可。

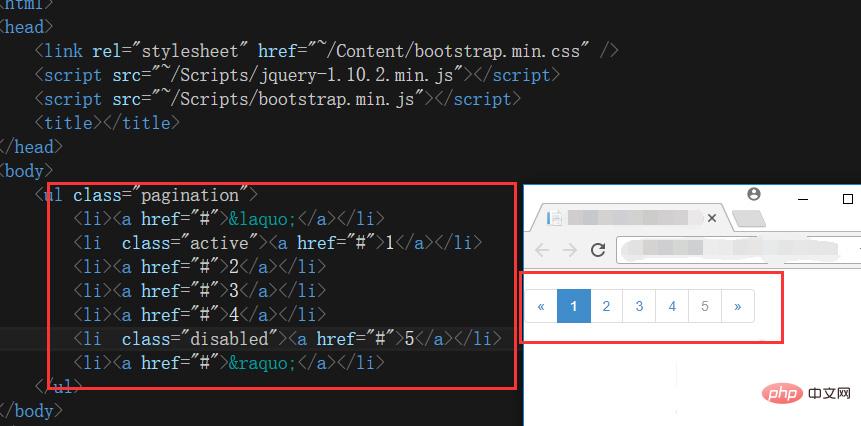
如果想哪一页启用或者禁用的话则直接用active或者disabled样式即可,如下图所示:

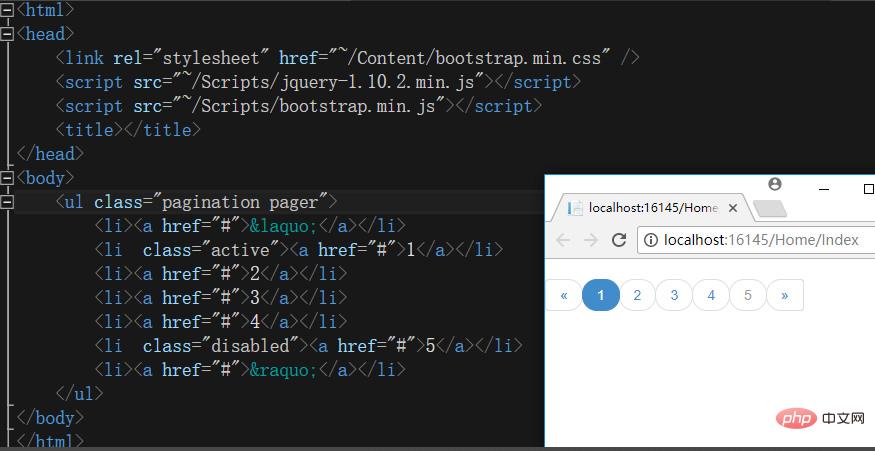
另外用pager样式则可以改变分页的外观样式,如下图所示:

最后我们肯定见过前一页后一页有时候会禁用,这个时候也运用disabled样式即可,如下图所示:

综上所述,在bootstrap中对路径的话运用breadcrumb样式,而分页的话运用pagination样式。
以上是bootstrap如何使用路径分页标签的详细内容。更多信息请关注PHP中文网其他相关文章!
 React和Bootstrap:增强用户界面设计Apr 26, 2025 am 12:18 AM
React和Bootstrap:增强用户界面设计Apr 26, 2025 am 12:18 AMReact和Bootstrap可以无缝集成来提升用户界面设计。1)安装依赖包:npminstallbootstrapreact-bootstrap。2)导入CSS文件:import'bootstrap/dist/css/bootstrap.min.css'。3)使用Bootstrap组件,如按钮和导航栏。通过这种结合,开发者可以利用React的灵活性和Bootstrap的样式库,创建美观且高效的用户界面。
 将引导程序集成到React:实用指南Apr 25, 2025 am 12:04 AM
将引导程序集成到React:实用指南Apr 25, 2025 am 12:04 AM将Bootstrap集成到React项目中的步骤包括:1.安装Bootstrap包,2.导入CSS文件,3.使用Bootstrap类名样式化元素,4.使用React-Bootstrap或reactstrap库来使用Bootstrap的JavaScript组件。这种集成利用React的组件化和Bootstrap的样式系统,实现高效的UI开发。
 Bootstrap是用什么?一个实用的解释Apr 24, 2025 am 12:16 AM
Bootstrap是用什么?一个实用的解释Apr 24, 2025 am 12:16 AMbootstrapisapowerfulflameworkthatsimplifiesCreatingingResponsive,移动 - firstwebsites.itoffers.itoffers:1)AgridSystemforadaptableBableLayouts,2)2)pre-styledlementslikeButtonslikeButtonSandForms和3)JavaScriptCompriptcomponcomponentsSuchcaroSelSuselforEnhanceSuch forenhanceTinteractivity。
 引导程序:从布局到组件Apr 23, 2025 am 12:06 AM
引导程序:从布局到组件Apr 23, 2025 am 12:06 AMBootstrap是一个由Twitter开发的前端框架,集成了HTML、CSS和JavaScript,帮助开发者快速构建响应式网站。其核心功能包括:栅格系统与布局:基于12列的设计,使用flexbox布局,支持不同设备尺寸的响应式页面。组件与样式:提供丰富的组件库,如按钮、模态框等,通过添加类名即可实现美观效果。工作原理:依赖CSS和JavaScript,CSS使用LESS或SASS预处理器,JavaScript依赖jQuery,实现交互和动态效果。通过这些功能,Bootstrap大大提升了开发
 什么是bootstrap?初学者的介绍Apr 22, 2025 am 12:07 AM
什么是bootstrap?初学者的介绍Apr 22, 2025 am 12:07 AMBootstrapisafreeCSSframeworkthatsimplifieswebdevelopmentbyprovidingpre-styledcomponentsandJavaScriptplugins.It'sidealforcreatingresponsive,mobile-firstwebsites,offeringaflexiblegridsystemforlayoutsandasupportivecommunityforlearningandcustomization.
 Bootstrap Demystified:一个简单的解释Apr 21, 2025 am 12:13 AM
Bootstrap Demystified:一个简单的解释Apr 21, 2025 am 12:13 AMBootstrapisafree,open-sourceCSSframeworkthathelpscreateresponsive,mobile-firstwebsites.1)Itoffersagridsystemforlayoutflexibility,2)includespre-styledcomponentsforquickdesign,and3)ishighlycustomizabletoavoidgenericlooks,butrequiresunderstandingCSStoop
 引导与反应:选择正确的方法Apr 20, 2025 am 12:09 AM
引导与反应:选择正确的方法Apr 20, 2025 am 12:09 AMBootstrap适合快速搭建和小型项目,而React适合复杂的、交互性强的应用。1)Bootstrap提供预定义的CSS和JavaScript组件,简化响应式界面开发。2)React通过组件化开发和虚拟DOM,提升性能和交互性。
 Bootstrap的目的:建立一致且有吸引力的网站Apr 19, 2025 am 12:07 AM
Bootstrap的目的:建立一致且有吸引力的网站Apr 19, 2025 am 12:07 AMBootstrap的主要用途是帮助开发者快速构建响应式、移动优先的网站。其核心功能包括:1.响应式设计,通过网格系统实现不同设备的布局调整;2.预定义组件,如导航栏和模态框,确保美观和跨浏览器兼容性;3.支持自定义和扩展,使用Sass变量和mixins调整样式。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





