首页 >web前端 >Bootstrap教程 >如何运用bootstrap进行页面布局
如何运用bootstrap进行页面布局
- 爱喝马黛茶的安东尼原创
- 2019-07-16 18:03:334801浏览

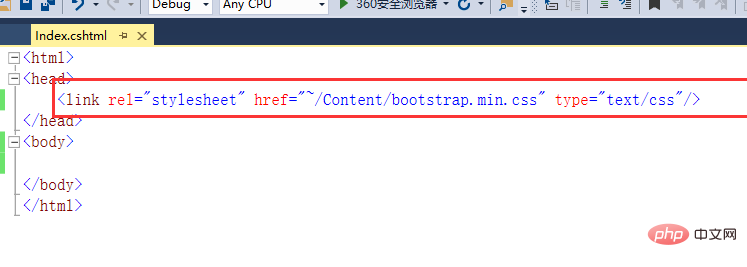
首先我们需要在准备的cshtml文件中导入bootstrap的css文件,如下图所示:

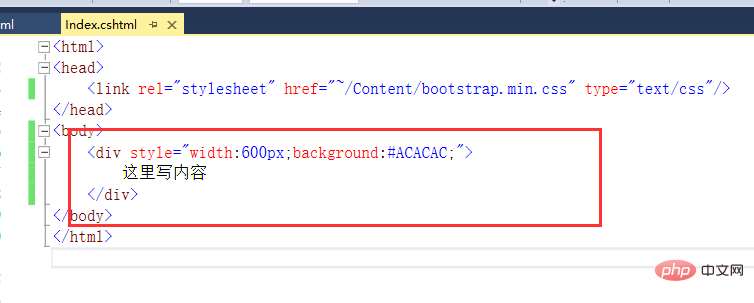
然后我们先来看一下平时我们定义一个区块的方式,如下图所示,声明div的宽度。但是当屏幕分辨率发生变化时就会出问题了。

相关推荐:《bootstrap入门教程》
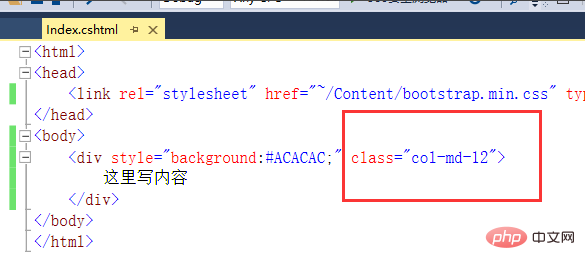
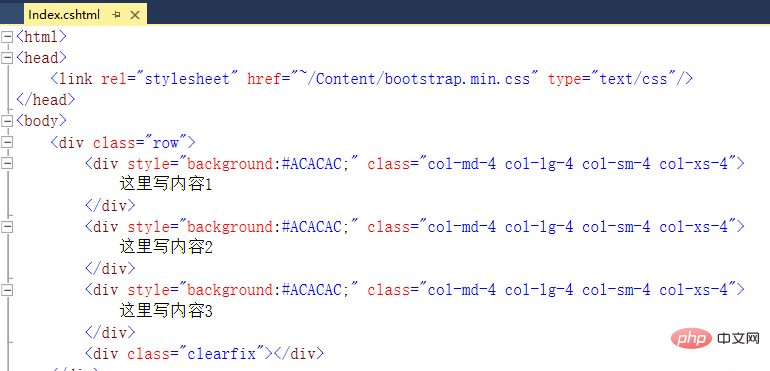
那在bootstrap中为我们定义了栅栏系统,如下图所示,直接调用样式即可。

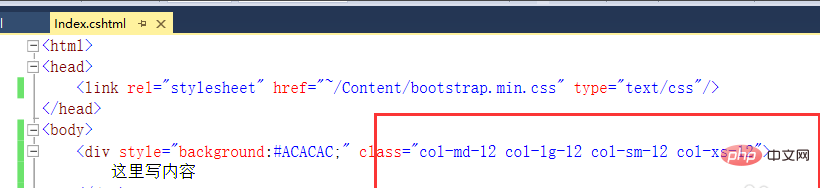
如果要在不同的设备之间自适应的话,用下面的样式:

还有的是如果你一行想放两列内容的话,那么就如下所示,将样式后面的12拆成6。

最后,一般都把一行的内容包裹在row样式中,另外最后会加clearfix清除浮动。

综上所述,运用bootstrap进行页面布局主要就是运用其栅栏系统,确定好多少列为一行即可。
以上是如何运用bootstrap进行页面布局的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

