
准备工作
需要用到一款带有“审查元素”功能的浏览器,我用的是360;
需要Notepad编辑器或者Dreamweaver,不建议用记事本,会容易出现新问题。


说明问题
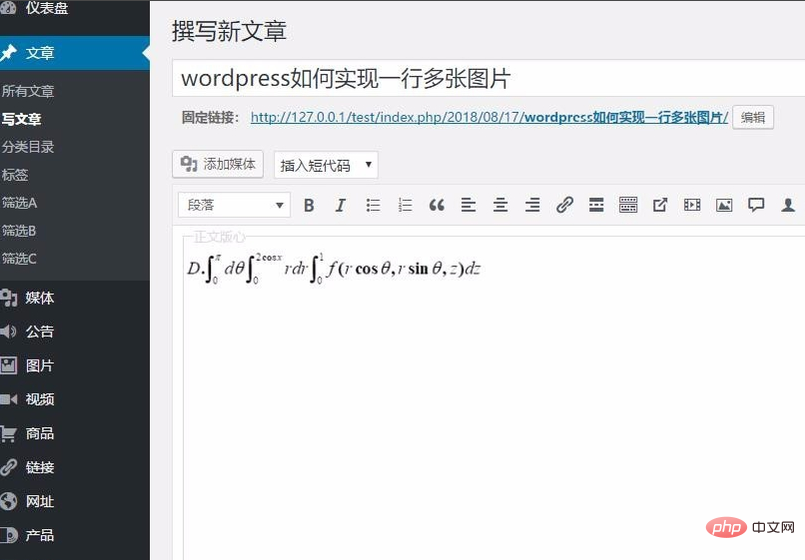
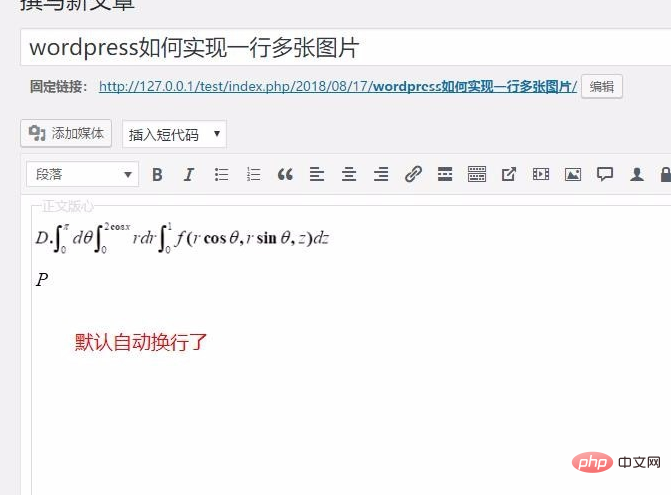
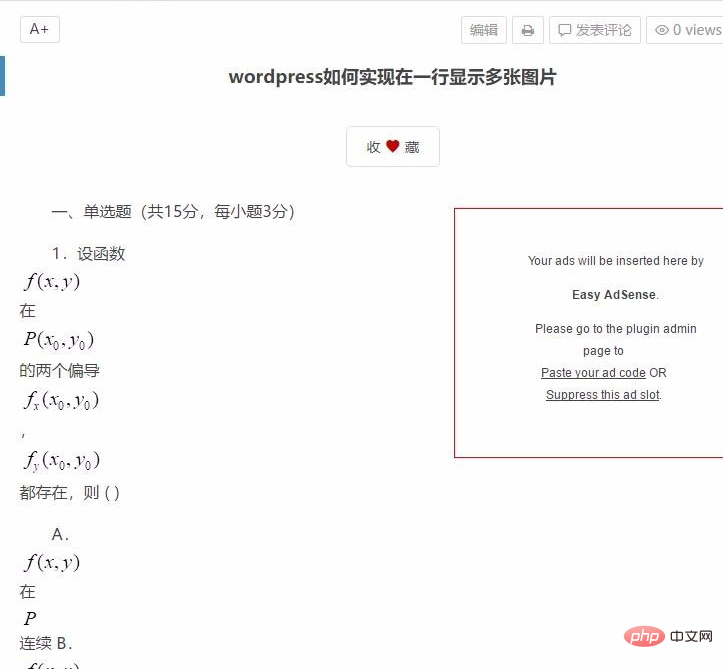
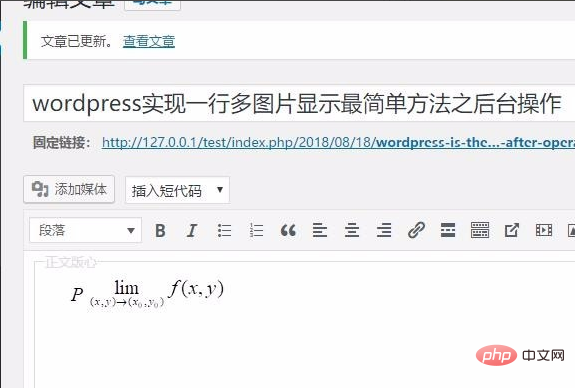
我们进入wordpress后台,找到”写文章“,在其中依次插入非常小的两张图片,会看到如图所示,图片自动换行了,然后把文章发布一下,可以看到两张图片是两行显示。




发现原因
直说吧,关于排版问题,我们可以默认是CSS的问题,我开始也是想的可能是主题的问题,于是切换到默认主题,但发现官方三款主题,只有【Twenty Seventeen】这款主题在编写时是不默认换行的。
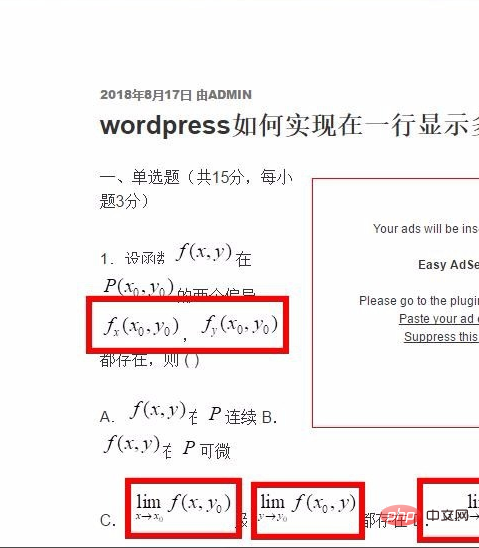
以我遇到的一个实例,我们看一下区别,首先后台是显示很正常的,发布后当前主题与Twenty Seventeen主题效果不同。



相关推荐:《WordPress教程》
找到CSS,并开始修改
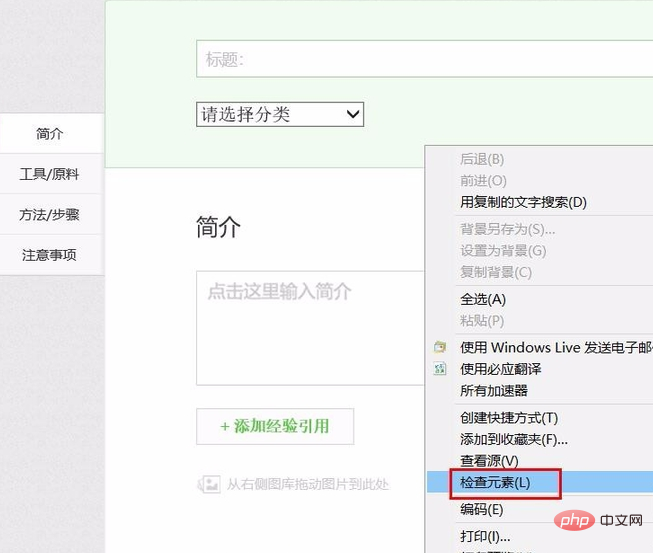
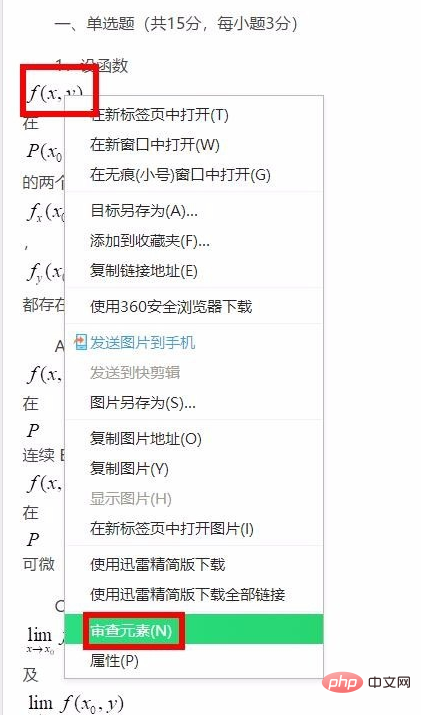
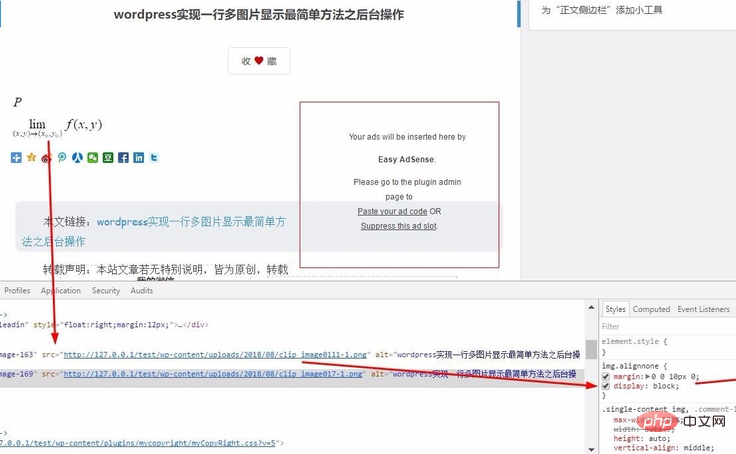
我们打开有问题的页面,找到其中一张图片,点击鼠标右键,选择【审查元素】


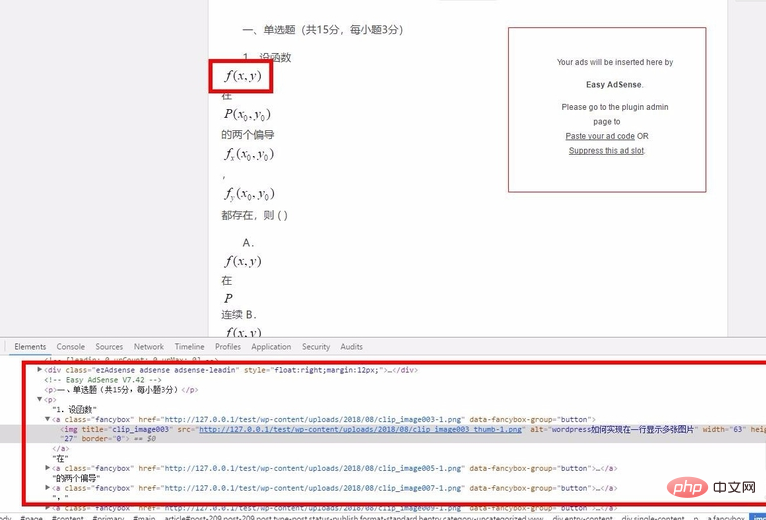
在下面编辑区域修改CSS
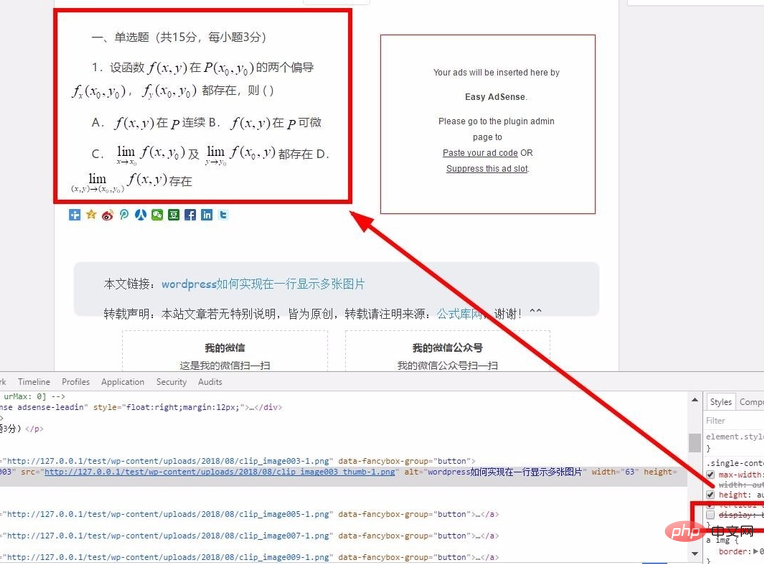
通过这里的修改,我们可以直接看到上面页面效果,是非常便利开发人员和站长朋友们的,在这里我找到display这个属性,影响了换行,当勾掉对勾时,图片实现了换行。在这里为大家分享一下,该属性block键值会自动生成换行符,于是图片便默认换行了。


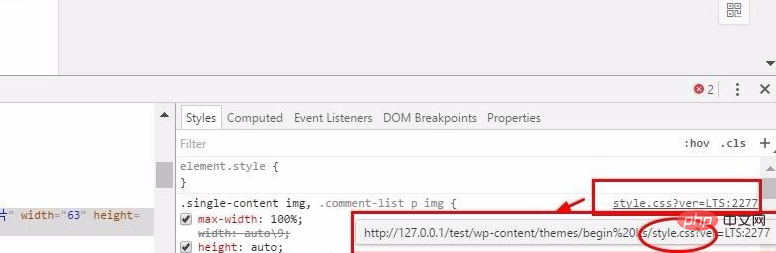
这一步找到要修改的CSS文件
当我们把鼠标放在图示右上角位置时,会产生一个链接地址的提示,它就是放置该属性的CSS文件位置,也是我们需要修改的地方。
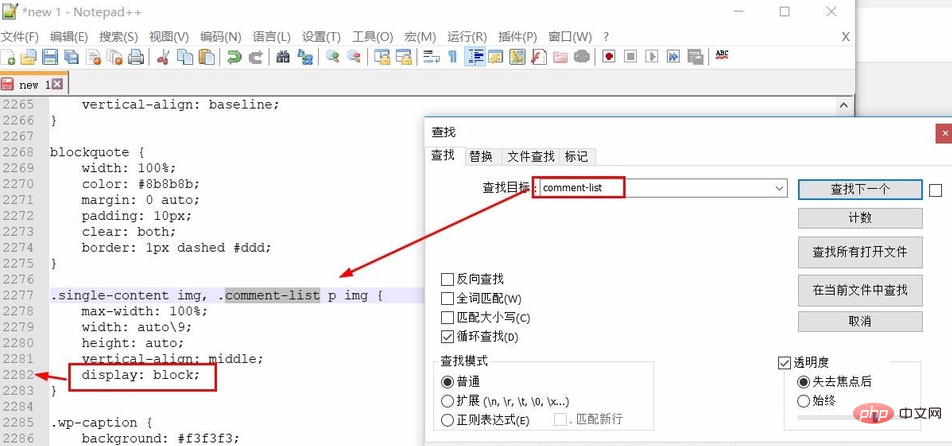
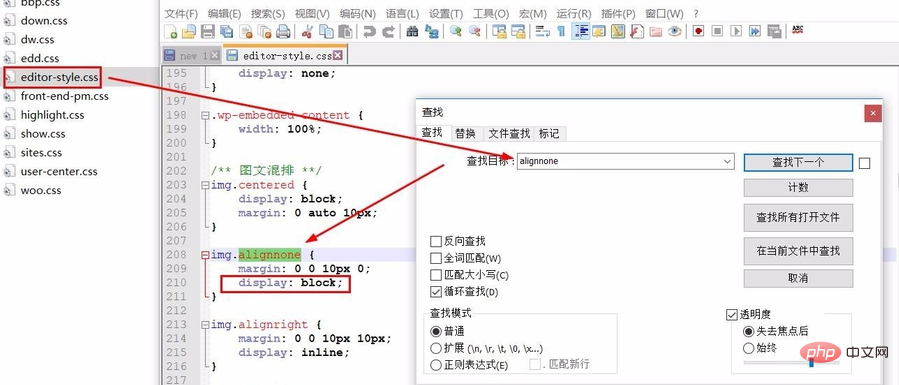
找到该文件,用notepad打开,然后再通过查找(查找的内容可以是我们直接想删掉的词,但切记一定要和我们之前在审查元素看到的内容完全对上,否则肯定就找错了地方),删除掉不要东西。


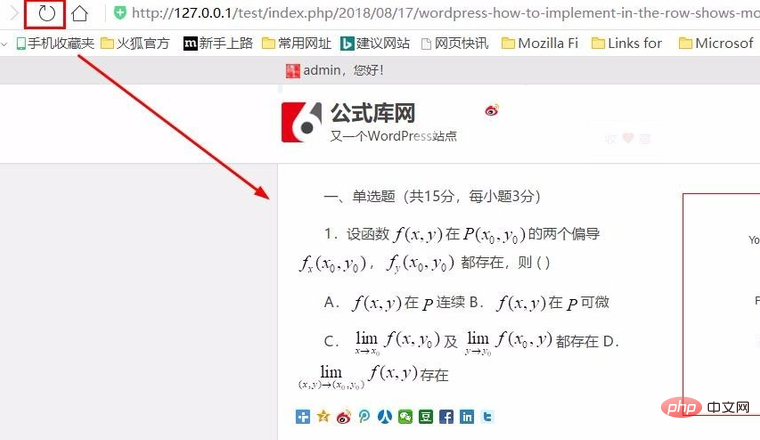
清除浏览器缓存,刷新看效果
这一步其实很简单,但很重要,每次看文件效果之前务必要进行该操作,除非你确定已经清除过缓存了。因为如果缓存在的话,无论你怎么改,都不会看到效果,只有一脸的懵逼。如图操作:


修改编辑器相关的CSS文件
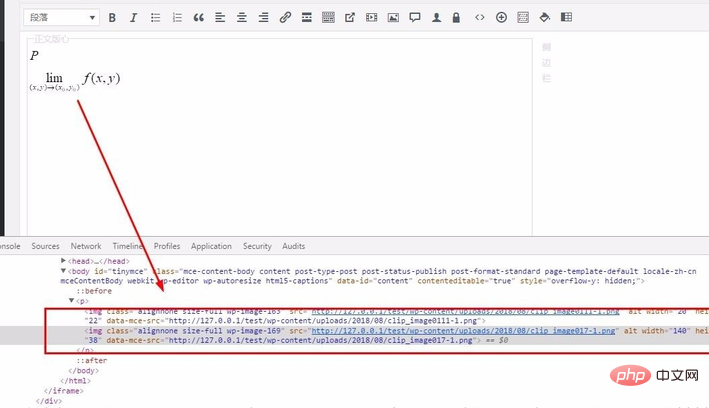
我们发现做了上述修改后,写文章时编辑器里还是对图片进行了换行处理,这时用的方法跟上面的类似,也是右键图片,选择”审查元素“,找到要修改的文件,对其进行修改。




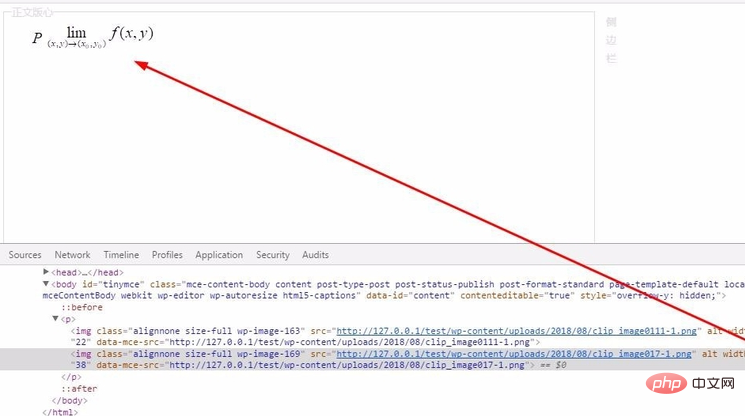
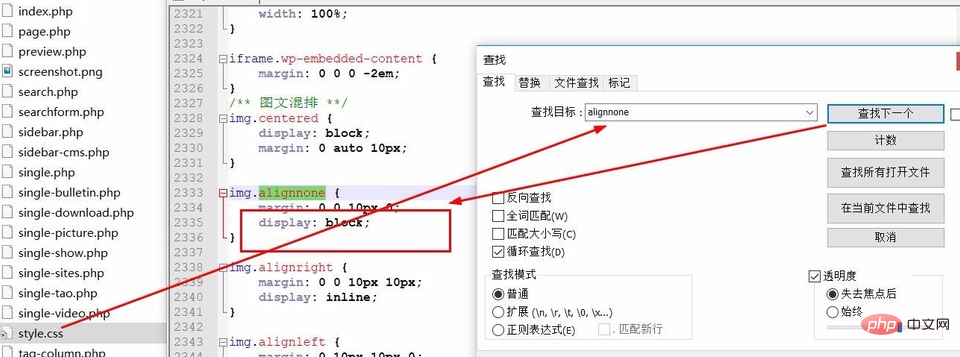
再到前面修改由于编辑器造成的CSS效果
当我们后台满意后,发布完成后,发现文章中的小图片又换行了,郁闷了!其实,只是工作还没做完,继续!方法同上,找到图片,右键,审查元素,修改文件,清理缓存,刷新页面。



至此,无论你前后台怎么发布图片,发现wordpress写文章会像写word文档那样听话了。
以上是wordpress文章图片怎么并排的详细内容。更多信息请关注PHP中文网其他相关文章!
 我可以在3天内学习WordPress吗?Apr 09, 2025 am 12:16 AM
我可以在3天内学习WordPress吗?Apr 09, 2025 am 12:16 AM能在三天内学会WordPress。1.掌握基础知识,如主题、插件等。2.理解核心功能,包括安装和工作原理。3.通过示例学习基本和高级用法。4.了解调试技巧和性能优化建议。
 WordPress是CMS吗?Apr 08, 2025 am 12:02 AM
WordPress是CMS吗?Apr 08, 2025 am 12:02 AMWordPress是内容管理系统(CMS)。它提供内容管理、用户管理、主题和插件功能,支持创建和管理网站内容。其工作原理包括数据库管理、模板系统和插件架构,适用于从博客到企业网站的各种需求。
 WordPress有什么用?Apr 07, 2025 am 12:06 AM
WordPress有什么用?Apr 07, 2025 am 12:06 AMwordpressgood forvortalyanewebprojectDuetoItsAsatilityAsacms.itexcelsin:1)用户友好性,允许Aeserywebsitesetup; 2)sexibility andcustomized andcustomization and numerthemesandplugins; 3)seoop timigimization; and4)and4)
 我应该使用Wix或WordPress吗?Apr 06, 2025 am 12:11 AM
我应该使用Wix或WordPress吗?Apr 06, 2025 am 12:11 AMWix适合没有编程经验的用户,WordPress适合希望有更多控制和扩展能力的用户。1)Wix提供拖放式编辑器和丰富模板,易于快速搭建网站。2)WordPress作为开源CMS,拥有庞大社区和插件生态,支持深度自定义和扩展。
 WordPress的成本是多少?Apr 05, 2025 am 12:13 AM
WordPress的成本是多少?Apr 05, 2025 am 12:13 AMWordPress本身免费,但使用需额外费用:1.WordPress.com提供从免费到付费的套餐,价格从每月几美元到几十美元不等;2.WordPress.org需购买域名(每年10-20美元)和托管服务(每月5-50美元);3.插件和主题多数免费,付费的价格在几十到几百美元之间;通过选择合适的托管服务、合理使用插件和主题、定期维护和优化,可以有效控制和优化WordPress的成本。
 WordPress仍然免费吗?Apr 04, 2025 am 12:06 AM
WordPress仍然免费吗?Apr 04, 2025 am 12:06 AMWordPress核心版本是免费的,但使用过程中可能产生其他费用。1.域名和托管服务需要付费。2.高级主题和插件可能需要付费。3.专业服务和高级功能可能需要付费。
 对于初学者来说,WordPress容易吗?Apr 03, 2025 am 12:02 AM
对于初学者来说,WordPress容易吗?Apr 03, 2025 am 12:02 AMWordPress对初学者来说容易上手。1.登录后台后,用户界面直观,简洁的仪表板提供所有必要功能链接。2.基本操作包括创建和编辑内容,所见即所得的编辑器简化了内容创建。3.初学者可以通过插件和主题扩展网站功能,学习曲线存在但可以通过实践掌握。
 为什么有人会使用WordPress?Apr 02, 2025 pm 02:57 PM
为什么有人会使用WordPress?Apr 02, 2025 pm 02:57 PM人们选择使用WordPress是因为其强大和灵活性。1)WordPress是一个开源的CMS,易用性和可扩展性强,适合各种网站需求。2)它有丰富的主题和插件,生态系统庞大,社区支持强大。3)WordPress的工作原理基于主题、插件和核心功能,使用PHP和MySQL处理数据,支持性能优化。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





