WordPress建站,那么恭喜你,有一款插件非常强大,能够让你在网页中自由的插入百度地图。Baidu Maps Plugin是一款能够自由的在WordPress页面中插入百度地图的插件。
当然,不仅仅是展示地图位置,应为调用的是百度地图API接口,所以能够随意拖拽、控制大小、添加标记……总之呢,用过之后就忍不住要和亲爱的你们分享一下了!
一个页面内,可以插入多个地图,每个地图单独管理,地图上可以加标记……

插件安装
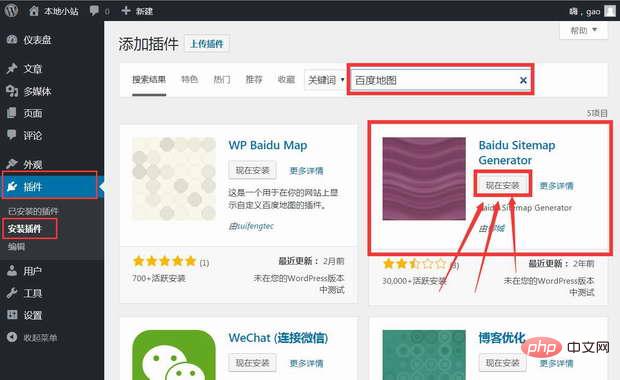
进wordpress后台,点击 插件=>安装插件,如下图:

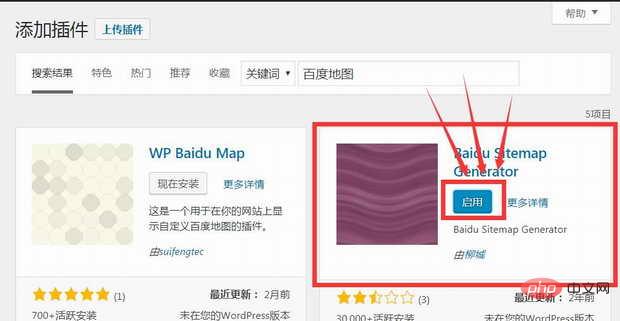
点击“现在安装”,就开始安装,大概需要几秒钟时间,安装完成后,会显示“启用”按钮,如下图:

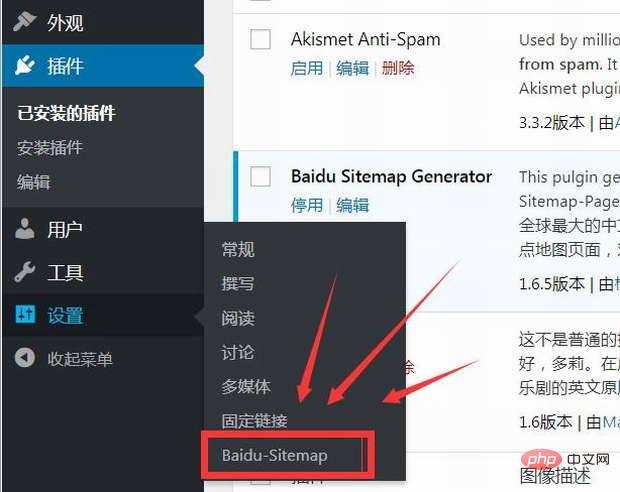
点击“启用”按钮启用这个插件。这里,在后台的 设置 菜单中会出现百度插件,如下图:

相关推荐:《WordPress教程》
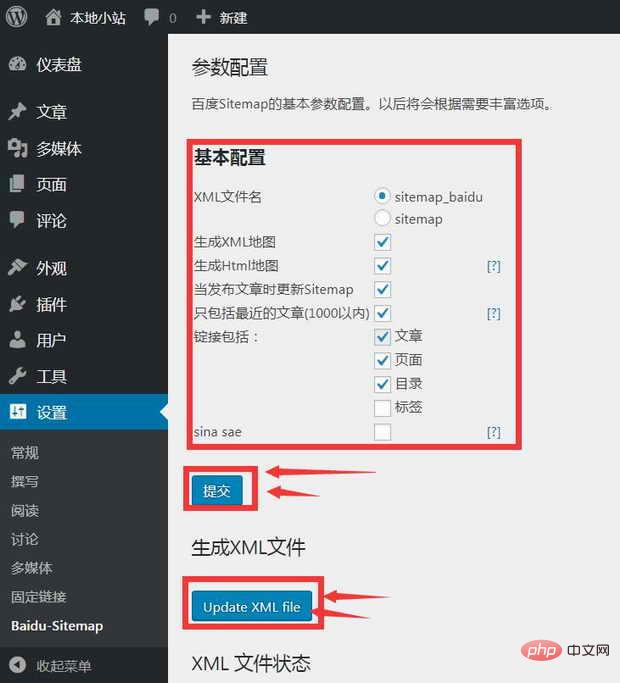
点击“Baidu-sitemap”,进入到百度地图设置界面,如下图:

如上图勾选好相关的选项,然后点击“提交”按钮,这样我们就设置好了。然后,点击“Update XML file”按钮,生成地图。到这里,网站地图就设置和生成好了。
插件使用
1、插件激活;
2、获取百度地图API:
(1)前往百度地图开放平台注册帐号;
(2)进入API控制台,创建应用(选择浏览器端应用,在Referer白名单中输入调用地图的网站域名),提交之后就能获得一个“访问应用(AK)--也就是api密钥”;
3、WP后台>>>百度地图>>>百度地图设置,将刚才获取的密钥填入百度开发人员 API 密钥中并保存;
4、创建百度地图,获得map shortcode:
(1)输入地图名称;
(2)搜索地址;
(3)点击“设置为地图中心”(非常重要);
(4)添加标记(可选);
(5)在右侧地图设置选项中设置地图宽度、高度、放大程度等;
(6)保存地图,获得map shortcode(保存后,在右侧展示),如下图:

5、将map shortcode:“[bmap id="xxx"]”粘贴在页面的文本编辑框中即可。
以上是wordpress地图插件怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
 我可以在3天内学习WordPress吗?Apr 09, 2025 am 12:16 AM
我可以在3天内学习WordPress吗?Apr 09, 2025 am 12:16 AM能在三天内学会WordPress。1.掌握基础知识,如主题、插件等。2.理解核心功能,包括安装和工作原理。3.通过示例学习基本和高级用法。4.了解调试技巧和性能优化建议。
 WordPress是CMS吗?Apr 08, 2025 am 12:02 AM
WordPress是CMS吗?Apr 08, 2025 am 12:02 AMWordPress是内容管理系统(CMS)。它提供内容管理、用户管理、主题和插件功能,支持创建和管理网站内容。其工作原理包括数据库管理、模板系统和插件架构,适用于从博客到企业网站的各种需求。
 WordPress有什么用?Apr 07, 2025 am 12:06 AM
WordPress有什么用?Apr 07, 2025 am 12:06 AMwordpressgood forvortalyanewebprojectDuetoItsAsatilityAsacms.itexcelsin:1)用户友好性,允许Aeserywebsitesetup; 2)sexibility andcustomized andcustomization and numerthemesandplugins; 3)seoop timigimization; and4)and4)
 我应该使用Wix或WordPress吗?Apr 06, 2025 am 12:11 AM
我应该使用Wix或WordPress吗?Apr 06, 2025 am 12:11 AMWix适合没有编程经验的用户,WordPress适合希望有更多控制和扩展能力的用户。1)Wix提供拖放式编辑器和丰富模板,易于快速搭建网站。2)WordPress作为开源CMS,拥有庞大社区和插件生态,支持深度自定义和扩展。
 WordPress的成本是多少?Apr 05, 2025 am 12:13 AM
WordPress的成本是多少?Apr 05, 2025 am 12:13 AMWordPress本身免费,但使用需额外费用:1.WordPress.com提供从免费到付费的套餐,价格从每月几美元到几十美元不等;2.WordPress.org需购买域名(每年10-20美元)和托管服务(每月5-50美元);3.插件和主题多数免费,付费的价格在几十到几百美元之间;通过选择合适的托管服务、合理使用插件和主题、定期维护和优化,可以有效控制和优化WordPress的成本。
 WordPress仍然免费吗?Apr 04, 2025 am 12:06 AM
WordPress仍然免费吗?Apr 04, 2025 am 12:06 AMWordPress核心版本是免费的,但使用过程中可能产生其他费用。1.域名和托管服务需要付费。2.高级主题和插件可能需要付费。3.专业服务和高级功能可能需要付费。
 对于初学者来说,WordPress容易吗?Apr 03, 2025 am 12:02 AM
对于初学者来说,WordPress容易吗?Apr 03, 2025 am 12:02 AMWordPress对初学者来说容易上手。1.登录后台后,用户界面直观,简洁的仪表板提供所有必要功能链接。2.基本操作包括创建和编辑内容,所见即所得的编辑器简化了内容创建。3.初学者可以通过插件和主题扩展网站功能,学习曲线存在但可以通过实践掌握。
 为什么有人会使用WordPress?Apr 02, 2025 pm 02:57 PM
为什么有人会使用WordPress?Apr 02, 2025 pm 02:57 PM人们选择使用WordPress是因为其强大和灵活性。1)WordPress是一个开源的CMS,易用性和可扩展性强,适合各种网站需求。2)它有丰富的主题和插件,生态系统庞大,社区支持强大。3)WordPress的工作原理基于主题、插件和核心功能,使用PHP和MySQL处理数据,支持性能优化。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





