
WordPress导航栏菜单添加图标可以使用插件完成,实现方法如下:
步骤一:WP后台--插件--安装插件页面搜索:Font Awesome 4 Menus,下载安装并启用。
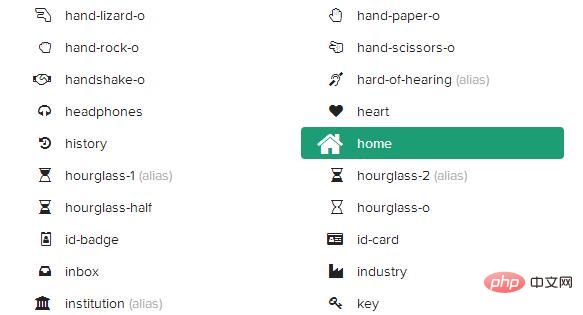
步骤二:到这里找到你需要的图标http://fontawesome.io/icons/,比如我们要这个home图标(如下图)。

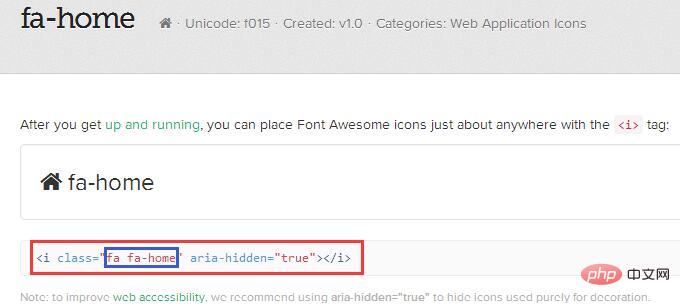
步骤三、找到合适的图标,点击图标后进入新页面会看到类似如下的标签,图中的i标签比较长,我们只需要提取出我们需要的部分。

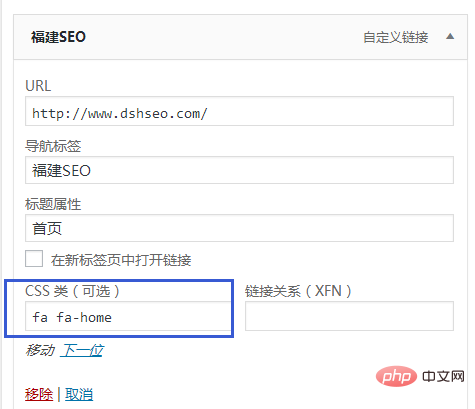
步骤四:WP后台---外观---菜单,进入菜单设置页面,选择并编辑一个菜单项,也可以直接在仪表盘中自定义您的站点。 由于模板的不同,后台菜单位置添加方式不同, 具体列出了两种情况如下:
情况一:菜单栏中没有CSS栏 。

情况二:菜单栏中有CSS栏.

设置完后,请前往前端查看是否设置成功。如若失败了,请查看后台是否开启了缓存。
更多wordpress相关技术文章,请访问wordpress教程栏目进行学习!
以上是wordpress如何为菜单添加图标的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何轻松地将博客从 WordPress.com 移至 WordPress.orgApr 18, 2025 am 11:33 AM
如何轻松地将博客从 WordPress.com 移至 WordPress.orgApr 18, 2025 am 11:33 AM您想将博客从 WordPress.com 移至 WordPress.org 吗? 许多初学者从 WordPress.com 开始,但很快意识到其局限性,并希望切换到自托管 WordPress.org 平台。 在本分步指南中,我们将向您展示如何正确地将博客从 WordPress.com 移动到 WordPress.org。 为什么从 WordPress.com 迁移到 WordPress.org? WordPress.com 允许任何人通过创建帐户来
 如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)Apr 18, 2025 am 11:27 AM您是否正在寻找自动化 WordPress 网站和社交媒体帐户的方法? 通过自动化,您将能够在 Facebook、Twitter、LinkedIn、Instagram 等平台上自动分享您的 WordPress 博客文章或更新。 在本文中,我们将向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 轻松实现 WordPress 和社交媒体的自动化。 为什么要自动化 WordPress 和社交媒体? 自动化您的WordPre
 如何修复 WordPress 中的自定义菜单项限制Apr 18, 2025 am 11:18 AM
如何修复 WordPress 中的自定义菜单项限制Apr 18, 2025 am 11:18 AM就在几天前,我们的一位用户报告了一个不寻常的问题。问题是他达到了自定义菜单项的限制。达到菜单项限制后他保存的任何内容都将根本无法保存。我们从未听说过这个问题,因此我们决定在本地安装上尝试一下。创建了 200 多个菜单项并保存。效果很好。将 100 个项目移至下拉列表中,保存效果非常好。那时我们就知道这与服务器有关。经过进一步研究,似乎还有许多其他人也遇到了同样的问题。深入挖掘后,我们发现了一张 trac 票证 ( #14134 ) 强调了这个问题。在阅读了非常
 如何在 WordPress 中将自定义元字段添加到自定义分类法Apr 18, 2025 am 11:11 AM
如何在 WordPress 中将自定义元字段添加到自定义分类法Apr 18, 2025 am 11:11 AM您需要将自定义元字段添加到 WordPress 中的自定义分类法吗? 自定义分类法可让您组织除类别和标签之外的内容。有时添加其他字段来描述它们很有用。 在本文中,我们将向您展示如何将其他元字段添加到他们创建的分类法中。 何时应将自定义元字段添加到自定义分类法? 当您在WordPress 网站上创建新内容时,您可以使用两种默认分类法(类别和标签)对其进行组织。 一些网站受益于自定义分类法的使用。这些允许您以其他方式对内容进行排序。 例如,
 如何使用 Windows Live Writer 远程发布到 WordPressApr 18, 2025 am 11:02 AM
如何使用 Windows Live Writer 远程发布到 WordPressApr 18, 2025 am 11:02 AMWindows live writer 是一款多功能工具,可让您直接从桌面将帖子发布到 WordPress 博客上。这意味着您根本不需要登录 WordPress 管理面板来更新您的博客。在本教程中,我将向您展示如何使用 Windows Live Writer 为您的 WordPress 博客启用桌面发布。 如何在 WordPress 上设置 Windows Live Writer 第 1 步: 要通过 Windows Live Writer 在 WordPr
 如何修复 WordPress 可视化编辑器中的白色文本和缺失按钮Apr 18, 2025 am 10:52 AM
如何修复 WordPress 可视化编辑器中的白色文本和缺失按钮Apr 18, 2025 am 10:52 AM最近,我们的一位用户报告了一个非常奇怪的安装问题。写帖子时,他们看不到自己写的任何内容。因为帖子编辑器的文字是白色的。更重要的是,所有可视化编辑器按钮都丢失了,并且从可视化切换到 HTML 的功能也不起作用。在本文中,我们将向您展示如何修复 WordPress 可视化编辑器中的白色文本和缺失按钮问题。 初学者注意事项:如果您正在寻找可能在其他网站的屏幕截图中看到的隐藏按钮,那么您可能正在寻找厨房水槽。您必须单击厨房水槽图标才能看到其他选项,例如下划线、从单词复制等。
 如何在 WordPress 中显示用户电子邮件中的头像Apr 18, 2025 am 10:51 AM
如何在 WordPress 中显示用户电子邮件中的头像Apr 18, 2025 am 10:51 AM您想在 WordPress 中显示用户电子邮件中的头像吗? Gravatar 是一项将用户的电子邮件地址连接到在线头像的网络服务。WordPress 会自动在评论部分显示访问者的头像,但您可能也想将它们添加到网站的其他区域。 在本文中,我们将向您展示如何在 WordPress 中显示用户电子邮件中的头像。 什么是 Gravatar 以及为什么要显示它? Gravatar代表全球认可的头像,它允许人们将图片链接到他们的电子邮件地址。 如果网站支
 如何更改 WordPress 中的默认媒体上传位置Apr 18, 2025 am 10:47 AM
如何更改 WordPress 中的默认媒体上传位置Apr 18, 2025 am 10:47 AM您想更改 WordPress 中的默认媒体上传位置吗? 将媒体文件移动到其他文件夹可以提高网站的速度和性能,并帮助您更快地创建备份。它还使您可以自由地以最适合您的方式组织文件。 在本文中,我们将向您展示如何更改 WordPress 中的默认媒体上传位置。 为什么要更改默认媒体上传位置? 默认情况下,WordPress 将所有图像和其他媒体文件存储在 /wp-content/uploads/ 文件夹中。 在此文件夹中,您将找到不同年份和月份的子


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器





