wordpress怎么编辑代码修改页面
- 尚原创
- 2019-07-15 09:54:2110484浏览

wordpress是用PHP写的。PHP是服务器端执行脚本文件。然后到客户端(就是网页)生成html文件。你看到的html代码都是PHP程序在服务器端执行后生成的。
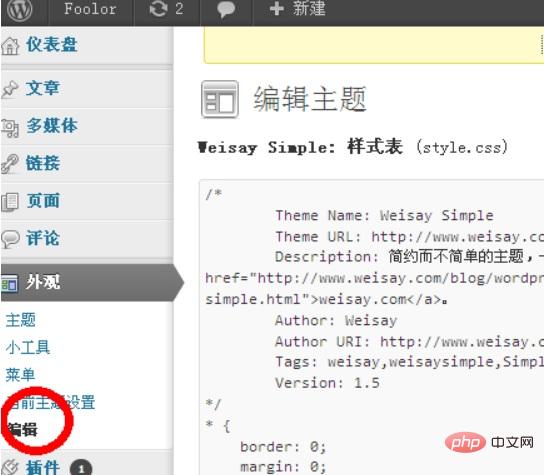
若要修改代码主要是看想修改那一部分的内容。然后找到其对应的PHP代码.然后修改。在后台点击<外观>--><编辑>,就能看见你现在使用的wp主题的php文件。名字都有对应,主题支持函数,底部,顶部,索引页模板,样式表...等等。
操作步骤:
找到“外观”,点击“编辑”;

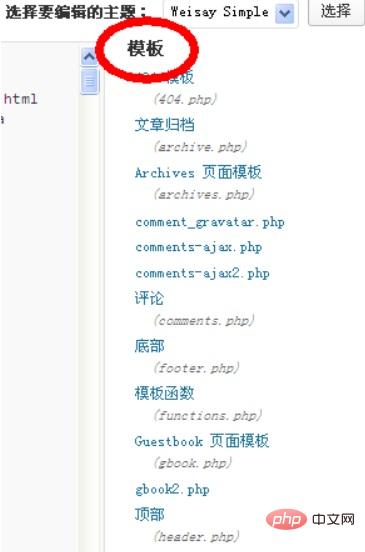
在“编辑”界面的右侧有许多选项,这些都是一个个的模板,找好你要修改的模板,左键点击进入;

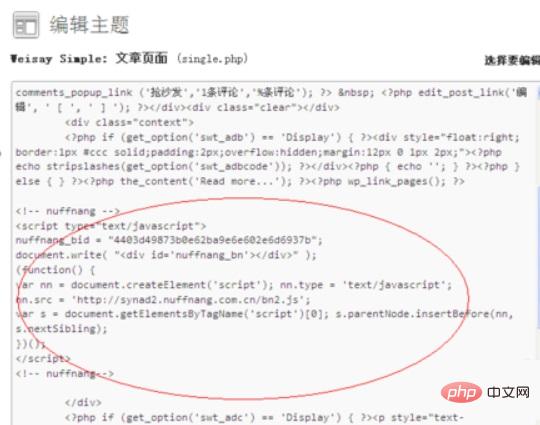
点击进入后,在左边的编辑框中,输入你要修改的代码。比如这里,我要修改的是文章页面(single.php)。

找到模板中相应的位置,添加上事先准备的代码。然后点击下方的“更新文件”,即可到主页查看相应的修改效果。

按照以上方法,可以自由修改你所想修改的地方,如“首页”,“评论”,“底部”,“边栏”等等。
更多wordpress相关技术文章,请访问wordpress教程栏目进行学习!
以上是wordpress怎么编辑代码修改页面的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

