wordpress如何让文章只显示前3行
- 尚原创
- 2019-07-13 15:36:452994浏览

WordPress中让文章只显示前三行可以使用more标签实现,只要在第三行后插入more标签就可以实现文章在网页显示时只显示前三行。
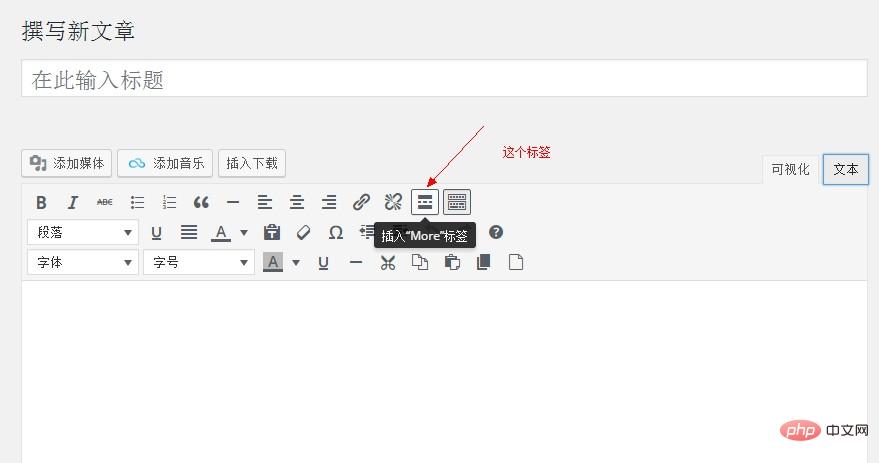
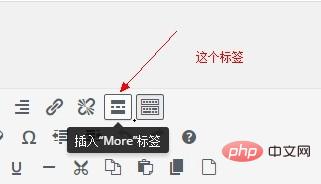
相信接触过wordpress的朋友对"more"标签都有所了解,当鼠标滑动到编辑框上如下图所示的工具条时,会有一个“插入more标签”的提示。但你会使用它吗?估计甚至有不少的朋友基本没有碰过这个标签。

more标签的作用:
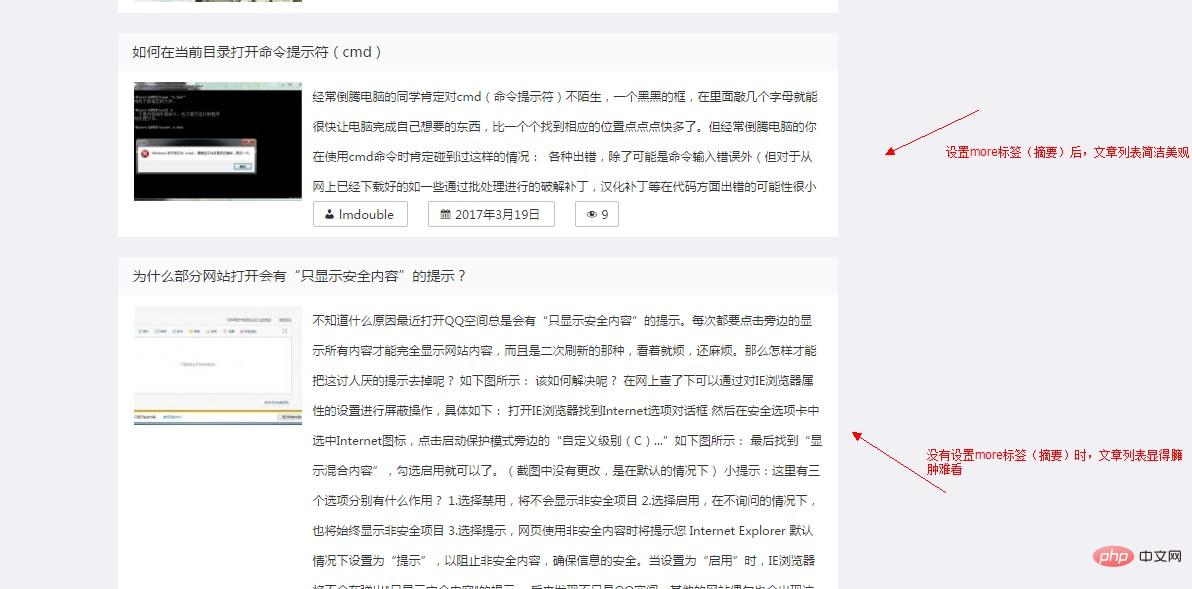
其实这个more标签可以用来控制文章摘要内容的显示的。在以单篇文章(阅读全文)显示所有文章的内容,在以非单篇文章(分类、标签、文章列表等)显示的为more标签以上(摘要)的内容,用户点击文章标题等进入才进入到全文的阅读。这样也能对文章列表样式的控制,显得文章列表等更加整洁美观。如下图所示:

使用方法:
方法一:
在wordpress文章编辑器可视化界面在要设置摘要的地方点击如图所示的“插入more标签“图标就可以了。(如果用第三方编辑器可能图标不相同,但操作方式一样)

方法二:通过代码实现
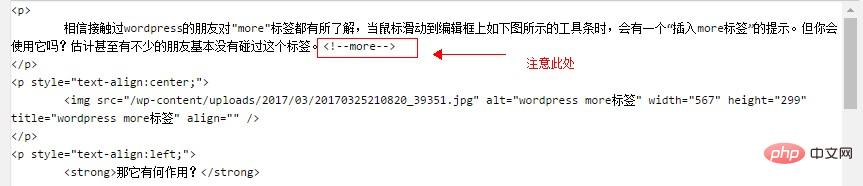
其实方法一也是通过代码实现的,只是采用了可视化操作,点击编辑器旁边的文本(或者其他的以html代码编辑模式)就能看到源代码中插入了如下的代码。
<!--more-->

我们在阅读一些网站上文章内容时肯定也发现过在摘要旁边有“阅读全文”“查看更多等字样”同时还对其进行样式的设置,如以图片形式显示等。这就需要有对more标签深入了解了,同时需要会html和css代码,也很简单。这里就讲一些基本的作用和用法,具体了解网上有许多相关的资源,可以搜索查阅。
更多wordpress相关技术文章,请访问wordpress教程栏目进行学习!
以上是wordpress如何让文章只显示前3行的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

