
栅格系统简介
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
栅格系统通过一系列行(row)与列(column)的组合来创建页面的布局,设置的内容可以放在创建好的布局中。
栅格系统的实现原理
栅格系统的实现原理非常简单,仅仅是通过定义容器的大小,平分为 12 份,再调整内外边距,最后结合媒体查询,就制作出了强大的响应式的栅格系统。
栅格系统的主要工作原理:
➣ 一行数据(row)必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的对齐方式和内边距(padding)。
➣ 通过 “行(row)” 在水平方向创建一组 “列(column)”。
➣ 你的具体内容应当放置于 “列(column)” 内,而且只有 “列(column)” 可以作为行(row)”的直接子元素。
➣ 内置一大堆样式,可以使用如 .row 和 .col-xs-4(占四列宽度)这样的样式(即预定义的类),来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。
➣ 通过为 “列(column)”设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为 .row 元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。
➣ 栅格系统中的列是通过指定 1 到 12 的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4 来创建。
➣ 如果一 “行(row)” 中包含的 “列(column)” 大于 12,多余的 “列(column)” 所在的元素将被作为一个整体另起一行排列。
➣ 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-md-* 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何 .col-lg-* 不存在, 也影响大屏幕设备。
栅格系统布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器
<div class="container"> ... </div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器
<div class="container-fluid"> ... </div>
栅格系统的使用
栅格系统的使用,其实就是列的各种组合。在基本用法里有四种特性,即列组合、列偏移、列嵌套和列排序。由于不同的屏幕尺寸使用不同的样式,我们以中等屏幕(md)为例进行介绍,其他屏幕用法也是类似。
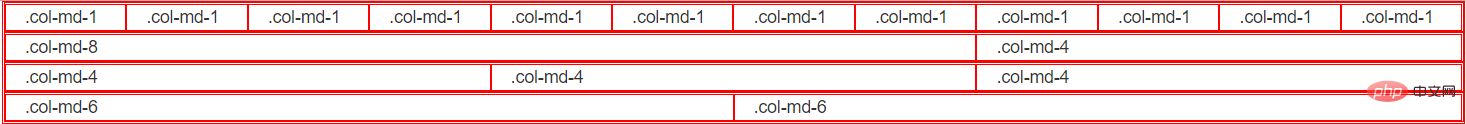
1、列组合
列组合就是通过更改数字来合并列,类似表格里的 colspan 。列组合的实现方式很简单,只涉及两个 CSS 特性:左浮动和百分比。
说明:在使用栅格系统的时候,只要记住每行的总格数是 12 个,根据实际项目自由组合即可。
<div class="container">
<div class="row">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
</div>
相关推荐:《bootstrap入门教程》
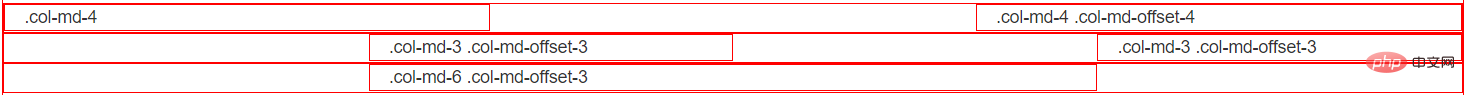
2、列偏移
有时候我们不想让两个相邻的列挨在一起,这时候利用栅格系统的列偏移(offset)功能来实现,而不必再定义 margin 值。对于中等屏幕,可以使用 .col-md-offset-* 形式的样式将列偏移到右侧。
例如,.col-md-offset-2 的意思是将元素向右移动了两个列的宽度。
<!--列偏移-->
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
</div>
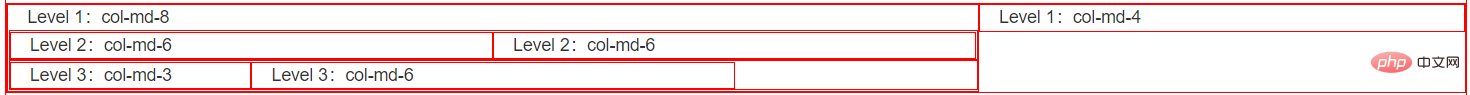
3、列嵌套
栅格系统也支持列嵌套,即在一个列里再声明一个或多个行(row),但是要注意,内部所嵌套的 row 的宽度为 100% 时,就是当前外部列的宽度。被嵌套的行(row)所包含的列(column)的个数不能超过12。
<!--列嵌套-->
<div class="container">
<div class="row">
<div class="col-md-8">
Level 1:col-md-8
<!--在第一行里又添加一行-->
<div class="row">
<div class="col-md-6">Level 2:col-md-6</div>
<div class="col-md-6">Level 2:col-md-6</div>
</div>
<!--在第一行里又添加一行-->
<div class="row">
<div class="col-md-3"> Level 3:col-md-3 </div>
<div class="col-md-6"> Level 3:col-md-6 </div>
</div>
</div>
<div class="col-md-4">Level 1:col-md-4</div>
</div>
</div>
说明:可以看到,在第一个列(col-md-8)里面,嵌套了一个新行(row),然后在新行里,又放置了两个等宽的(col-md-6)列,并且两个 col-md-6 加起来是12,但是总宽度和外面的 col-md-8 列的宽度一样,也就是说在 row 里的列宽度是按照百分比分配的。在任何一个嵌套列里,不管宽度是多少,都可以再进行 12 等分,并可以进一步组合。
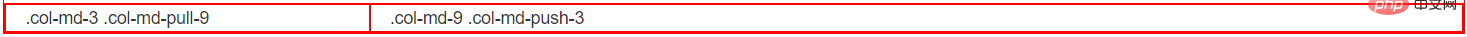
4、列排序
列排序就是改变列的方向,也就是改变左右浮动,并设置浮动的距离。在栅格系统里,可以通过 .col-md-push-* 和 .col-md-pull-* 来实现这一目的。
<!--列排序-->
<div class="container">
<div class="row">
<div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div>
</div>
</div>
说明:默认情况下,col-md-9 在左边,col-md-3 在右边,如果要互换位置,需要将 col-md-9 列向右移动三个列的距离,也就是推三个列的 offset,样式用 col-md-push-3;而 col-md-3 需要向左移动,也就是拉九个 offset,样式用 col-md-pull-9。
响应式栅格
我们都知道,Bootstrap 可以制作响应式页面。它能为不同屏幕尺寸提供不同栅格样式。在前面的例子中,我们一直都在使用中等屏幕(md),既然是响应式页面,当然还应该包括超小屏幕(xs)、小型屏幕(sm)、大屏幕(lg)等。
Bootstrap 栅格参数
说明:通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。

以上是bootstrap为什么12栅格的详细内容。更多信息请关注PHP中文网其他相关文章!
 理解引导:核心概念和功能Apr 11, 2025 am 12:01 AM
理解引导:核心概念和功能Apr 11, 2025 am 12:01 AMBootstrap是一个开源的前端框架,主要作用是帮助开发者快速构建响应式网站。1)它提供了预定义的CSS类和JavaScript插件,方便实现复杂的UI效果。2)Bootstrap的工作原理依赖于其CSS和JavaScript组件,通过媒体查询实现响应式设计。3)使用示例包括基本用法,如创建按钮,以及高级用法,如自定义样式。4)常见错误包括类名拼写错误和未正确引入文件,建议使用浏览器开发者工具调试。5)性能优化可通过自定义构建工具实现,最佳实践包括使用语义化HTML和Bootstrap的预定义
 Bootstrap Deep Dive:响应式设计和高级布局技术Apr 10, 2025 am 09:35 AM
Bootstrap Deep Dive:响应式设计和高级布局技术Apr 10, 2025 am 09:35 AMBootstrap通过网格系统和媒体查询实现响应式设计,使网站适应不同设备。1.使用预定义类(如col-sm-6)定义列宽。2.网格系统基于12列,需注意总和不超12。3.使用断点(如sm、md、lg)定义不同屏幕尺寸下的布局。
 Bootstrap面试问题:降落您梦想的前端工作Apr 09, 2025 am 12:14 AM
Bootstrap面试问题:降落您梦想的前端工作Apr 09, 2025 am 12:14 AMBootstrap是一套开源的前端框架,用于快速开发响应式网站和应用。1.它提供了响应式设计、一致的UI组件和快速开发的优势。2.网格系统使用flexbox布局,基于12列结构,通过.container、.row和.col-sm-6等类实现。3.自定义样式可以通过修改SASS变量或覆盖CSS实现。4.常用JavaScript组件包括模态框、轮播图和折叠。5.优化性能可以通过只加载必要组件、使用CDN和压缩合并文件来实现。
 Bootstrap&JavaScript集成:动态功能和功能Apr 08, 2025 am 12:10 AM
Bootstrap&JavaScript集成:动态功能和功能Apr 08, 2025 am 12:10 AMBootstrap和JavaScript可以无缝整合,赋予网页动态功能。1)使用JavaScript操作Bootstrap组件,如模态框和导航栏。2)确保jQuery正确加载,避免常见集成问题。3)通过事件监听和DOM操作实现复杂用户交互和动态效果。
 bootstrap搜索栏怎么获取Apr 07, 2025 pm 03:33 PM
bootstrap搜索栏怎么获取Apr 07, 2025 pm 03:33 PM如何使用 Bootstrap 获取搜索栏的值:确定搜索栏的 ID 或名称。使用 JavaScript 获取 DOM 元素。获取元素的值。执行所需的操作。
 bootstrap怎么插入图片Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片Apr 07, 2025 pm 03:30 PM在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么设置框架Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架Apr 07, 2025 pm 03:27 PM要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap模态框怎么做Apr 07, 2025 pm 03:24 PM
bootstrap模态框怎么做Apr 07, 2025 pm 03:24 PM如何使用 Bootstrap 创建模态框?创建一个具有适当 HTML 结构的模态框。包含 Bootstrap 和 jQuery 库以启用模态功能。使用 JavaScript 或 jQuery 代码显示或隐藏模态框。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





