
使用bootstrap table 数据绑定
1、最近一直在用bootstrap table 这个前端框架做项目,下面是使用bootstrap table 的一些总结
这个使用.Net 中MVC做的:
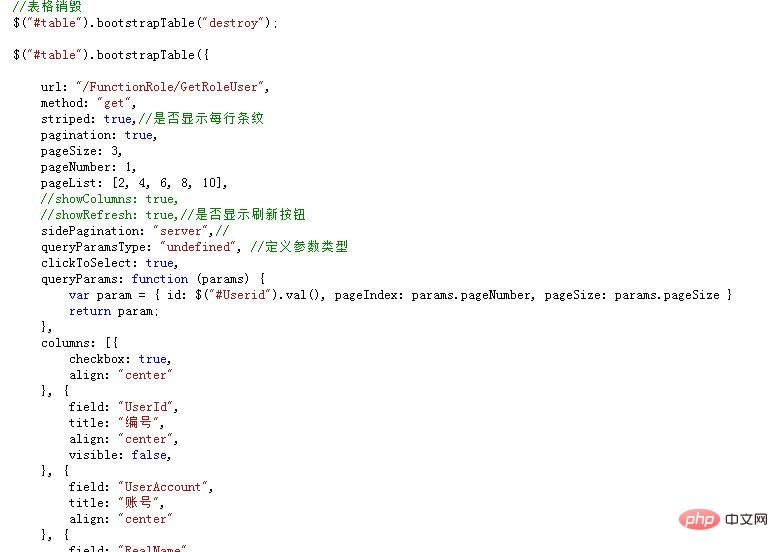
2、这个是基本的boostrap table 的架构 ,下面的
【 queryParams:function (params){ } 】中是传递差数到后台;

相关推荐:《bootstrap入门教程》
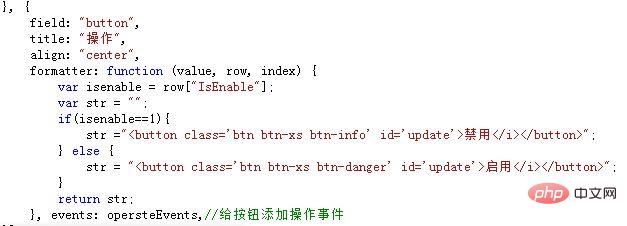
3、如果要在表格里的每条数据后面添加按钮、一些标签元素:

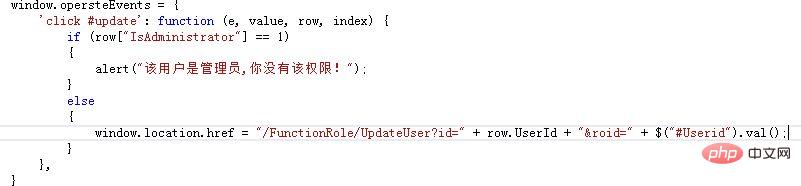
4、添加按钮或者标签的事件、我这里就添加点击事件:

注意:这里的 opersteEvents 要和上面绑定(events:opersteEvents,)的事件要一至!
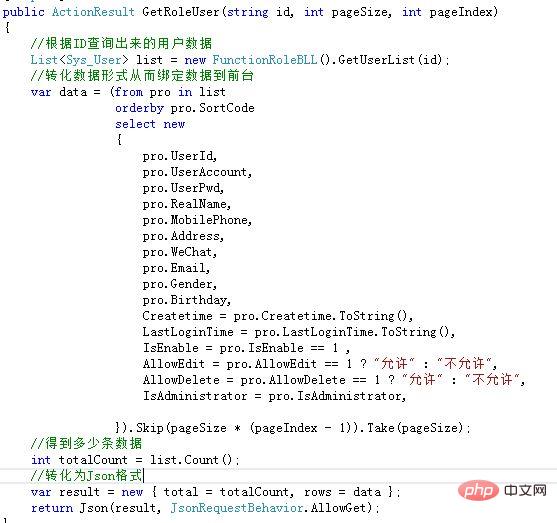
5、下面是后台从数据库查出的数据,绑定到前台的代码:

以上是bootstrap table 怎么绑定数据源的详细内容。更多信息请关注PHP中文网其他相关文章!
 Bootstrap和Web设计:最佳实践和技术Apr 29, 2025 am 12:15 AM
Bootstrap和Web设计:最佳实践和技术Apr 29, 2025 am 12:15 AMBootstrap是由Twitter开发的开源前端框架,适合快速构建响应式网站。1)它的网格系统基于12列结构,允许创建灵活的布局。2)响应式设计功能使网站适应不同设备。3)基本用法包括构建导航栏,高级用法涉及卡片组件。4)常见错误如网格系统误用可通过正确设置列宽避免。5)性能优化包括只加载必要组件、使用CDN和文件压缩。6)最佳实践强调代码整洁、自定义样式和响应式设计。
 Bootstrap和React:结合Web开发框架Apr 28, 2025 am 12:08 AM
Bootstrap和React:结合Web开发框架Apr 28, 2025 am 12:08 AM结合Bootstrap和React的原因是它们的互补性:1.Bootstrap提供预定义的样式和组件,简化UI设计;2.React通过组件化开发和虚拟DOM提升效率和性能。结合使用可以享受快速UI构建和复杂交互管理。
 从零到bootstrap:快速入门Apr 27, 2025 am 12:07 AM
从零到bootstrap:快速入门Apr 27, 2025 am 12:07 AMBootstrap是一个基于HTML、CSS和JavaScript的开源前端框架,旨在帮助开发者快速构建响应式网站。它的设计理念是“移动优先”,提供了丰富的预定义组件和工具,如网格系统、按钮、表单、导航栏等,简化前端开发过程,提高开发效率,并确保网站的响应性和一致性。使用Bootstrap可以从一个简单的页面开始,逐步添加高级组件如卡片和模态框,优化性能的最佳实践包括自定义Bootstrap、使用CDN和避免过度使用类名。
 React和Bootstrap:增强用户界面设计Apr 26, 2025 am 12:18 AM
React和Bootstrap:增强用户界面设计Apr 26, 2025 am 12:18 AMReact和Bootstrap可以无缝集成来提升用户界面设计。1)安装依赖包:npminstallbootstrapreact-bootstrap。2)导入CSS文件:import'bootstrap/dist/css/bootstrap.min.css'。3)使用Bootstrap组件,如按钮和导航栏。通过这种结合,开发者可以利用React的灵活性和Bootstrap的样式库,创建美观且高效的用户界面。
 将引导程序集成到React:实用指南Apr 25, 2025 am 12:04 AM
将引导程序集成到React:实用指南Apr 25, 2025 am 12:04 AM将Bootstrap集成到React项目中的步骤包括:1.安装Bootstrap包,2.导入CSS文件,3.使用Bootstrap类名样式化元素,4.使用React-Bootstrap或reactstrap库来使用Bootstrap的JavaScript组件。这种集成利用React的组件化和Bootstrap的样式系统,实现高效的UI开发。
 Bootstrap是用什么?一个实用的解释Apr 24, 2025 am 12:16 AM
Bootstrap是用什么?一个实用的解释Apr 24, 2025 am 12:16 AMbootstrapisapowerfulflameworkthatsimplifiesCreatingingResponsive,移动 - firstwebsites.itoffers.itoffers:1)AgridSystemforadaptableBableLayouts,2)2)pre-styledlementslikeButtonslikeButtonSandForms和3)JavaScriptCompriptcomponcomponentsSuchcaroSelSuselforEnhanceSuch forenhanceTinteractivity。
 引导程序:从布局到组件Apr 23, 2025 am 12:06 AM
引导程序:从布局到组件Apr 23, 2025 am 12:06 AMBootstrap是一个由Twitter开发的前端框架,集成了HTML、CSS和JavaScript,帮助开发者快速构建响应式网站。其核心功能包括:栅格系统与布局:基于12列的设计,使用flexbox布局,支持不同设备尺寸的响应式页面。组件与样式:提供丰富的组件库,如按钮、模态框等,通过添加类名即可实现美观效果。工作原理:依赖CSS和JavaScript,CSS使用LESS或SASS预处理器,JavaScript依赖jQuery,实现交互和动态效果。通过这些功能,Bootstrap大大提升了开发
 什么是bootstrap?初学者的介绍Apr 22, 2025 am 12:07 AM
什么是bootstrap?初学者的介绍Apr 22, 2025 am 12:07 AMBootstrapisafreeCSSframeworkthatsimplifieswebdevelopmentbyprovidingpre-styledcomponentsandJavaScriptplugins.It'sidealforcreatingresponsive,mobile-firstwebsites,offeringaflexiblegridsystemforlayoutsandasupportivecommunityforlearningandcustomization.


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Atom编辑器mac版下载
最流行的的开源编辑器





