
WordPress 3.0+ 新增的自定义导航菜单功能使得我们可以更加容易地对网站菜单进行可视化操作了,最重要的是,可以把Pages(页面列表)和Categories(分类列表)在自定义菜单中混合显示了。
1、首先,登录您的WordPress管理后台,依次进入【Appearance(外观) – Menus(菜单或叫做导航菜单)】模块,进入导航菜单设置页面;
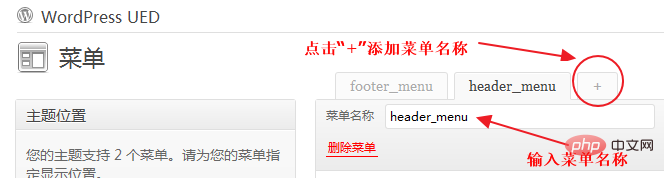
2、如果您之前没有使用或者没有设置过菜单的话,您需要点击右侧上方的“+”按钮,添加新的 Menu Name(菜单名),之后,点击右侧的 Create Menu(创建菜单)按钮,激活新的菜单(本例新建菜单名称为header_menu),如下图所示:

3、建立新菜单header_menu后,默认状态的菜单是空的; 在这个页面左侧,你可以看到 Theme Locations(主题位置)、Custom Links(自定义链接)、Pages(页面列表)、Categories(分类列表)等内容。
在左侧的这些内容中,选择你要显示的页面、分类或自定义链接等项目后,点击各个项目分别对应的 Add to Menu(添加到菜单)按钮,使得你选中的栏目添加到右侧的新建菜单header_menu中,以添加Pages(页面列表)项目为例,如下图所示:

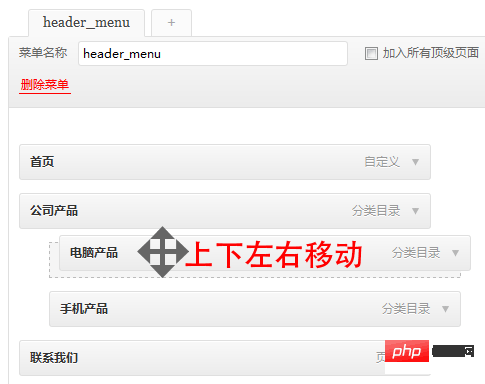
添加到右侧新建菜单header_menu中的栏目以列表形式出现,现在你需要在这里,用鼠标上下拖拽的方式排列菜单的显示顺序;需要注意的是添加进来的菜单都是一级显示的,如果你要建立二级(多级)菜单的话,你还需要同样适用鼠标上下左右标拖拽方式设置二级(多级)菜单,每右移一格为一级,如下图所示:

细节操作:鼠标移至要移动的 菜单栏 上,鼠标指针变为移动状态时,就可以对该菜单进行上下左右的拖拽操作了。
5、设置好自己的菜单顺序和级别后,记得最后点击右上角的 Save Menu(保存菜单)按钮,保存该菜单的内容设置。
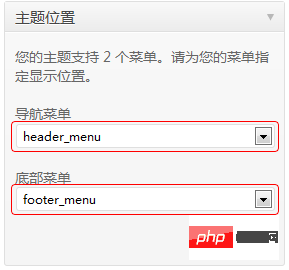
6、建立好菜单header_menu内容后,在左侧的下图位置,选择你要使用的该菜单项目,保存即完成了整个自定义菜单的设置了。

保存完后, 您的自定义菜单就设置好了。
更多wordpress相关技术文章,请访问wordpress教程栏目进行学习!
以上是wordpress怎么自定义导航栏的详细内容。更多信息请关注PHP中文网其他相关文章!
 WordPress与其他流行的CMS平台相比如何?May 02, 2025 am 12:18 AM
WordPress与其他流行的CMS平台相比如何?May 02, 2025 am 12:18 AMWordPressExcccelineaseeandaDaptability,MakeitiTidealForBeginnersandsMallTomedium-SizedBusinesses.1)siseofuse:wordpressisuser-Frylyly.2)安全:drupalleadswithstrongsecurityfeatures.3)性能:performance:performance formation:ghandoffersefersefersefersefersefersefersefersexcellentperformanceeduetonodeutonode.jsorscor.jssor.jjsy.jjsy.jjsy.4)4)
 您可以使用WordPress构建会员网站吗?May 01, 2025 am 12:08 AM
您可以使用WordPress构建会员网站吗?May 01, 2025 am 12:08 AMYes,youcanuseWordPresstobuildamembershipsite.Here'show:1)UsepluginslikeMemberPress,PaidMemberSubscriptions,orWooCommerceforusermanagement,contentaccesscontrol,andpaymenthandling.2)Ensurecontentprotectionwithupdatedpluginsandadditionalsecuritymeasures
 WordPress是否需要编码知识作为CMS?Apr 30, 2025 am 12:03 AM
WordPress是否需要编码知识作为CMS?Apr 30, 2025 am 12:03 AM你不需要编程知识就能使用WordPress,但掌握编程可以提升体验。1)使用CSS和HTML可以调整主题样式。2)PHP知识能编辑主题文件,添加功能。3)自定义插件和元标签可优化SEO。4)注意备份和使用子主题以防更新问题。
 使用WordPress时的安全考虑是什么?Apr 29, 2025 am 12:01 AM
使用WordPress时的安全考虑是什么?Apr 29, 2025 am 12:01 AMTosecureaWordPresssite,followthesesteps:1)RegularlyupdateWordPresscore,themes,andpluginstopatchvulnerabilities.2)Usestrong,uniquepasswordsandenabletwo-factorauthentication.3)OptformanagedWordPresshostingorsecuresharedhostingwithawebapplicationfirewal
 WordPress与其他网站构建者相比如何?Apr 28, 2025 am 12:04 AM
WordPress与其他网站构建者相比如何?Apr 28, 2025 am 12:04 AMWordPressExcelSoverotherWeberteBuilderSduetoItsflexible,可伸缩性,andopen-sourcenature.1)它'saversatilecmswithExtEnsextEnsiveCustomizedOptionsVIATHEMESANDPLUGINS.2)它的alllearbutoffersbutoffersbutoffersbutoffersbutofferspopelyContrololonCemastered.3)
 5个WordPress插件,供开发人员在2025年使用Apr 27, 2025 am 08:25 AM
5个WordPress插件,供开发人员在2025年使用Apr 27, 2025 am 08:25 AM2025年网站开发的七个必备WordPress插件 在2025年建立顶级WordPress网站需要速度,响应能力和可扩展性。 实现这种有效的实现通常取决于战略插件的选择。 这篇文章Highlig
 您将使用WordPress做什么?Apr 27, 2025 am 12:14 AM
您将使用WordPress做什么?Apr 27, 2025 am 12:14 AMWordPresscanbeusedforvariouspurposesbeyondblogging.1)E-commerce:WithWooCommerce,itcanbecomeafullonlinestore.2)Membershipsites:PluginslikeMemberPressenableexclusivecontentareas.3)Portfoliosites:ThemeslikeAstraallowstunninglayouts.Ensuretomanageplugins
 WordPress适合创建投资组合网站吗?Apr 26, 2025 am 12:05 AM
WordPress适合创建投资组合网站吗?Apr 26, 2025 am 12:05 AM是的,wordpressisisexcellentforcortingaportfoliowebsite.1)itoffersnumeroversnumeroverportfolio-spificthemeslike'astra'astra'astra'astra'astra'astra'astra'astra'astra'elementor'Enelementor'enableIntiviveSiveSign,Thoughtemanycanslowthesite.3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 Linux新版
SublimeText3 Linux最新版

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





