
登陆自己网站的后台。就是网站的域名后面加一个admin就可以进入到自己的网站后台了。
在左边竖着的导航栏找到插件。

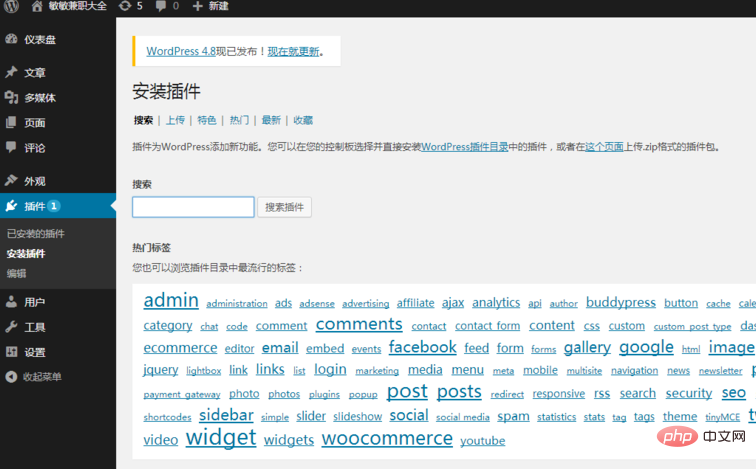
选择插件里面的:安装插件,进入到下面这个页面。

在框里面搜索我们要的分享插件JiaThis。直接把这个英文名字复制到框框里面搜索就可以了。

相关推荐:《WordPress教程》
搜索后我们就可以看到我们搜索出来的这个分享插件。箭头指的就是我们需要安装的插件。直接点击现在安装。

安装好后点击启用插件。

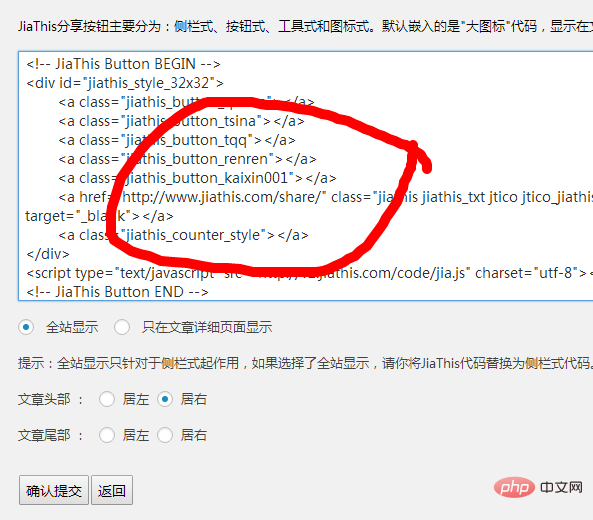
这个时候我们再进入插件-----已安装插件------点击刚才装上去的JiaThis点击下方的设置。我们可以看到这样的页面。我用红圈圈出来的地方是分享插件的代码。这个代码是可以被替换的。

想要什么样的分享模式。JiaThis官网上都有各种已经写好的代码。咱们百度搜索JiaThis官网。

咱们进入到官网,选好自己想要安装哪一种插件。然后把插件的代码复制了。

复制好代码后,将刚才我圈起来的地方粘贴进去替换掉之前的代码就可以了。选择一下分享的小标签要放的位置。更新一下网站。我们就可以看到分享的标签已经显示到网站上了。想要分享什么自己动手试试吧。

以上是wordpress网站怎么添加分享插件的详细内容。更多信息请关注PHP中文网其他相关文章!
 使用WordPress而不是从头开始编码网站的优点是什么?Apr 25, 2025 am 12:16 AM
使用WordPress而不是从头开始编码网站的优点是什么?Apr 25, 2025 am 12:16 AMWordPressisadvantageousovercodingawebsitefromscratchdueto:1)easeofuseandfasterdevelopment,2)flexibilityandscalability,3)strongcommunitysupport,4)built-inSEOandmarketingtools,5)cost-effectiveness,and6)regularsecurityupdates.Thesefeaturesallowforquicke
 是什么使WordPress成为内容管理系统?Apr 24, 2025 pm 05:25 PM
是什么使WordPress成为内容管理系统?Apr 24, 2025 pm 05:25 PMWordPressIsAcmsDuetoItseAsofuse,自定义,USERMANAMECTION,SEO和COMMUNITYSUPPORT.1)ITSIMPLIFIESCONTENTMANGAMEWITHANINTUISIDERFEEFFECE.2)提供extentensiveCustomizationThroughThroughTheMesandPlugins.3)supportrobustuserrolesandplugins.4)supportrobustuserrolesandpermissions.4)增强
 wordpress怎么加评论框Apr 20, 2025 pm 12:15 PM
wordpress怎么加评论框Apr 20, 2025 pm 12:15 PM在 WordPress 网站上启用评论功能,可以为访客提供参与讨论和分享反馈的平台。为此,请按照以下步骤操作:启用评论:在仪表盘中,导航至“设置”>“讨论”,并选中“允许评论”复选框。创建评论表单:在编辑器中,单击“添加块”并搜索“评论”块,将其添加到内容中。自定义评论表单:通过设置标题、标签、占位符和按钮文本来定制评论块。保存更改:单击“更新”以保存评论框并将其添加到页面或文章中。
 wordpress怎么复制子站Apr 20, 2025 pm 12:12 PM
wordpress怎么复制子站Apr 20, 2025 pm 12:12 PM如何复制 WordPress 子站?步骤:在主站创建子站。在主站克隆子站。将克隆导入目标位置。更新域名(可选)。分开插件和主题。
 wordpress怎么写页头Apr 20, 2025 pm 12:09 PM
wordpress怎么写页头Apr 20, 2025 pm 12:09 PM在WordPress中创建自定义页头的步骤如下:编辑主题文件“header.php”。添加您的网站名称和描述。创建导航菜单。添加搜索栏。保存更改并查看您的自定义页头。
 wordpress评论怎么显示Apr 20, 2025 pm 12:06 PM
wordpress评论怎么显示Apr 20, 2025 pm 12:06 PMWordPress 网站中启用评论功能:1. 登录管理面板,转到 "设置"-"讨论",勾选 "允许评论";2. 选择显示评论的位置;3. 自定义评论表单;4. 管理评论,批准、拒绝或删除;5. 使用 <?php comments_template(); ?> 标签显示评论;6. 启用嵌套评论;7. 调整评论外形;8. 使用插件和验证码防止垃圾评论;9. 鼓励用户使用 Gravatar 头像;10. 创建评论指
 wordpress怎么上传源码Apr 20, 2025 pm 12:03 PM
wordpress怎么上传源码Apr 20, 2025 pm 12:03 PM可以通过 WordPress 安装 FTP 插件,配置 FTP 连接,然后使用文件管理器上传源码。步骤包括:安装 FTP 插件、配置连接、浏览上传位置、上传文件、检查上传成功。
 wordpress代码怎么复制Apr 20, 2025 pm 12:00 PM
wordpress代码怎么复制Apr 20, 2025 pm 12:00 PM如何复制 WordPress 代码?从管理界面复制:登录 WordPress 网站,导航到目标位置,选择代码并按 Ctrl C (Windows)/Command C (Mac) 复制代码。从文件复制:使用 SSH 或 FTP 连接到服务器,导航到主题或插件文件,选择代码并按 Ctrl C (Windows)/Command C (Mac) 复制代码。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

Dreamweaver CS6
视觉化网页开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





