
wordpress制作菜单具体步骤:
首先,登录我们的wordpress网站后台。

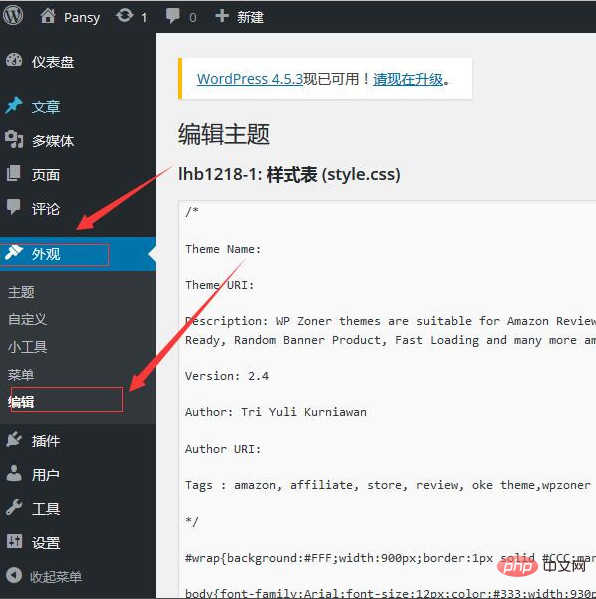
在后台中找到我们的外观,点击进入编辑界面。

相关推荐:《WordPress教程》
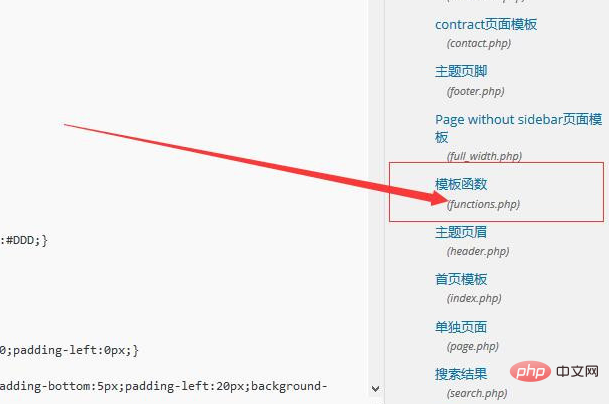
在编辑界面找到functions.php文件,点击打开。

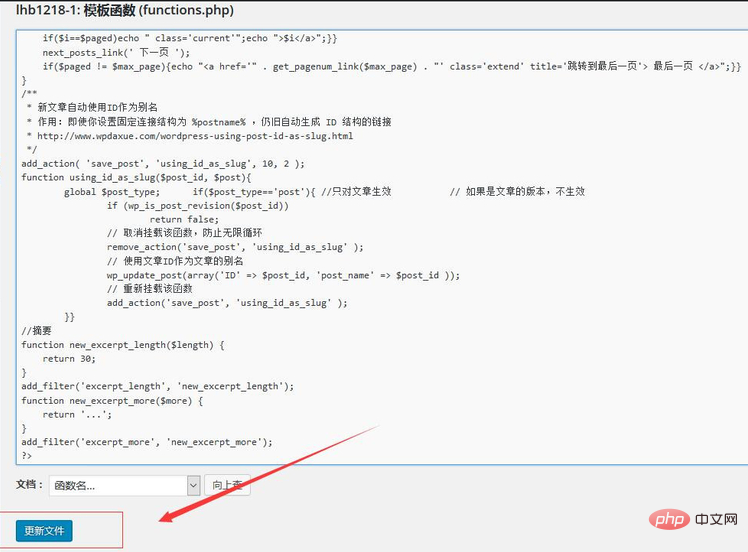
在functions.php编辑页面的 e217c726352336bc7753c3ee5516eb8e之间添加如下代码:
if (function_exists('register_nav_menus'))
{
register_nav_menus(array( //主键key调用nav时使用,值value为后台菜单显示名称
'primary' => 'Primary Navigation'
));
}然后点击更新文件

现在我们的外观下面就出现了菜单栏目,点击进去设置菜单。

点击创建菜单,然后选择加入菜单的项目,然后点击保存菜单,
现在我们的菜单设置好了,该如何调用呢,在需要调用菜单的地方,加入下面代码
<div id="menu"><?php wp_nav_menu(array( 'theme_location' => 'primary',//register_nav_menus()中指定的主键key,跟后台的菜单相对应 'container'=> 'ul',//指定导航菜单的最外层包裹元素,可取值为 div 和 nav ; 若不需要该包裹元素可设置其值为false 即可 'container_class' => 'nav-menu', 'container_id'=> '', 'menu_id'=>'dropdownmenu', //菜单ul标签id 'menu_class' => '' )); ?></div> 然后就完成菜单的调用了
注意事项
wordpress的自定义菜单建议使用页面或者分类
以上是wordpress怎么制作菜单的详细内容。更多信息请关注PHP中文网其他相关文章!
 我可以在3天内学习WordPress吗?Apr 09, 2025 am 12:16 AM
我可以在3天内学习WordPress吗?Apr 09, 2025 am 12:16 AM能在三天内学会WordPress。1.掌握基础知识,如主题、插件等。2.理解核心功能,包括安装和工作原理。3.通过示例学习基本和高级用法。4.了解调试技巧和性能优化建议。
 WordPress是CMS吗?Apr 08, 2025 am 12:02 AM
WordPress是CMS吗?Apr 08, 2025 am 12:02 AMWordPress是内容管理系统(CMS)。它提供内容管理、用户管理、主题和插件功能,支持创建和管理网站内容。其工作原理包括数据库管理、模板系统和插件架构,适用于从博客到企业网站的各种需求。
 WordPress有什么用?Apr 07, 2025 am 12:06 AM
WordPress有什么用?Apr 07, 2025 am 12:06 AMwordpressgood forvortalyanewebprojectDuetoItsAsatilityAsacms.itexcelsin:1)用户友好性,允许Aeserywebsitesetup; 2)sexibility andcustomized andcustomization and numerthemesandplugins; 3)seoop timigimization; and4)and4)
 我应该使用Wix或WordPress吗?Apr 06, 2025 am 12:11 AM
我应该使用Wix或WordPress吗?Apr 06, 2025 am 12:11 AMWix适合没有编程经验的用户,WordPress适合希望有更多控制和扩展能力的用户。1)Wix提供拖放式编辑器和丰富模板,易于快速搭建网站。2)WordPress作为开源CMS,拥有庞大社区和插件生态,支持深度自定义和扩展。
 WordPress的成本是多少?Apr 05, 2025 am 12:13 AM
WordPress的成本是多少?Apr 05, 2025 am 12:13 AMWordPress本身免费,但使用需额外费用:1.WordPress.com提供从免费到付费的套餐,价格从每月几美元到几十美元不等;2.WordPress.org需购买域名(每年10-20美元)和托管服务(每月5-50美元);3.插件和主题多数免费,付费的价格在几十到几百美元之间;通过选择合适的托管服务、合理使用插件和主题、定期维护和优化,可以有效控制和优化WordPress的成本。
 WordPress仍然免费吗?Apr 04, 2025 am 12:06 AM
WordPress仍然免费吗?Apr 04, 2025 am 12:06 AMWordPress核心版本是免费的,但使用过程中可能产生其他费用。1.域名和托管服务需要付费。2.高级主题和插件可能需要付费。3.专业服务和高级功能可能需要付费。
 对于初学者来说,WordPress容易吗?Apr 03, 2025 am 12:02 AM
对于初学者来说,WordPress容易吗?Apr 03, 2025 am 12:02 AMWordPress对初学者来说容易上手。1.登录后台后,用户界面直观,简洁的仪表板提供所有必要功能链接。2.基本操作包括创建和编辑内容,所见即所得的编辑器简化了内容创建。3.初学者可以通过插件和主题扩展网站功能,学习曲线存在但可以通过实践掌握。
 为什么有人会使用WordPress?Apr 02, 2025 pm 02:57 PM
为什么有人会使用WordPress?Apr 02, 2025 pm 02:57 PM人们选择使用WordPress是因为其强大和灵活性。1)WordPress是一个开源的CMS,易用性和可扩展性强,适合各种网站需求。2)它有丰富的主题和插件,生态系统庞大,社区支持强大。3)WordPress的工作原理基于主题、插件和核心功能,使用PHP和MySQL处理数据,支持性能优化。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

禅工作室 13.0.1
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3汉化版
中文版,非常好用





