| 选择器 | 例子 | 例子描述 | CSS |
|---|---|---|---|
| .class | .intro | 选择 class="intro" 的所有元素。 | 1 |
| #id | #firstname | 选择 id="firstname" 的所有元素。 | 1 |
| * | * | 选择所有元素。 | 2 |
| element | p | 选择所有 元素。 |
1 |
| element,element | div,p | 选择所有 元素和所有
元素。 |
1 |
| element element | div p | 选择 元素内部的所有
元素。 |
1 |
| element>element | div>p | 选择父元素为 元素的所有
元素。 |
2 |
| element+element | div+p | 选择紧接在 元素之后的所有
元素。 |
2 |
| [attribute] | [target] | 选择带有 target 属性所有元素。 | 2 |
| [attribute=value] | [target=_blank] | 选择 target="_blank" 的所有元素。 | 2 |
| [attribute~=value] | [title~=flower] | 选择 title 属性包含单词 "flower" 的所有元素。 | 2 |
| [attribute|=value] | [lang|=en] | 选择 lang 属性值以 "en" 开头的所有元素。 | 2 |
| :link | a:link | 选择所有未被访问的链接。 | 1 |
| :visited | a:visited | 选择所有已被访问的链接。 | 1 |
| :active | a:active | 选择活动链接。 | 1 |
| :hover | a:hover | 选择鼠标指针位于其上的链接。 | 1 |
| :focus | input:focus | 选择获得焦点的 input 元素。 | 2 |
| :first-letter | p:first-letter | 选择每个 元素的首字母。 |
1 |
| :first-line | p:first-line | 选择每个 元素的首行。 |
1 |
| :first-child | p:first-child | 选择属于父元素的第一个子元素的每个 元素。 |
2 |
| :before | p:before |
在每个 元素的内容之前插入内容。content属性值: string、url、counter(name)counter(name, list-style-type)counters(name, string) counters(name, string, list-style-type)、attr(X)、open-quote、close-quote、 no-open-quote、no-close-quote |
2 |
| :after | p:after | 在每个 元素的内容之后插入内容。 |
2 |
| :lang(language) | p:lang(it) | 选择带有以 "it" 开头的 lang 属性值的每个 元素。 |
2 |
| element1~element2 | p~ul | 选择前面有 元素的每个
|
3 |
| [attribute^=value] | a[src^="https"] | 选择其 src 属性值以 "https" 开头的每个 元素。 | 3 |
| [attribute$=value] | a[src$=".pdf"] | 选择其 src 属性以 ".pdf" 结尾的所有 元素。 | 3 |
| [attribute*=value] | a[src*="abc"] | 选择其 src 属性中包含 "abc" 子串的每个 元素。 | 3 |
| :first-of-type | p:first-of-type | 选择属于其父元素的首个 元素的每个 元素。 |
3 |
| :last-of-type | p:last-of-type | 选择属于其父元素的最后 元素的每个 元素。 |
3 |
| :only-of-type | p:only-of-type | 选择属于其父元素唯一的 元素的每个 元素。 |
3 |
| :only-child | p:only-child | 选择属于其父元素的唯一子元素的每个 元素。 |
3 |
| :nth-child(n) | p:nth-child(2) | 选择属于其父元素的第二个子元素的每个 元素。 |
3 |
| :nth-last-child(n) | p:nth-last-child(2) | 同上,从最后一个子元素开始计数。 | 3 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择属于其父元素第二个 元素的每个 元素。 |
3 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 同上,但是从最后一个子元素开始计数。 | 3 |
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个 元素。 |
3 |
| :root | :root | 选择文档的根元素。 | 3 |
| :empty | p:empty | 选择没有子元素的每个 元素(包括文本节点)。 |
3 |
| :target | #news:target | 选择当前活动的 #news 元素。 | 3 |
| :enabled | input:enabled | 选择每个启用的 元素。 | 3 |
| :disabled | input:disabled | 选择每个禁用的 元素 | 3 |
| :checked | input:checked | 选择每个被选中的 元素。 | 3 |
| :not(selector) | :not(p) | 选择非 元素的每个元素。 |
3 |
| ::selection | ::selection | 选择被用户选取的元素部分。只能设置两个属性,一个就是background,另一个就是color属性 | 3 |
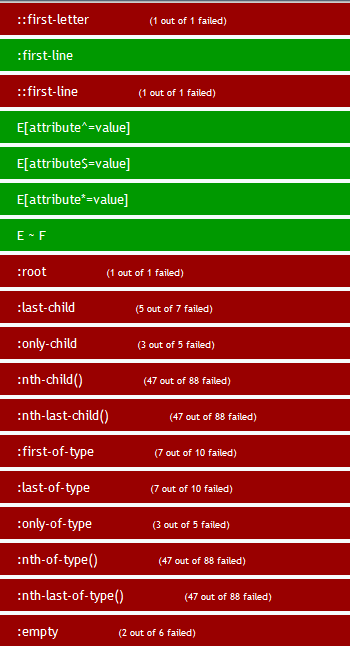
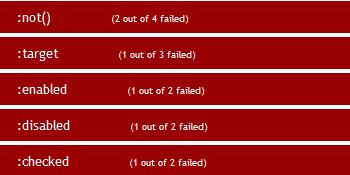
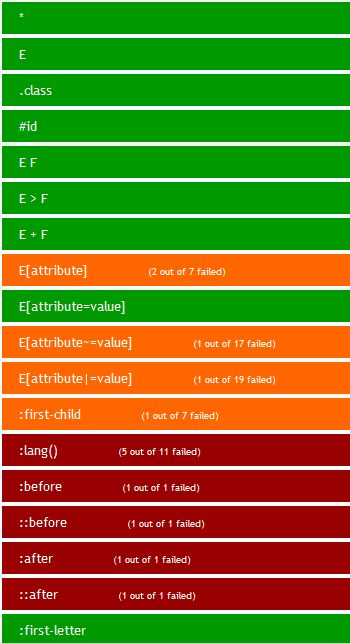
在css3.info网站上面可以测试当前浏览器对CSS选择器的兼容程度。测试不包括:hover,:active, :focus,:selection,:visited,:link。
| IE8 | IE7 | IE6 |
|
|
|
 为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AM
为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外观和功能
 Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AM
Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AMalt属性是HTML中标签的重要部分,用于提供图片的替代文本。1.当图片无法加载时,alt属性中的文本会显示,提升用户体验。2.屏幕阅读器使用alt属性帮助视障用户理解图片内容。3.搜索引擎索引alt属性中的文本,提高网页的SEO排名。
 HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在网页开发中的作用分别是:1.HTML用于构建网页结构;2.CSS用于美化网页外观;3.JavaScript用于实现动态交互。通过标签、样式和脚本,这三者共同构筑了现代网页的核心功能。
 如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM
如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM设置标签的lang属性是优化网页可访问性和SEO的关键步骤。1)在标签中设置lang属性,如。2)在多语言内容中,为不同语言部分设置lang属性,如。3)使用符合ISO639-1标准的语言代码,如"en"、"fr"、"zh"等。正确设置lang属性可以提高网页的可访问性和搜索引擎排名。
 HTML属性的目的是什么?May 07, 2025 am 12:01 AM
HTML属性的目的是什么?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外观和互动,使网站互动,响应式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,类,类型,类型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中创建列表?May 06, 2025 am 12:01 AM
您如何在HTML中创建列表?May 06, 2025 am 12:01 AMtoCreateAlistinHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulleTedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,customeizableWithTheTtheTthetTheTeTeptTributeFordTributeForderForderForderFerentNumberingSnumberingStyls。
 HTML行动:网站结构的示例May 05, 2025 am 12:03 AM
HTML行动:网站结构的示例May 05, 2025 am 12:03 AMHTML用于构建结构清晰的网站。1)使用标签如、、定义网站结构。2)示例展示了博客和电商网站的结构。3)避免常见错误如标签嵌套不正确。4)优化性能通过减少HTTP请求和使用语义化标签。
 您如何将图像插入HTML页面?May 04, 2025 am 12:02 AM
您如何将图像插入HTML页面?May 04, 2025 am 12:02 AMtoinsertanimageIntoanhtmlpage,usethetagwithsrcandaltattributes.1)usealttextforAcccessibilityandseo.2)instementRcsetForresponSiveImages.3)applylazyloadingWithLoadingWithLoading =“ lazy” tooptimizeperformance.4)tooptimizeperformance.4)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中