前端工程师必备技能 - =金刚=
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-20 16:50:151665浏览
前端工程师必备技能
今天在技术群里看到几张讲前端的图片,好棒,记录下。以后慢慢扩展相关领域。

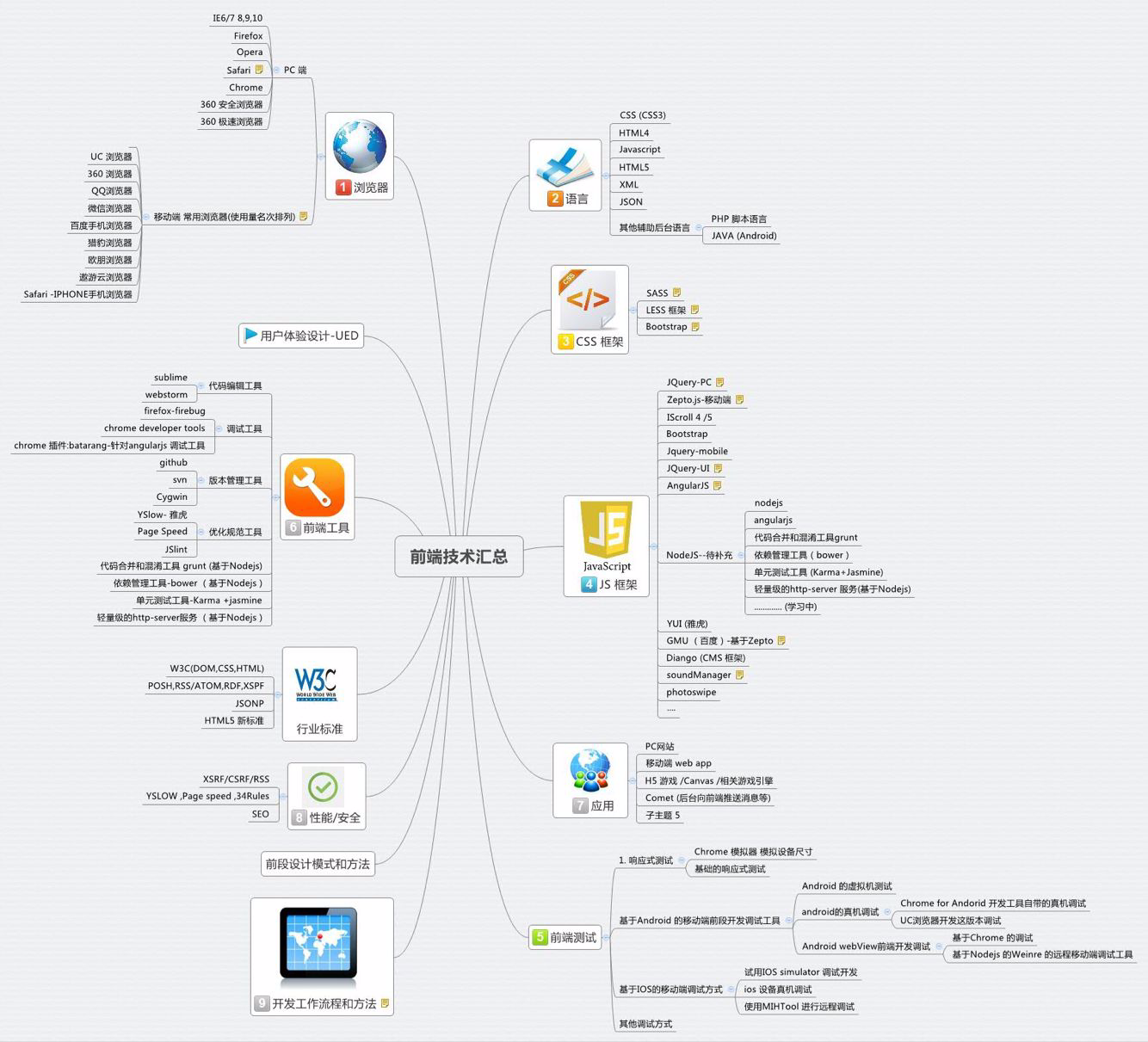
前端技术汇总.jpg

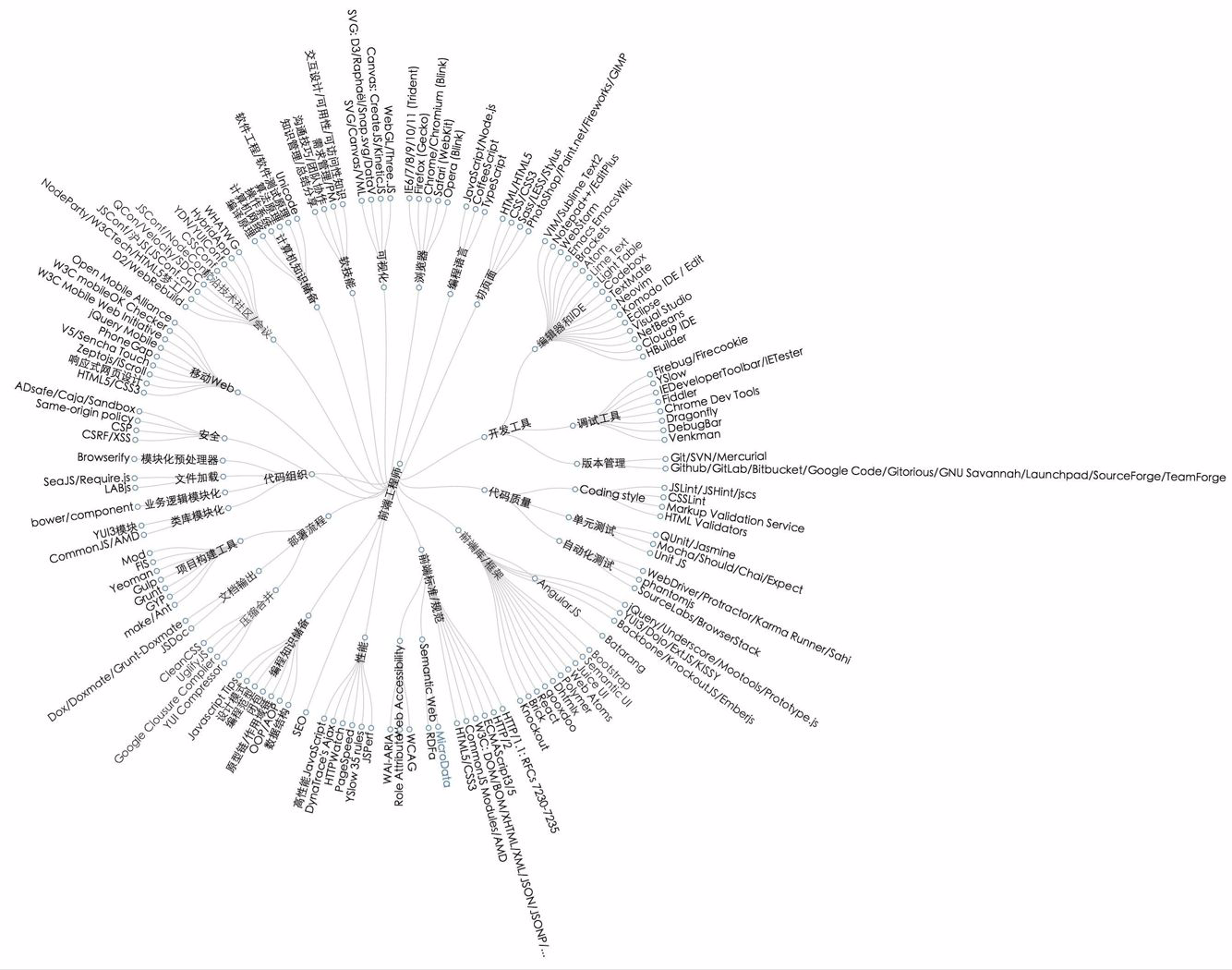
前端工程师所需要掌握的技能.jpg

前端工程师所需要掌握的技能.jpg
2016.4.27 修改
添加大图下载地址:
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

