第 11 章 全局属性和其他 - 水之原
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原创
- 2016-05-20 16:50:041043浏览
学习要点:
1.实体
2.元数据
3.全局属性
主讲教师:李炎恢
本章主要探讨 HTML5 中的 HTML 实体、以及 HTML 核心构成的元数据,最后了解一下 HTML 中的全局属性。
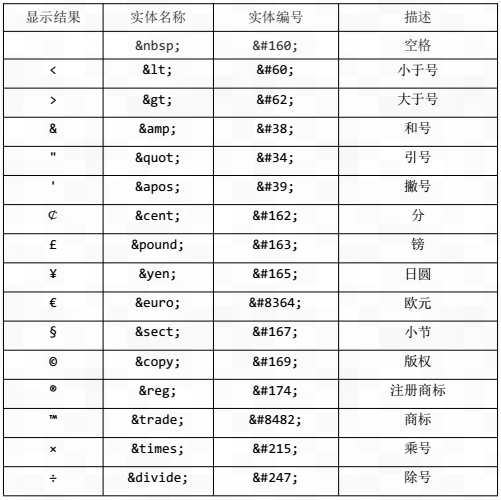
一.实体
HTML 实体就是将有特殊意义的字符通过实体代码显示出来。

二.元数据
元素可以定义文档中的各种元数据,而且一个 HTML 页面可以包含多个元素。
1.指定名/值元数据对
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="author"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="bnbbs"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="description"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="这是一个 HTML5 页面"</span><span style="color: #0000ff;">></span> <br><span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="keywords"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="html5,css3,响应式"</span><span style="color: #0000ff;">></span> <br><span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="generator"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="sublime text 3"</span><span style="color: #0000ff;">></span></span></span></span></span>
|
元数据名称 |
说明 |
|
author |
当前页面的作者 |
|
description |
当前页面的描述 |
|
keywords |
当前页面的关键字 |
|
generator |
当前页面的编码工具 |
2.声明字符编码
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="utf-8"</span><span style="color: #0000ff;">></span></span>
3.模拟 HTTP 标头字段
//5 秒跳转到指定 URL
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="refresh"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="5;http://li.cc"</span><span style="color: #0000ff;">></span></span>
//另一种声明字符编码
<span style="color: #0000ff;"><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="content-type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html charset=utf-8"</span><span style="color: #0000ff;">></span></span>
|
属性值 |
说明 |
|
refresh |
重新载入当前页面,或指定一个 URL。单位秒。 |
|
content-type |
另一种声明字符编码的方式 |
三.全局属性
在此之前,我们涉及到的元素都讲解了它的局部数据,当然也知道一些全局属性,比如id。全局属性是所有元素共有的行为,HTML5 还提供了一些其他的全局属性。
1.id 属性
<span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="abc"</span><span style="color: #0000ff;">></span>段落<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span></span>
解释:id 属性给元素分配一个唯一标识符。这种标识符通常用来给 CSS 和 JavaScript 调用选择元素。一个页面只能出现一次同一个 id 名称。
2.class 属性
<span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="abc"</span><span style="color: #0000ff;">></span>段落<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <br><span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="abc"</span><span style="color: #0000ff;">></span>段落<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <br><span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="abc"</span><span style="color: #0000ff;">></span>段落<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span></span></span></span>
解释:class 属性用来给元素归类。通过是文档中某一个或多个元素同时设置 CSS 样式。
3.accesskey 属性
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="user"</span><span style="color: #ff0000;"> accesskey</span><span style="color: #0000ff;">="n"</span><span style="color: #0000ff;">></span></span>
解释:快捷键操作,windows 下 alt+指定键,前提是浏览器 alt 并不冲突。
4.contenteditable 属性
<span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">contenteditable</span><span style="color: #0000ff;">="true"</span><span style="color: #0000ff;">></span>我可以修改吗<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span></span>
解释:让文本处于可编辑状态,设置 true 则可以编辑,false 则不可编辑。或者直接设置属性。
5.dir 属性
<span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">dir</span><span style="color: #0000ff;">="rtl"</span><span style="color: #0000ff;">></span>文字到右边了<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span></span>
解释:让文本从左到右(ltr),还是从右到左(rtl)。
6.hidden 属性
<span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">hidden</span><span style="color: #0000ff;">></span>文字到右边了<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span></span>
解释:隐藏元素。
7.lang 属性
<span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>HTML5<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span></span>
解释:可以局部设置语言。
8.title 属性
<span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">title</span><span style="color: #0000ff;">="HTML5 教程"</span><span style="color: #0000ff;">></span>HTML5<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span></span>
解释:对元素的内容进行额外的提示。
9.tabindex 属性
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="user"</span><span style="color: #ff0000;"> tabindex</span><span style="color: #0000ff;">="2"</span><span style="color: #0000ff;">></span> <br><span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> name</span><span style="color: #0000ff;">="user"</span><span style="color: #ff0000;"> tabindex</span><span style="color: #0000ff;">="1"</span><span style="color: #0000ff;">></span></span></span>
解释:表单中按下 tab 键,实现获取焦点的顺序。如果是-1,则不会被选中。
10.style 属性
<span style="color: #0000ff;"><span style="color: #800000;">p </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="color:red;"</span><span style="color: #0000ff;">></span>CSS 样式<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span></span>
解释:设置元素行内 CSS 样式。

