缩略图组件
缩略图在网站中最常用的就是产品列表页面,一行显示几张图片,有的在图片底下带有标题、描述内容、按钮等信息。bootstrap框架将这部分独立成一个模块组件,通过类名.thumbnail配合bootstrap的网格系统来实现。下面是bootstrap缩略图组件不同版本的源码文件:
LESS : tbumbnails.less
SASS : _tbumbnails.scss
实现原理:
布局的实现主要依靠于bootstrap框架的网格系统,下面是缩略图对应的样式
<span style="color: #800000">.thumbnail </span>{<span style="color: #ff0000">
display</span>:<span style="color: #0000ff"> block</span>;<span style="color: #ff0000">
padding</span>:<span style="color: #0000ff"> 4px</span>;<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 20px</span>;<span style="color: #ff0000">
line-height</span>:<span style="color: #0000ff"> 1.42857143</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #fff</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 1px solid #ddd</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 4px</span>;<span style="color: #ff0000">
-webkit-transition</span>:<span style="color: #0000ff"> all .2s ease-in-out</span>;<span style="color: #ff0000">
transition</span>:<span style="color: #0000ff"> all .2s ease-in-out</span>;
}<span style="color: #800000">
.thumbnail > img,
.thumbnail a > img </span>{<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> auto</span>;<span style="color: #ff0000">
margin-left</span>:<span style="color: #0000ff"> auto</span>;
}<span style="color: #800000">
a.thumbnail:hover,
a.thumbnail:focus,
a.thumbnail.active </span>{<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #428bca</span>;
}<span style="color: #800000">
.thumbnail .caption </span>{<span style="color: #ff0000">
padding</span>:<span style="color: #0000ff"> 9px</span>;<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #333</span>;
}来看一个例子:
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="container"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="row"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">herf</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/1.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">herf</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/2.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">herf</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/3.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">herf</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span> <span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/4.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>效果如下:
可以用火狐响应式设计视图查看
在仅有缩略图的基础上,添加一个类名为.caption的div容器,在这个容器中放置其他内容,如:标题,文本描述,按钮等
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="container"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="row"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/1.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="caption"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h3</span><span style="color: #0000ff">></span>这里是图文标题1111<span style="color: #0000ff"></span><span style="color: #800000">h3</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-primary"</span><span style="color: #0000ff">></span>开始学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>正在学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/2.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="caption"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h3</span><span style="color: #0000ff">></span>这里是图文标题2222<span style="color: #0000ff"></span><span style="color: #800000">h3</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>这里是描述内容2222这里是描述内容22222这里是描述内容22222这里是描述内容222这里是描述内容2222<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-primary"</span><span style="color: #0000ff">></span>开始学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>正在学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/3.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="caption"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h3</span><span style="color: #0000ff">></span>这里是图文标题3333<span style="color: #0000ff"></span><span style="color: #800000">h3</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>这里是描述内容3333这里是描述内容3333这里是描述内容33333这里是描述内容222这里是描述内容3333<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-primary"</span><span style="color: #0000ff">></span>开始学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>正在学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="col-md-3"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="thumbnail"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">img </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="img/4.jpg"</span><span style="color: #ff0000"> style</span><span style="color: #0000ff">="height:180px;width:100%;display: block"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="caption"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h3</span><span style="color: #0000ff">></span>这里是图文标题4444<span style="color: #0000ff"></span><span style="color: #800000">h3</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p</span><span style="color: #0000ff">></span>这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-primary"</span><span style="color: #0000ff">></span>开始学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="btn btn-info"</span><span style="color: #0000ff">></span>正在学习<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
警示框组件
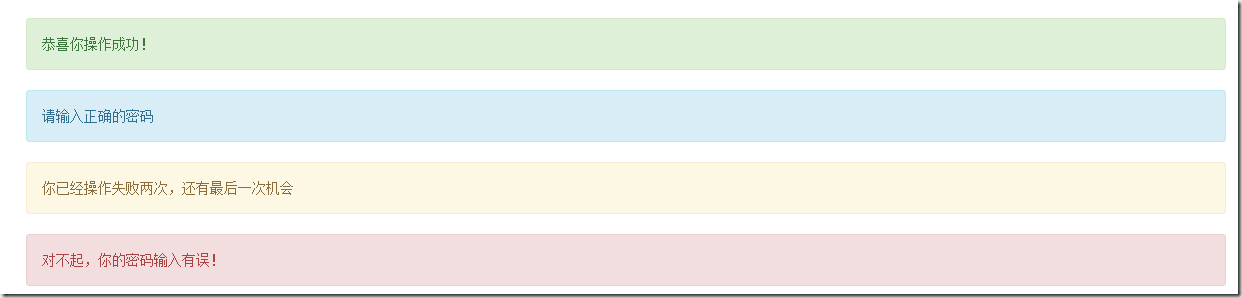
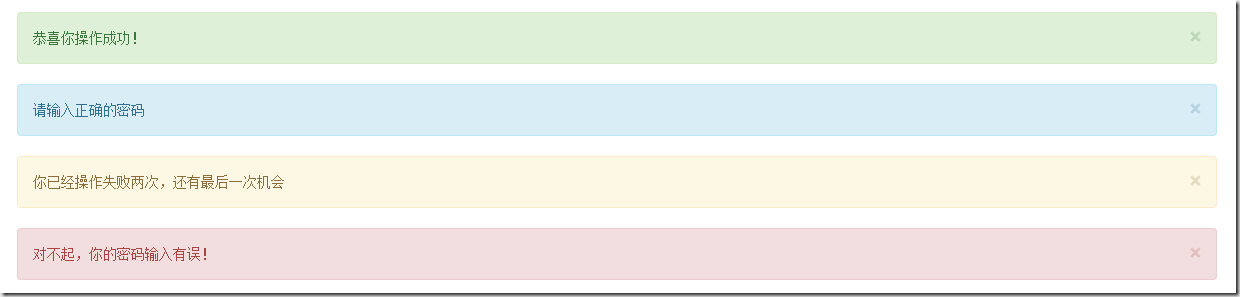
bootstrap框架通过.alert样式来实现警示框效果,在默认情况下,bootstrap提供了四种不同的警示框效果:
1、成功警示框:提示用户操作成功,在.alert的基础上追加.alert-success样式;
2、信息警告框:给用户提供提示信息,在.alert的基础上追加.alert-info样式;
3、警告警示框:提供警告信息,在.alert的基础上追加.alert-warning样式;
4、错误警示框:提示用户操作错误,在.alert的基础上追加.alert-danger样式;
其中,.alert样式主要设置了警示框的背景色、边框,圆角,文字颜色,此外还对h4、p、ul及.alert-link做了样式上的处理,下面是css源码:
<span style="color: #800000">.alert </span>{<span style="color: #ff0000">
padding</span>:<span style="color: #0000ff"> 15px</span>;<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 20px</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 1px solid transparent</span>;<span style="color: #ff0000">
border-radius</span>:<span style="color: #0000ff"> 4px</span>;
}<span style="color: #800000">
.alert h4 </span>{<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 0</span>;<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> inherit</span>;
}<span style="color: #800000">
.alert .alert-link </span>{<span style="color: #ff0000">
font-weight</span>:<span style="color: #0000ff"> bold</span>;
}<span style="color: #800000">
.alert > p,
.alert > ul </span>{<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 0</span>;
}<span style="color: #800000">
.alert > p + p </span>{<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 5px</span>;
}<span style="color: #800000">.alert-success </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #3c763d</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #dff0d8</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #d6e9c6</span>;
}<span style="color: #800000">
.alert-success hr </span>{<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #c9e2b3</span>;
}<span style="color: #800000">
.alert-success .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #2b542c</span>;
}<span style="color: #800000">
.alert-info </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #31708f</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #d9edf7</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #bce8f1</span>;
}<span style="color: #800000">
.alert-info hr </span>{<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #a6e1ec</span>;
}<span style="color: #800000">
.alert-info .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #245269</span>;
}<span style="color: #800000">
.alert-warning </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #8a6d3b</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #fcf8e3</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #faebcc</span>;
}<span style="color: #800000">
.alert-warning hr </span>{<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #f7e1b5</span>;
}<span style="color: #800000">
.alert-warning .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #66512c</span>;
}<span style="color: #800000">
.alert-danger </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #a94442</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #f2dede</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #ebccd1</span>;
}<span style="color: #800000">
.alert-danger hr </span>{<span style="color: #ff0000">
border-top-color</span>:<span style="color: #0000ff"> #e4b9c0</span>;
}<span style="color: #800000">
.alert-danger .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #843534</span>;
}例如:
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-success"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>恭喜你操作成功!<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-info"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>请输入正确的密码<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-warning"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>你已经操作失败两次,还有最后一次机会<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-danger"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>对不起,你的密码输入有误!<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span>
可关闭的警示框
1、在默认的警示框的容器上追加一个.alert-dismissable类名
2、在button标签中添加.close,实现警告框的关闭按钮
3、确保关闭按钮元素上设置了自定义属性data-dismiss=”alert“(关闭警示框需要通过js来检测该属性,从而控制警示框的关闭)
例子:
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-success alert-dismissable"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="close"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="button"</span><span style="color: #ff0000"> data-dismiss</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span><span style="color: #ff0000">×</span><span style="color: #0000ff"></span><span style="color: #800000">button</span><span style="color: #0000ff">></span><span style="color: #000000">
恭喜你操作成功!
</span><span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-info alert-dismissable"</span><span style="color: #ff0000">role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="close"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="button"</span><span style="color: #ff0000"> data-dismiss</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span><span style="color: #ff0000">×</span><span style="color: #0000ff"></span><span style="color: #800000">button</span><span style="color: #0000ff">></span><span style="color: #000000">
请输入正确的密码
</span><span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-warning alert-dismissable"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="close"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="button"</span><span style="color: #ff0000"> data-dismiss</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span><span style="color: #ff0000">×</span><span style="color: #0000ff"></span><span style="color: #800000">button</span><span style="color: #0000ff">></span><span style="color: #000000">
你已经操作失败两次,还有最后一次机会
</span><span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-danger alert-dismissable"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">button </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="close"</span><span style="color: #ff0000"> type</span><span style="color: #0000ff">="button"</span><span style="color: #ff0000"> data-dismiss</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span><span style="color: #ff0000">×</span><span style="color: #0000ff"></span><span style="color: #800000">button</span><span style="color: #0000ff">></span><span style="color: #000000">
对不起,你的密码输入有误!
</span><span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span>
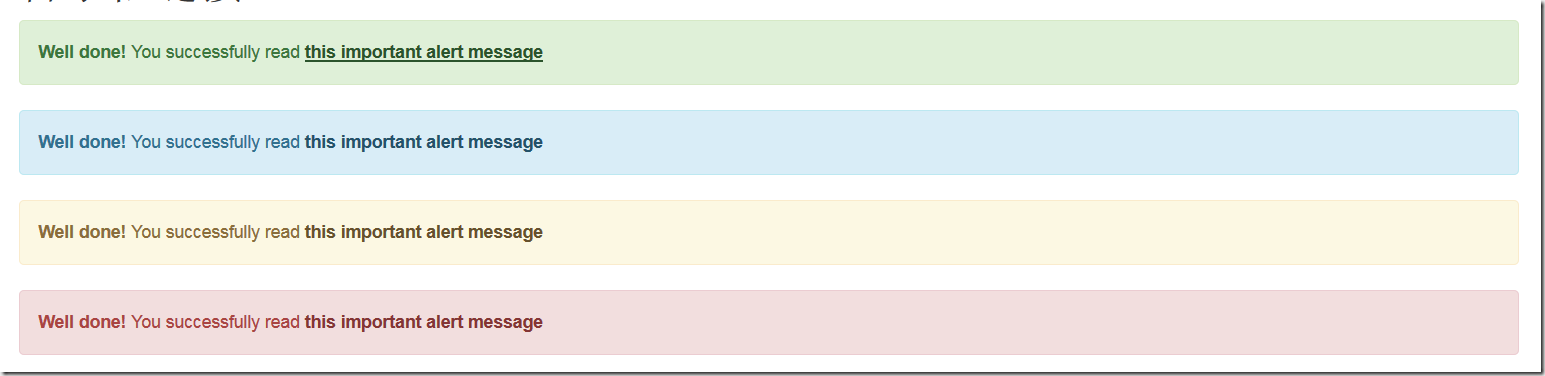
警示框的链接
有时候需要在警示框中加入链接,告诉用户跳转到新的页面,bootstrap框架中对警示框的链接做了高亮处理。给警告框加的链接添加一个为.alert-link的类名,下面是alert-link的css样式
<span style="color: #800000">.alert .alert-link </span>{<span style="color: #ff0000">
font-weight</span>:<span style="color: #0000ff"> bold</span>;
}
<span style="color: #008000">/*</span><span style="color: #008000">不同类型警示框中链接的文本颜色</span><span style="color: #008000">*/</span><span style="color: #800000">
.alert-success .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #2b542c</span>;
}<span style="color: #800000">
.alert-info .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #245269</span>;
}<span style="color: #800000">
.alert-warning .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #66512c</span>;
}<span style="color: #800000">
.alert-danger .alert-link </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #843534</span>;
}例子:
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-success "</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">strong</span><span style="color: #0000ff">></span>Well done!<span style="color: #0000ff"></span><span style="color: #800000">strong</span><span style="color: #0000ff">></span><span style="color: #000000">
You successfully read
</span><span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="alert-link"</span><span style="color: #0000ff">></span>this important alert message<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-info"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">strong</span><span style="color: #0000ff">></span>Well done!<span style="color: #0000ff"></span><span style="color: #800000">strong</span><span style="color: #0000ff">></span><span style="color: #000000">
You successfully read
</span><span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="alert-link"</span><span style="color: #0000ff">></span>this important alert message<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-warning "</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">strong</span><span style="color: #0000ff">></span>Well done!<span style="color: #0000ff"></span><span style="color: #800000">strong</span><span style="color: #0000ff">></span><span style="color: #000000">
You successfully read
</span><span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="alert-link"</span><span style="color: #0000ff">></span>this important alert message<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">div </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="alert alert-danger"</span><span style="color: #ff0000"> role</span><span style="color: #0000ff">="alert"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">strong</span><span style="color: #0000ff">></span>Well done!<span style="color: #0000ff"></span><span style="color: #800000">strong</span><span style="color: #0000ff">></span><span style="color: #000000">
You successfully read
</span><span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="alert-link"</span><span style="color: #0000ff">></span>this important alert message<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span>
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AMHTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)