学习要点:
1.颜色和透明度
2.盒子阴影和轮廓
3.光标样式
主讲教师:李炎恢
本章主要探讨 HTML5 中 CSS 其他剩下几个常用的样式,包括颜色、透明度、盒子的阴影轮廓以及光标的样式。
一.颜色和透明度
颜色我们之前其实已经用的很多了,比如字体颜色、背景颜色、边框颜色。但除了背景颜色和边框颜色讲解过,字体颜色却没有系统的讲解过。设置字体颜色其实也成为文本块的前景色。
|
属性 |
值 |
说明 |
CSS 版本 |
|
color |
颜色值 |
设置文本前景色 |
1 |
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> red</span>;
}
解释:设置文本颜色。
CSS3 提供了一个属性 opacity,可以设置元素的透明度。
|
属性 |
值 |
说明 |
CSS 版本 |
|
opacity |
0 ~ 1 |
设置元素的透明度 |
3 |
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> red</span>;<span style="color: #ff0000;">
opacity</span>:<span style="color: #0000ff;"> 0.5</span>;
}
解释:设置元素的透明度。
二.盒子阴影和轮廓
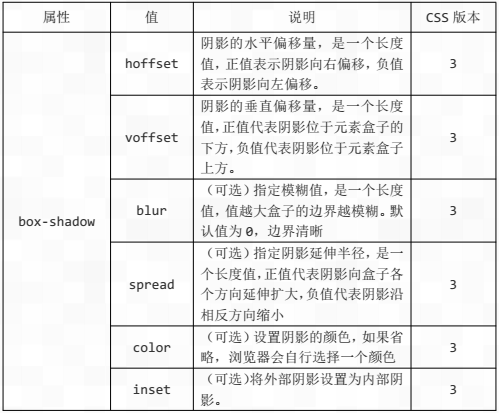
1.box-shadow
CSS3 提供了一个非常实用的效果样式,就是阴影效果。通过 box-shadow 属性来实现,样式表如下:

<span style="color: #800000;">div </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 10px solid silver</span>;<span style="color: #ff0000;">
box-shadow</span>:<span style="color: #0000ff;"> 5px 4px 10px 2px gray</span>;
}
解释:给元素盒子增加阴影效果。
<span style="color: #800000;">box-shadow: 5px 4px 10px 2px gray inset;</span>
解释:实现内部阴影。
2.outline
CSS3 还提供了轮廓样式,它和边框一样,只不过它可以在边框的外围再加一层。样式表如下:
|
属性 |
值 |
说明 |
CSS 版本 |
|
outline-color |
颜色 |
外围轮廓的颜色 |
3 |
|
outline-offset |
长度 |
轮廓距离元素边框边缘的偏移量 |
3 |
|
outline-style |
样式 |
轮廓样式,和 border-style 一致 |
3 |
|
ontline-witdh |
长度 |
轮廓宽度 |
3 |
|
outline |
简写 |
|
3 |
<span style="color: #800000;">div </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 10px solid silver</span>;<span style="color: #ff0000;">
outline</span>:<span style="color: #0000ff;"> 10px double red</span>;
}
解释:在边框的外围再增加一圈轮廓。
三.光标样式
我们不但可以指定页面上的元素样式,就连光标的样式也可以指定。样式表如下:
|
属性 |
值 |
说明 |
CSS 版本 |
|
cursor
|
光标样式
|
auto,default,none,context-men u,help,pointer,progress,wait, cell,crosshair,text,vertical- text,alias,copy,move,no-drop, not-allowed,e-resize,n-resize ,ne-resize,nw-resize,s-resize ,se-resize,sw-resize,w-resize ,ew-resize,ns-resize,nesw-res ize,nwse-resize,col-resize,ro w-resize,all-scroll
|
1
|
<span style="color: #800000;">div </span>{<span style="color: #ff0000;">
cursor</span>:<span style="color: #0000ff;"> move</span>;
}
解释:设置当前元素的光标为移动光标。
 为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AM
为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外观和功能
 Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AM
Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AMalt属性是HTML中标签的重要部分,用于提供图片的替代文本。1.当图片无法加载时,alt属性中的文本会显示,提升用户体验。2.屏幕阅读器使用alt属性帮助视障用户理解图片内容。3.搜索引擎索引alt属性中的文本,提高网页的SEO排名。
 HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在网页开发中的作用分别是:1.HTML用于构建网页结构;2.CSS用于美化网页外观;3.JavaScript用于实现动态交互。通过标签、样式和脚本,这三者共同构筑了现代网页的核心功能。
 如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM
如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM设置标签的lang属性是优化网页可访问性和SEO的关键步骤。1)在标签中设置lang属性,如。2)在多语言内容中,为不同语言部分设置lang属性,如。3)使用符合ISO639-1标准的语言代码,如"en"、"fr"、"zh"等。正确设置lang属性可以提高网页的可访问性和搜索引擎排名。
 HTML属性的目的是什么?May 07, 2025 am 12:01 AM
HTML属性的目的是什么?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外观和互动,使网站互动,响应式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,类,类型,类型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中创建列表?May 06, 2025 am 12:01 AM
您如何在HTML中创建列表?May 06, 2025 am 12:01 AMtoCreateAlistinHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulleTedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,customeizableWithTheTtheTthetTheTeTeptTributeFordTributeForderForderForderFerentNumberingSnumberingStyls。
 HTML行动:网站结构的示例May 05, 2025 am 12:03 AM
HTML行动:网站结构的示例May 05, 2025 am 12:03 AMHTML用于构建结构清晰的网站。1)使用标签如、、定义网站结构。2)示例展示了博客和电商网站的结构。3)避免常见错误如标签嵌套不正确。4)优化性能通过减少HTTP请求和使用语义化标签。
 您如何将图像插入HTML页面?May 04, 2025 am 12:02 AM
您如何将图像插入HTML页面?May 04, 2025 am 12:02 AMtoinsertanimageIntoanhtmlpage,usethetagwithsrcandaltattributes.1)usealttextforAcccessibilityandseo.2)instementRcsetForresponSiveImages.3)applylazyloadingWithLoadingWithLoading =“ lazy” tooptimizeperformance.4)tooptimizeperformance.4)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver Mac版
视觉化网页开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

WebStorm Mac版
好用的JavaScript开发工具





