列表组可以用来制作列表清单、垂直导航等效果,也可以配合其他的组件制作出更漂亮的组件,列表组在bootstrap框架中也是一个独立的组件,所以也对应有自己独立源码:
LESS:list-group.less
SASS:_list-group.scss
列表组看上去就是去掉了列表符号的列表项,并且配上一些特定的样式,在bootstrap框架中的基础列表组主要包括两个部分:
list-group:列表组容器,常用的是ul元素,也可以是ol或div元素
list-group-item:列表项,常用的是li元素,也可以是div元素
对于基础列表组并没有做过多的样式设置,主要设置了其间距、边框和圆角等;
<span style="color: #800000">.list-group </span>{<span style="color: #ff0000">
padding-left</span>:<span style="color: #0000ff"> 0</span>;<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 20px</span>;
}<span style="color: #800000">
.list-group-item </span>{<span style="color: #ff0000">
position</span>:<span style="color: #0000ff"> relative</span>;<span style="color: #ff0000">
display</span>:<span style="color: #0000ff"> block</span>;<span style="color: #ff0000">
padding</span>:<span style="color: #0000ff"> 10px 15px</span>;<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> -1px</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #fff</span>;<span style="color: #ff0000">
border</span>:<span style="color: #0000ff"> 1px solid #ddd</span>;
}<span style="color: #800000">
.list-group-item:first-child </span>{<span style="color: #ff0000">
border-top-left-radius</span>:<span style="color: #0000ff"> 4px</span>;<span style="color: #ff0000">
border-top-right-radius</span>:<span style="color: #0000ff"> 4px</span>;
}<span style="color: #800000">
.list-group-item:last-child </span>{<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 0</span>;<span style="color: #ff0000">
border-bottom-right-radius</span>:<span style="color: #0000ff"> 4px</span>;<span style="color: #ff0000">
border-bottom-left-radius</span>:<span style="color: #0000ff"> 4px</span>;
}来看一个例子:
<span style="color: #0000ff"><span style="color: #800000">h1</span><span style="color: #0000ff">></span>基础列表组<span style="color: #0000ff"></span><span style="color: #800000">h1</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>腊肉土豆焖饭<span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>香辣风味炸鸡块<span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>香菜皮蛋豆腐<span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>荷兰豆炒马蹄<span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>山楂排骨<span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>韭菜炒河虾<span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">ul</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span>
带徽章的列表组
带徽章的列表组其实就是将bootstrap框架中的徽章组件和基础列表组件结合在一起的一个效果,具体做法很简单,只需在.list-group-item的基础上追加徽章组件“badge”
实现原理:
给徽章设置了一个右浮动,当然如果两个徽章同时在一个列表项中出现时,还设置了它们之间的距离
<span style="color: #800000">.list-group-item > .badge </span>{<span style="color: #ff0000">
float</span>:<span style="color: #0000ff"> right</span>;
}<span style="color: #800000">
.list-group-item > .badge + .badge </span>{<span style="color: #ff0000">
margin-right</span>:<span style="color: #0000ff"> 5px</span>;
}例子:
<span style="color: #0000ff"><span style="color: #800000">h1</span><span style="color: #0000ff">></span>带徽章的列表组<span style="color: #0000ff"></span><span style="color: #800000">h1</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>13<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span><span style="color: #000000">
腊肉土豆焖饭
</span><span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>20<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span><span style="color: #000000">
香辣风味炸鸡块
</span><span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>12<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span><span style="color: #000000">
香菜皮蛋豆腐
</span><span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>5<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span><span style="color: #000000">
荷兰豆炒马蹄
</span><span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>8<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span><span style="color: #000000">
山楂排骨
</span><span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>15<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span><span style="color: #000000">
韭菜炒河虾
</span><span style="color: #0000ff"></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">ul</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
带链接的列表组
带连接的列表组其实就是每个列表项都具有链接效果,一般让人想到的就是在基础列表组的基础上,给列表项的文本添加链接,如:
<span style="color: #0000ff"><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>腊肉土豆焖饭<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>香辣风味炸鸡块<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>香菜皮蛋豆腐<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>荷兰豆炒马蹄<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>山楂排骨<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">li </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>韭菜炒河虾<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span><span style="color: #800000">li</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">ul</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span>效果如下:
这样做有个不足之处,就是链接的点击区域只在文本上有效;但很多时候都希望在列表项的任何区域都具备可点击,这是就需要在链接标签上增加额外的样式:display:block;但在bootstrap框架中,还是采用了另一种实现方式,就是将ul.list-group用div.list-group来替换,li.list-group-item用a.list-group-item来替换,这样就可以达到需要的效果。
实现原理:
如果使用a.list-group-item,样式就需要做一定的处理,如:去文本下划线,增加悬浮效果等;下面是css源码:
<span style="color: #800000">a.list-group-item </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #555</span>;
}<span style="color: #800000">
a.list-group-item .list-group-item-heading </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #333</span>;
}<span style="color: #800000">
a.list-group-item:hover,
a.list-group-item:focus </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #555</span>;<span style="color: #ff0000">
text-decoration</span>:<span style="color: #0000ff"> none</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #f5f5f5</span>;
}带链接列表组的运用:
<span style="color: #0000ff"><span style="color: #800000">h1</span><span style="color: #0000ff">></span>带链接的列表组<span style="color: #0000ff"></span><span style="color: #800000">h1</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>腊肉土豆焖饭<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>香辣风味炸鸡块<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>香菜皮蛋豆腐<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>荷兰豆炒马蹄<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>山楂排骨<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #ff0000"> href</span><span style="color: #0000ff">="#"</span><span style="color: #0000ff">></span>韭菜炒河虾<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">ul</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span>效果如下:
自定义列表组
bootstrap框架在链接列表组的基础上增加了两个样式:
.list-group-item-heading:用来定义列表项头部样式
.list-group-item-text:用来定义列表项主要内容
这两个样式最大的作用就是用来帮组开发者可以自定义列表项里的内容
实现原理:
这两个样式主要控制不容状态下的文本颜色,下面是css源码:
<span style="color: #800000">a.list-group-item .list-group-item-heading </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #333</span>;
}<span style="color: #800000">
.list-group-item.disabled .list-group-item-heading,
.list-group-item.disabled:hover .list-group-item-heading,
.list-group-item.disabled:focus .list-group-item-heading </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> inherit</span>;
}<span style="color: #800000">
.list-group-item.disabled .list-group-item-text,
.list-group-item.disabled:hover .list-group-item-text,
.list-group-item.disabled:focus .list-group-item-text </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #777</span>;
}<span style="color: #800000">
.list-group-item.active .list-group-item-heading,
.list-group-item.active:hover .list-group-item-heading,
.list-group-item.active:focus .list-group-item-heading,
.list-group-item.active .list-group-item-heading > small,
.list-group-item.active:hover .list-group-item-heading > small,
.list-group-item.active:focus .list-group-item-heading > small,
.list-group-item.active .list-group-item-heading > .small,
.list-group-item.active:hover .list-group-item-heading > .small,
.list-group-item.active:focus .list-group-item-heading > .small </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> inherit</span>;
}<span style="color: #800000">
.list-group-item.active .list-group-item-text,
.list-group-item.active:hover .list-group-item-text,
.list-group-item.active:focus .list-group-item-text </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #e1edf7</span>;
}<span style="color: #800000">
.list-group-item-heading </span>{<span style="color: #ff0000">
margin-top</span>:<span style="color: #0000ff"> 0</span>;<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 5px</span>;
}<span style="color: #800000">
.list-group-item-text </span>{<span style="color: #ff0000">
margin-bottom</span>:<span style="color: #0000ff"> 0</span>;<span style="color: #ff0000">
line-height</span>:<span style="color: #0000ff"> 1.3</span>;
}自定义列表组的运用
<span style="color: #0000ff"><span style="color: #800000">h1</span><span style="color: #0000ff">></span>自定义列表组<span style="color: #0000ff"></span><span style="color: #800000">h1</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表1标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表2标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表3标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表4标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表5标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表6标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">ul</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
列表项的状态设置
bootstrap框架中也给组合列表项提供了状态效果,特别是链接列表组,实现方法和前面介绍的组件类似,在列表组中只需在对应的列表项中添加类名:.active(表示当前状态)、.disabled(表示禁用状态)
实现原理:
在样式上主要对列表项的背景色和文本做了样式设置,下面是css源码:
<span style="color: #800000">.list-group-item.disabled,
.list-group-item.disabled:hover,
.list-group-item.disabled:focus </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #777</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #eee</span>;
}<span style="color: #800000">
.list-group-item.active,
.list-group-item.active:hover,
.list-group-item.active:focus </span>{<span style="color: #ff0000">
z-index</span>:<span style="color: #0000ff"> 2</span>;<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #fff</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #428bca</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #428bca</span>;
}例子:
<span style="color: #0000ff"><span style="color: #800000">h1</span><span style="color: #0000ff">></span>列表组状态设置<span style="color: #0000ff"></span><span style="color: #800000">h1</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item active"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表1标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容列表1内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表2标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容列表2内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item disabled"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表3标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容列表3内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表4标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容列表4内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表5标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容列表5内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">h4 </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-heading"</span><span style="color: #0000ff">></span>列表6标题<span style="color: #0000ff"></span><span style="color: #800000">h4</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">p </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group-item-text"</span><span style="color: #0000ff">></span>列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容列表6内容<span style="color: #0000ff"></span><span style="color: #800000">p</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">ul</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>效果如下(第三个列表项是禁用状态,鼠标移放在它上面有个禁用图标,这里是直接截的图,看不到这个效果):
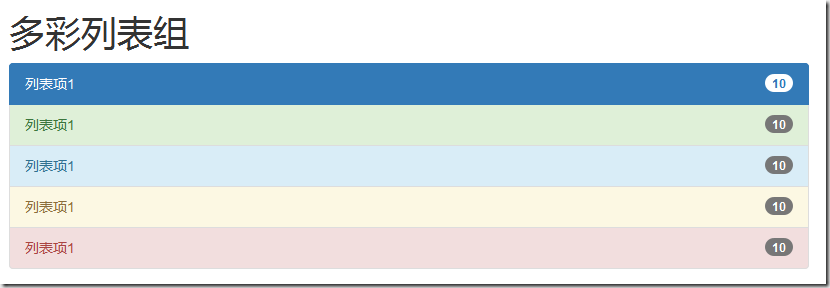
多彩列表组
列表组组件和警告组件一样,bootstrap为不同的状态提供了不同的背景色和文本色,可以使用这几个类名定义不同背景色的列表项:
.list-group-item-success:成功 绿色(背景色)
.list-group-item-info:信息 蓝色(背景色)
.list-group-item-warning:警告 黄色(背景色)
.list-group-item-danger:错误 红色(背景色)
实现原理:
这几个类名仅修改了背景色和文本色,对应的源码如下:
<span style="color: #800000">.list-group-item-success </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #3c763d</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #dff0d8</span>;
}<span style="color: #800000">
a.list-group-item-success </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #3c763d</span>;
}<span style="color: #800000">
a.list-group-item-success .list-group-item-heading </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> inherit</span>;
}<span style="color: #800000">
a.list-group-item-success:hover,
a.list-group-item-success:focus </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #3c763d</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #d0e9c6</span>;
}<span style="color: #800000">
a.list-group-item-success.active,
a.list-group-item-success.active:hover,
a.list-group-item-success.active:focus </span>{<span style="color: #ff0000">
color</span>:<span style="color: #0000ff"> #fff</span>;<span style="color: #ff0000">
background-color</span>:<span style="color: #0000ff"> #3c763d</span>;<span style="color: #ff0000">
border-color</span>:<span style="color: #0000ff"> #3c763d</span>;
}其它状态样式代码请查看源码文件,如果想给列表项添加背景色,只需在类.lis-group-item的基础上追加对应的类名即可。
多彩列表组的运用:
<span style="color: #0000ff"><span style="color: #800000">h1</span><span style="color: #0000ff">></span>多彩列表组<span style="color: #0000ff"></span><span style="color: #800000">h1</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">ul </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="list-group"</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="list-group-item active"</span><span style="color: #0000ff">></span><span style="color: #000000">
列表项1
</span><span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>10<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="list-group-item list-group-item-success"</span><span style="color: #0000ff">></span><span style="color: #000000">
列表项1
</span><span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>10<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="list-group-item list-group-item-info"</span><span style="color: #0000ff">></span><span style="color: #000000">
列表项1
</span><span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>10<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="list-group-item list-group-item-warning"</span><span style="color: #0000ff">></span><span style="color: #000000">
列表项1
</span><span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>10<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"><span style="color: #800000">a </span><span style="color: #ff0000">href</span><span style="color: #0000ff">="#"</span><span style="color: #ff0000"> class</span><span style="color: #0000ff">="list-group-item list-group-item-danger"</span><span style="color: #0000ff">></span><span style="color: #000000">
列表项1
</span><span style="color: #0000ff"><span style="color: #800000">span </span><span style="color: #ff0000">class</span><span style="color: #0000ff">="badge"</span><span style="color: #0000ff">></span>10<span style="color: #0000ff"></span><span style="color: #800000">span</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">a</span><span style="color: #0000ff">></span>
<span style="color: #0000ff"></span><span style="color: #800000">ul</span><span style="color: #0000ff">></span></span></span></span></span></span></span></span></span></span></span></span></span>效果如下:
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
 HTML:建立网页的结构Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构Apr 14, 2025 am 12:14 AMHTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Dreamweaver Mac版
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。